Đã lâu mình không viết một bài nào về Photoshop, hôm nay nhân tiện có chút thời gian, nên chia sẻ cho các bạn một bài viết đơn giản. Với bài viết này, các bạn có thể tự tay thiết kế cho website hay blog của mình một button lạ và đẹp mắt.

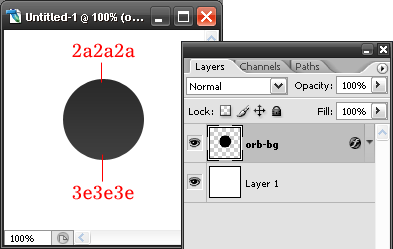
Bước 1 : Tạo một văn bản mới, với kích thước vào khoảng 200×200 px, rồi sau đó chọn màu trắng cho background. Kế tiếp , tạo một layer mới và đặt tên là orb-bg, chọn công cụ Eclipse Tool , vẽ một hình tròn như hình bên dưới, rồi đổ màu gradient cho layer này lần lượt là #2a2a2a cho top và #3e3e3e cho bottom.

Bước 2 : Tạo một layer mới, đặt tên là orb-glass. Sử dụng công cụ Eclipse Tool vẽ một hình tròn nhỏ bên trong như hình minh họa bên dưới với màu trắng (#ffffff).

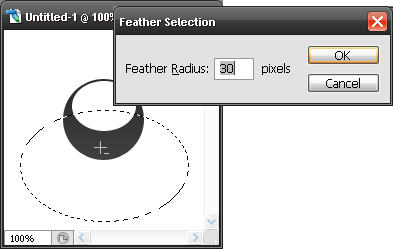
Bước 3 : Chọn công cụ round marquee tool , vẽ một vùng lựa chọn khoảng 1/3 bên dưới orb-glass (hình mà chúng ta tạo ở bước 2). Vào menu Select – > Feather hoặc tổ hợp phím tắt Ctri + Alt + D và gán giá trị 30px. Nhấp chuột vào layer orb-glass rồi nhất nút delete 2 lần.

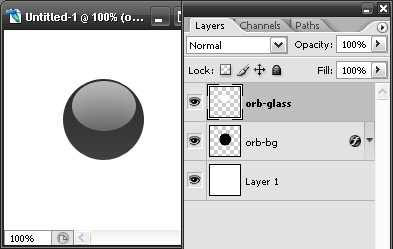
Bước 4 : Thay đổi opacity của layer orb-glass sao cho giống như hình bên dưới :

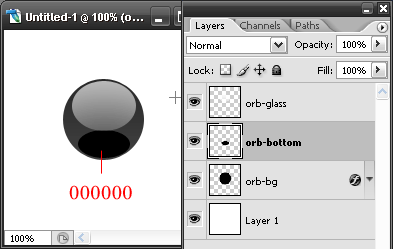
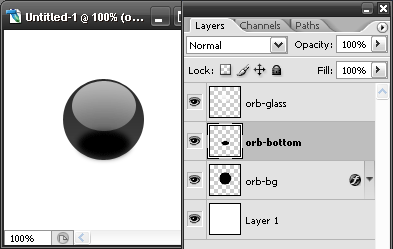
Bước 5 : Tạo một layer mới nằm giữa layer orb-glass và orb-bg, đặt tên layer này là orb-bottom. Sử dụng công cụ Eclipse Tool lần nữa, vẽ một hình oval nhỏ ngay dưới như hình minh họa bên dưới. Nhớ chọn màu cho hình này là màu đen (#000000).

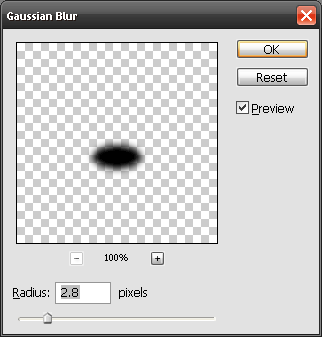
Bước 6 : Chọn layer orb-bottom, rồi vào menu Filter > Blur > Gaussian Blur và ấn định giá trị là 2.8px.

