Trong bài học này, mình sẽ hướng dẫn các bạn tích hợp bootstrap vào website của bạn.
Bootstrap là framework HTML, CSS và JS phổ biến nhất trên thế giới để xây dựng các dự án website, đặc biệt là các website Responsive (mobile first). Phiên bản mới được cập nhật thường xuyên bởi cộng đồng Bootstrap. Phiên bản mới nhất tính đến thời điểm hiện tại (19/4/2017) là Bootstrap 4.0.0 bản alpha.
Tích hợp bootstrap vào website của bạn như thế nào nhỉ?
Trước hết, các bạn tải file thư viện Bootstrap tại đây.
Sau khi tải về xong các bạn tiến hành giải nén, sau khi giải nén xong các bạn sẽ thấy xuất hiện hai thư mục là css và js. Đó là 2 thư mục chúng ta cần quan tâm vì các file thư viện để khai báo bootstrap đều nằm trong đó.
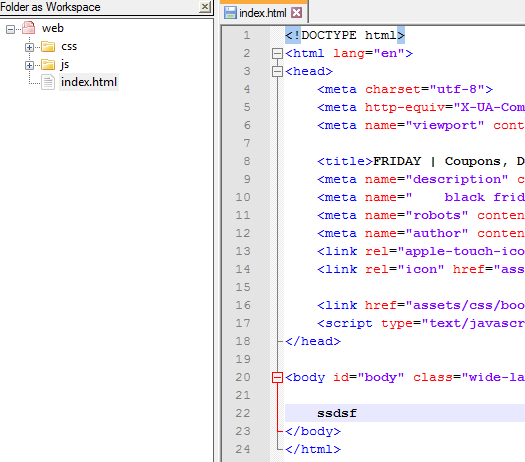
Để cho dễ hiểu mình sẽ tạo 1 trang HTML và thêm bootstrap vào có cấu trúc thư mục như sau.
Trong đó 2 thư mục css, js là copy từ bootstrap sang nhé bạn.
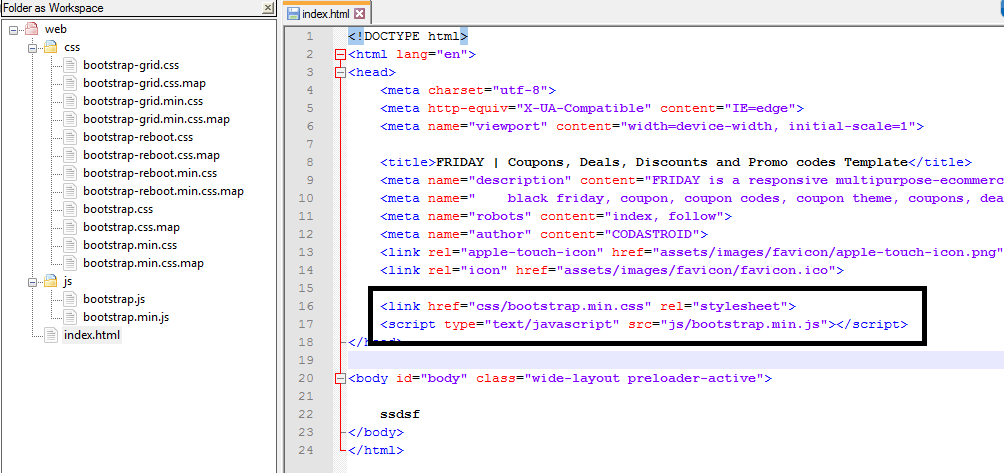
Tiến hành khai báo và sử dụng Bootstrap như sau:
Các bạn link đến 2 file bootstrap.min.css trong thư mục css và bootstrap.min.js trong thư mục js
Để kiểm tra xem bootstrap chuẩn chưa chúng ta tiến hành thực hiện 1 ví dụ nho nhỏ là tạo 1 vùng có 3 bản ghi tin tức, thực hiện responsive cho 3 vùng này bằng Bootstrap.
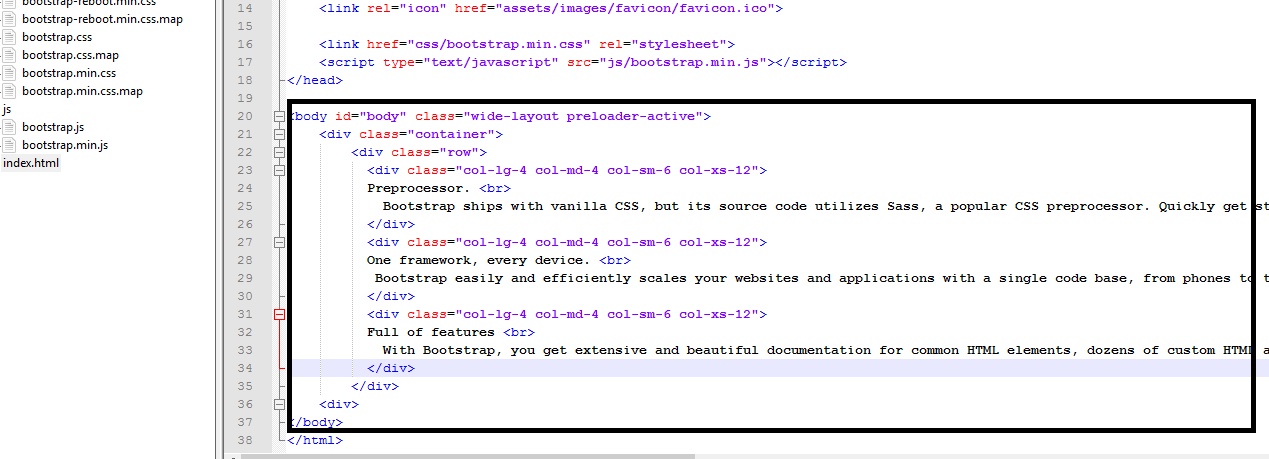
Đầu tiên, bạn vào trong file index.html và viết mã vào trong thẻ body của file.
Bạn có thể thấy được các class: container, row, col-lg-*, col-md-*, col-sm-*, col-xs-* đều là các class đã được khai báo sẵn trong file bootstrap.min.css.
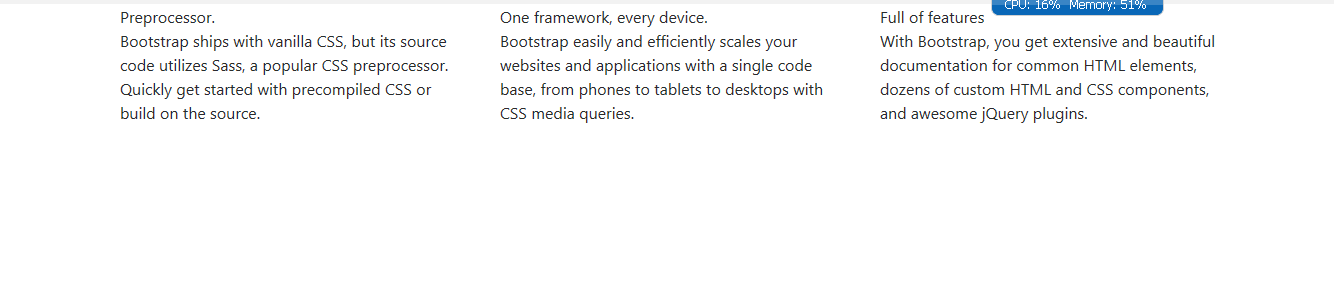
Kết quả:
Trên màn hình PC
Trên màn hình Ipad
Trên màn hình mobile.