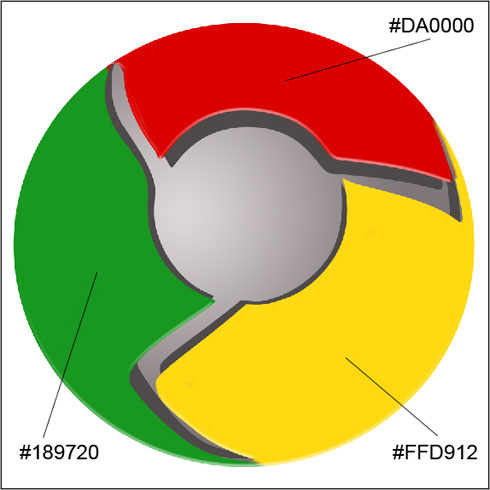
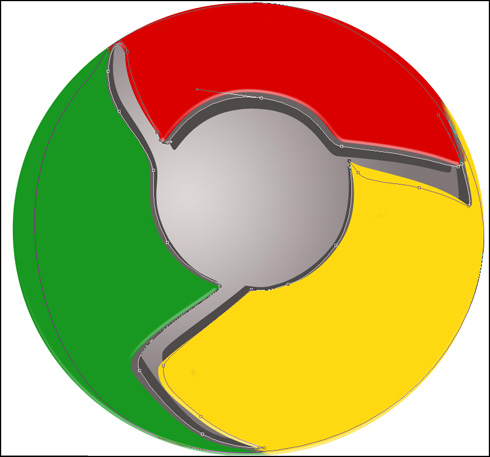
Hôm nay chúng ta sẽ thử tạo một mẫu logo Google Chrome quen thuộc. Mình sẽ cố gắng giải thích để các bạn có thể hiểu rõ. Cuối bài viết, chúng ta sẽ đạt được kết quả như sau :

Các bạn mở phần mềm Photoshop rồi tạo một file mới (File>New) với kích thước 854×854 px và 72 dpi. Sử dụng công cụ Ellipse Tool (U) rồi vẽ một hình tròn giống như sau.

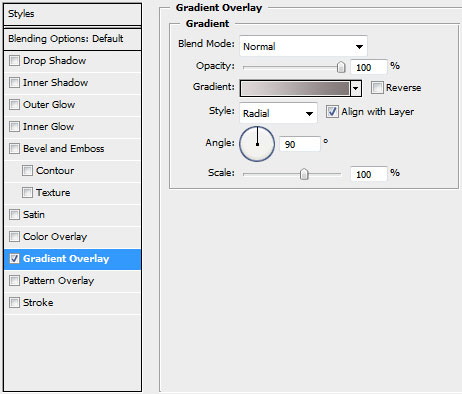
Click chuột phải trên layer này rồi chọn Blending Options > Gradient Overlay

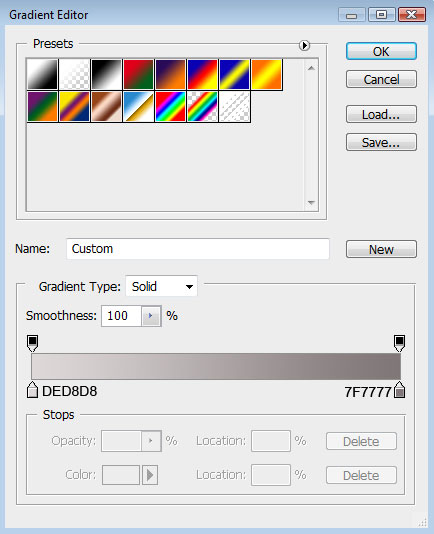
Thiết lập thông số như sau :

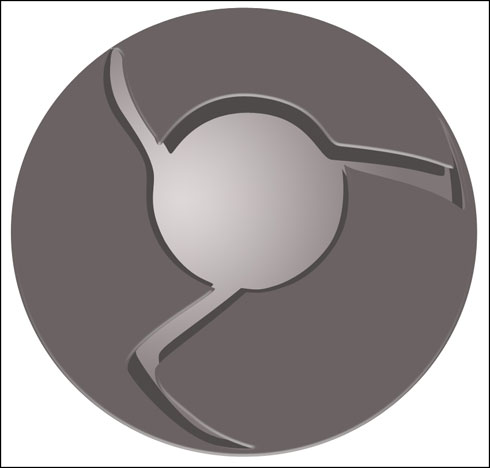
Kết quả nhận được sẽ là :

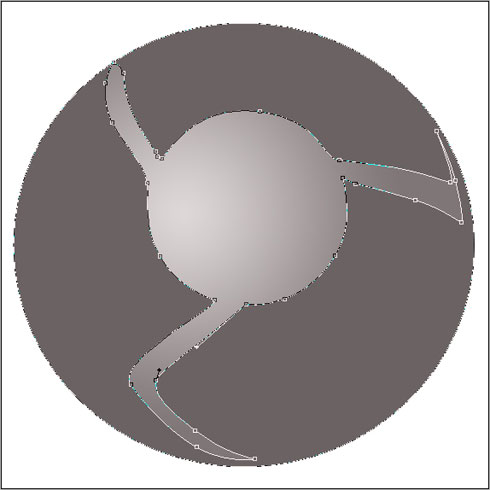
Tiếp tục sử dụng công cụ Ellipse Tool (U) để đánh dấu vùng ngoài của logo, rồi chọn công cụ Pen Tool (P) để cắt phần mở bên trong. Các bạn cố gắng sao cho giống như hình bên dưới với sự hỗ trợ của công cụ Convert Point Tool.