Bước 7 : Nếu các bạn làm đúng , thì các bạn sẽ có kết quả tương tự như thế này.

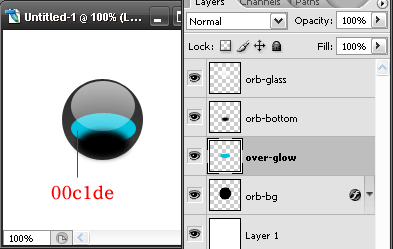
Bước 8 : Tạo một layer mới nằm giữa layer orb-bottom và orb-bg, đặt tên layer này là over-glow. Với công cụ Eclipse Tool, vẽ một hình tròn giống như hình bên dưới với màu nền là #00c1de.

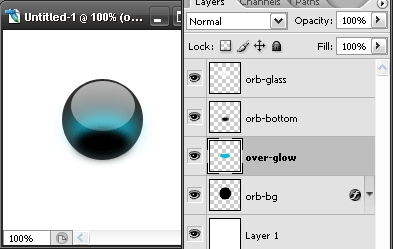
Bước 9 : Click chuột để chọn layer over-glow, rồi vào menu Filter > Blur > Gaussian Blur, chọn giá trị là 9.0 px. Lúc này kết quả sẽ như thế này :

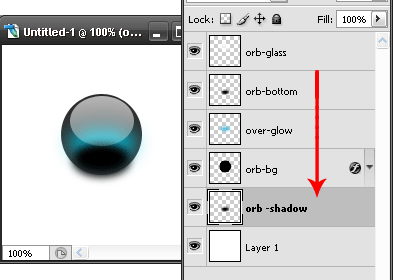
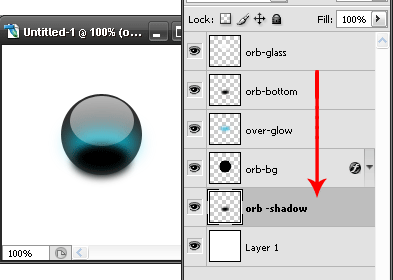
Bước 10 : Nhấn Ctrl + J để nhân bản layer orb-bottom, đặt tên layer này là orb-shadow.

Bước 11 : Các bạn kéo layer orb-shadow xuống bên dưới ngay sau layer orb-bg như hình minh họa bên dưới.

Bước 12 : Tại layer orb-bg nhấp Ctrl + Click chuột trái để tạo vùng lựa chọn xung quanh hình tròn. Rồi vào menu Select > Inverse hoặc tổ hợp phím Shift + I. Chọn layer over-glow rồi nhấn Delete để xóa những thứ bên ngoài vòng tròn của layer này.

Bước 13 : Với vùng lựa chọn vẫn còn, các bạn chọn layer orb-bottom rồi nhấn Delete lần nữa.

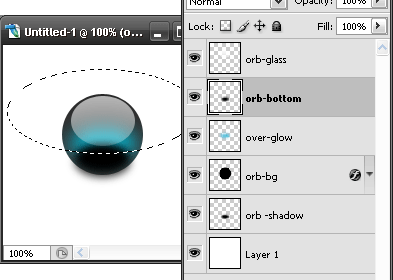
Bước 14 : Bây giờ là bước cuối cùng , các bạn chọn công cụ round marquee tool, vẽ một hình oval giống như hình bên dưới, rồi vào menu Select > Feather hoặc tổ hợp phím Ctri + Alt + D, ấn định giá trị là 30px. Với layer orb-bottom , nhấn Delete 2 lần.

Bây giờ các bạn đã có một button hoàn chỉnh với hiệu ứng thường và hover, nếu trong quá trình thực hiện có những gì chưa hiểu thì đừng ngần ngại để lại lời nhắn dưới dạng comment, mình sẽ giúp các bạn hoàn thành bài viết này.
Chuyên Mục: Photoshop
Bài viết được đăng bởi webmaster










