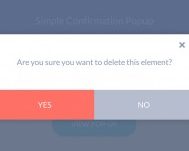
Bạn sẽ thiết kế mẫu hộp thoại xác nhận thông tin của người dùng như thế nào cho đơn giản và hữu hiệu nhất ? Nếu các bạn còn đang băn khoăn thì mình sẽ chia sẻ cho các bạn một mẫu pop up rất dễ thực hiện. Với pop up này, các bạn có… [Continue Reading]
Thủ thuật bloggers : Cách làm hộp thoại thông báo
Việc tạo 1 hộp thoại nhỏ cho blog để thông báo 1 sự kiện hoặc 1 vấn đề nào đó cho blog xem ra cũng khá cần thiết cho blog. Có nó ta sẽ không phải mất công viết hẳn 1 bài viết để thông báo (nếu như nó sự kiện đó không cần phải… [Continue Reading]
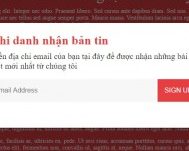
Tạo mẫu Form nhận bản tin với jQuery Subscribe và CSS3
Bạn sẽ làm gì để duy trì được lượng khách nhất định viếng thăm website/blog của bạn mỗi ngày ? Ngoài việc cung cấp những bài viết chất lượng và đáp ứng được yêu cầu của người dùng, thì các bạn cũng cần phải tạo ra được một sợi dây gắn kết với khách hàng… [Continue Reading]
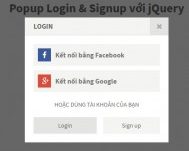
Thiết kế mẫu login & signup form với leanModal.js
Hôm nay mình sẽ giới thiệu cho các bạn một plugin tạo hiệu ứng pop up cực cool và cũng rất dễ thao tác. Mình sẽ ứng dụng plugin này cho việc thiết kế form login và sigup mà bất kì một website hay blog nào cũng cần dùng đến chúng cả. Xem Demo |… [Continue Reading]
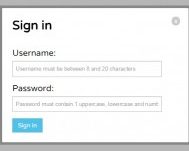
Tạo Pop Up Login Form với HTML5, CSS3 và jQuery
Tranh thủ một chút ít thời gian buổi sáng ,mình sẽ chia sẻ cho các bạn một cách tạo hiệu ứng pop up cho form login. Với cách làm này, các bạn sẽ có thể áp dụng vào cho chính trang web hay blog của các bạn. Login form sẽ được xây dựng bằng HTML5… [Continue Reading]