Sự đơn giản chính là yếu tố quan trọng để tạo nên một bố cục website đẹp. Bạn chỉ cần 5 phút thôi là đã có thể thể tự thiết kế được một thanh menu đơn giản, đẹp mắt cho website của mình rồi. Hãy cùng thực hiện nhé.

Bước 1: Tạo file mới (File>New) với kích thước 500 x 200px. Tiếp tục, chọn công cụ radial gradient, thiết lập hai màu là #45443f và #31302c. Sau đó, nhấp chuột trái vào giữa file và kéo sang phải, bạn sẽ có màu nền như hình bên dưới.

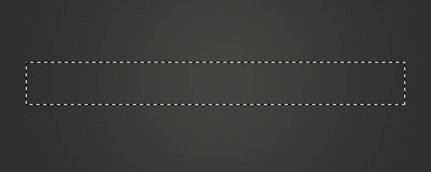
Bước 2: Tạo layer mới (Layer> New> Layer) và chọn công cụ Rectangular Marquee, kích thước là 440 x 50 px.

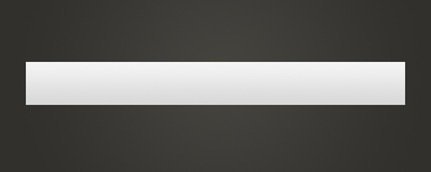
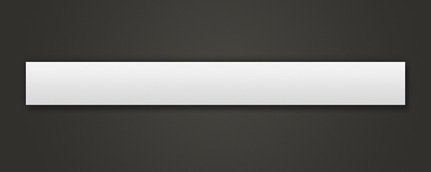
Bước 3: Tô màu layer mới với công cụ linear gradient, thiết lập hai màu là #f4f4f4 và #d9d9d9

Bước 4: Tiếp tục tạo hiệu ứng cho layer này nhé
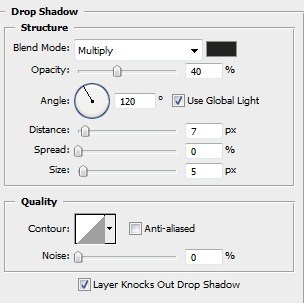
Layer> Layer Styles> Drop Shadow:

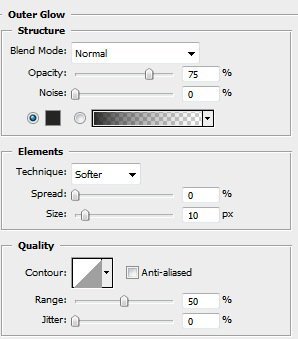
Layer> Layer Styles> Outer Glow:

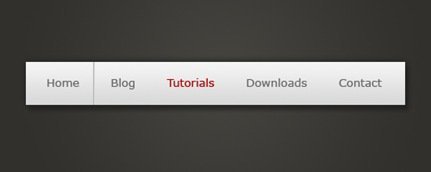
Kết quả:

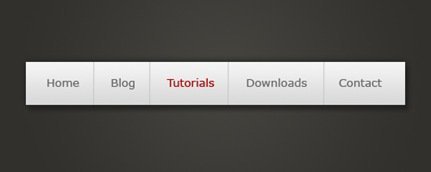
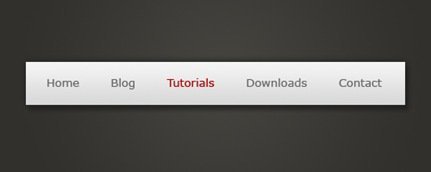
Bước 5: Sau khi đã hoàn tất thanh menu, bạn chọn Text tool, với các giá trị lần lượt như sau: Verdana, Regular, 13pt, Sharp, #686868 (hiệu ứng hover là màu #ac0000)

Bước 6: Tạo ngăn cách giữa các liên kết. Đầu tiên, bạn tạo một layer mới, chọn công cụ Rectangular Marquee, kích thước 1 x 50px, tô màu #b4b4b4 (Edit > Fill).

Bước 7: Bây giờ, bạn di chuyển vùng chọn sang phải 1px (nhấn mũi tên trái trên bàn phím) và tô màu #d9d9d9.

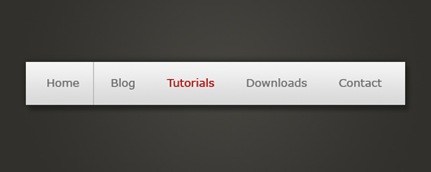
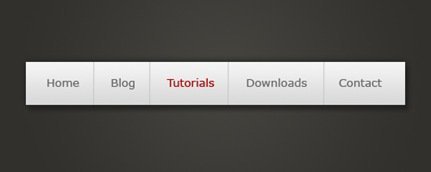
Bước 8: Cuối cùng bạn nhân đôi layer ở trên và đặt giữa các chữ.

Nếu cảm thấy bài viết hữu ích, hãy cho mình một like nhé để mình có thêm động lực tiếp tục chia sẻ những bài sau ^_^.
Chuyên Mục: Photoshop
Bài viết được đăng bởi diendanhocweb.com