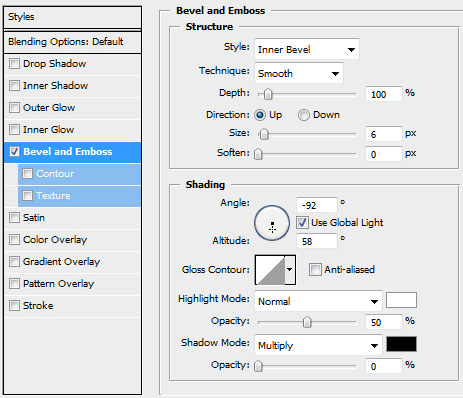
Click chuột phải trên layer rồi chọn Blending Options > Bevel and Emboss


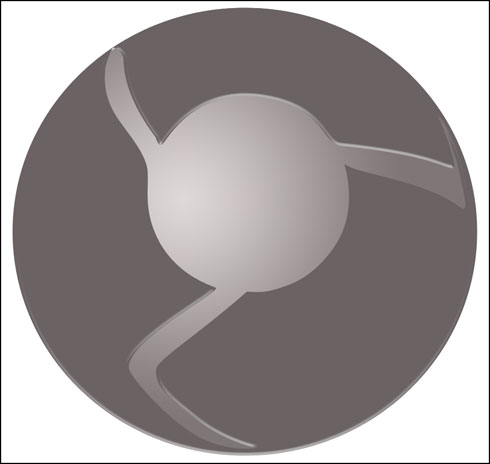
Nhấn Ctrl+J để tạo một bản copy cho layer vừa mới tạo, rồi sử dụng lựa chọn Free Transform. Nhấn Maintain aspect ratio và làm cho nó nhỏ hơn so với layer trước đó rồi tô màu với mã #4E4A4A. Sau đó các bạn kéo nó xuống để tạo hiệu ứng shadow như bản bên dưới.

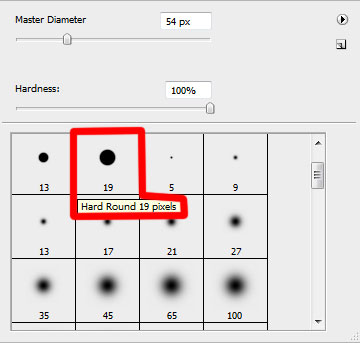
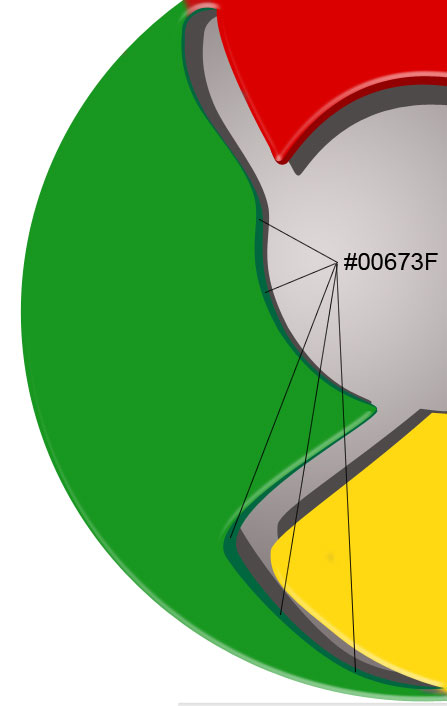
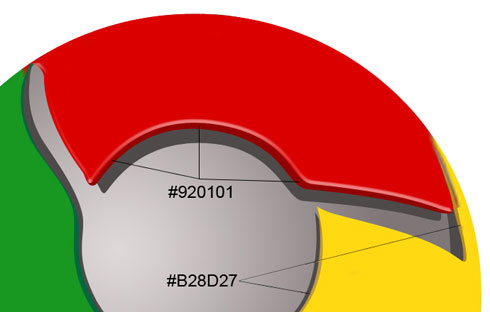
Tạo một layer mới và sử dụng công cụ Brush Tool (B) để tô màu từng phần của logo. Nhấn giữ nút Alt cùng với click chuột trên layer mới vừa tạo này.



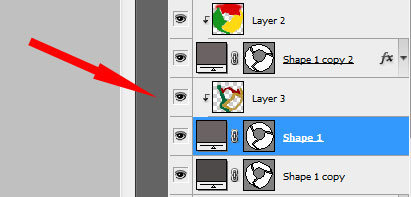
Nhấn Ctrl +J để nhân bản layer vừa tạo rồi áp dụng lựa chọn Bevel and Emboss cho layer này. Sử dụng công cụ Convert Point Tool để thay đổi vị trí. Đặt layer này sau vị trí của layer bước trên và bên trên layer tạo shadow.

Tạo một layer mới và làm tương tự như các bước vừa làm, tức là bắt đầu từ bước mà chúng ta tô màu.



Chuyên Mục: Photoshop
Bài viết được đăng bởi webmaster










