Hẳn là ai cũng đã biết được tầm quan trọng của các ô tìm kiếm trong các blog hay website. Nếu bạn đang phân vân hay chưa biết phải chèn thanh tìm kiếm vào blog của mình như thế nào thì các bạn cũng đừng nên quá lo lắng , vì hôm nay mình sẽ chia sẻ với các bạn đến 5 thanh tìm kiếm và tất cả đều rất đẹp.

Các bạn lần lượt làm theo các bước sau đây:
Bước 1 : Đăng nhập vào Blogger : Dashboard => Design tab => Page Elements
Bước 2 : Click chọn Add a Gadget nơi mà bạn muốn đặt ô tìm kiếm
Bước 3 : Chọn HTML/JavaScript từ danh sách
Bước 4 : Bây giờ là phần thú vị nhất, các bạn chỉ cần chọn 1 trong 5 đoạn code sau đây và dán (paste) vào cho blog của mình
Style 1
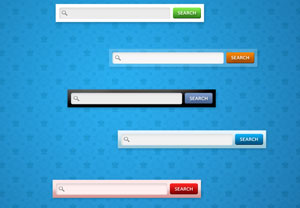
![]()
<style type="text/css">
#abt-searchbox{
border-radius:5px;
background:URL(https://2.bp.blogspot.com/-vGjST2sX6Ts/T88uy-eRYUI/AAAAAAAAAog/xhJ2A0nGnpw/s1600/black.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#abt-searchform{display: block;padding: 10px 12px;margin:0;}
form#abt-searchform #s{padding-left:16px !important; padding:7.5px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#abt-searchform
#sbutton{margin:0;padding:0;height:40px; width:44px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="abt-searchbox">
<form id="abt-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 2
![]()
<style type="text/css">
#abt-searchbox{
border-radius:5px;
background:URL(https://4.bp.blogspot.com/-hxd1468RbE4/T88u0xTfk1I/AAAAAAAAApQ/BZ1WB9VG_3g/s400/whitez%2Bby%2Babt.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#abt-searchform{display: block;padding: 10px 12px;margin:0;}
form#abt-searchform #s{padding-left:16px !important; padding:7.5px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#abt-searchform
#sbutton{margin:0;padding:0;height:40px; width:44px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="abt-searchbox">
<form id="abt-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 3
![]()
<style type="text/css">
#abt-searchbox{
border-radius:5px;
background:URL(https://4.bp.blogspot.com/-Z_Bf8C64sWs/T88uy_rLu3I/AAAAAAAAAow/EcYyd6sKjxA/s400/bluez%2Bby%2Ballbloggingtips.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#abt-searchform{display: block;padding: 10px 12px;margin:0;}
form#abt-searchform #s{padding-left:16px !important; padding:7.5px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#abt-searchform
#sbutton{margin:0;padding:0;height:40px; width:44px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="abt-searchbox">
<form id="abt-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 4
![]()
<style type="text/css">
#abt-searchbox{
border-radius:5px;
background:URL(https://4.bp.blogspot.com/-T2F6d51MVw8/T88u0v_kIqI/AAAAAAAAApE/pB5bbugoVoM/s400/transparent%2Bby%2Ballbloggingtips.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#abt-searchform{display: block;padding: 10px 12px;margin:0;}
form#abt-searchform #s{padding-left:16px !important; padding:7.5px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#abt-searchform
#sbutton{margin:0;padding:0;height:40px; width:44px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="abt-searchbox">
<form id="abt-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Style 5
![]()
<style type="text/css">
#abt-searchbox{
border-radius:5px;
background:URL(https://1.bp.blogspot.com/-D98wjamWcwk/T88u0dnSPuI/AAAAAAAAAo4/U4Oy3x-zhRg/s400/pinkz.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#abt-searchform{display: block;padding: 10px 12px;margin:0;}
form#abt-searchform #s{padding-left:16px !important; padding:7.5px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#abt-searchform
#sbutton{margin:0;padding:0;height:40px; width:44px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="abt-searchbox">
<form id="abt-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
Tha hồ mà chọn lựa cho ô tìm kiếm cho blog của mình. Chúc các bạn thành công !
Chuyên Mục: Blogspot
Bài viết được đăng bởi webmaster










