
Việc tạo 1 hộp thoại nhỏ cho blog để thông báo 1 sự kiện hoặc 1 vấn đề nào đó cho blog xem ra cũng khá cần thiết cho blog. Có nó ta sẽ không phải mất công viết hẳn 1 bài viết để thông báo (nếu như nó sự kiện đó không cần phải dùng 1 bài viết để thông báo). Thay vào đó ta chỉ cần hiển thị 1 đoạn text nhỏ là được.
Có 1 số bạn xin code phần thông báo của mình, mình đã ok. Còn 1 số khác thì chưa rành việc view code nên có yêu cầu mình chia sẻ đoạn code của hộp thoại thông báo này. Hôm nay mình viết hẳn 1 bài viết để chia sẻ nó.
Một vài thông tin về hộp thông báo nhỏ này:
– Hiển thị được nhiều thông báo.
– Các thông báo sẽ hiển thị random (ngẫu nhiên) sau mỗi lần load trang.
– Có button cho phép đóng phần thông báo lại.
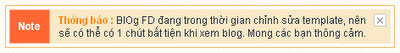
Hình ảnh minh họa từ blog của mình:

– Để cho chọn vị trí hợp lý, mình khuyên các bạn nên đặt hộp thông báo này ở phần header của blog.
– Sau khi xác định được vị trí đặt hộp thông báo, các bạn tạo 1 widgetHTML/Javascript và dán code bên dưới vào :
<style type="text/css">
#thbao {
padding:6px 0;
border-bottom:1px solid #e6dac3;
}thu
#thbao-margin {margin: 0 auto;}
.thbao-container {
width:705px;
border: 1px solid #f2b768;
padding: 4px;
font-size:90%;
}
.thbao-header {
background: #ff6734;
color: white;
border:1px solid #ffa789;
padding: 5px 10px;
white-space: nowrap;
}
.thbao-body {
background: #fae9c8;
padding: 5px 10px;
width: 99%;
}
.thbao-close {
float: right;
margin-right: -5px;
}
</style>
<script language="JavaScript">
function hideitem() {
document.getElementById("thbao").style.display="none";
}
//<![CDATA[
thbao = new Array(3);
thbao[0]='{Nội dung đoạn thông báo thứ 1}';
thbao[1]='{Nội dung đoạn thông báo thứ 2}';
thbao[2]='{Nội dung đoạn thông báo thứ 3}';
thbao[3]='{Nội dung đoạn thông báo thứ 4}';
tbindex = Math.floor(Math.random() * thbao.length);
//]]>
</script>
<div id="thbao">
<div id="thbao-margin">
<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td><b>Note</b></td>
<td>
<a href="#" onclick="hideitem()"><img src="http://www.blogger.com/img/close.png" alt="Đóng lại" /></a>
<span>
<script type="text/javascript">
document.write(thbao[tbindex]);
</script>
</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
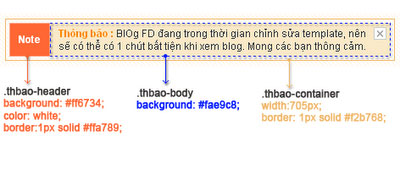
– Đầu tiên là việc chỉnh sửa lại code CSS:
Các bạn có thể xem hình minh họa bên dưới rồi thay đổi lại các giá trị của nó để cho hộp thông báo phù hợp với blog của bạn, chủ yếu là chỉnh lại các giá trị màu sắc và kích thước.

– Tiếp theo là chỉnh lại code javascript:
Ta thấy có đoạn code như thế này :
thbao = new Array(3);
thbao[0]='{Nội dung đoạn thông báo thứ 1}';
thbao[1]='{Nội dung đoạn thông báo thứ 2}';
thbao[2]='{Nội dung đoạn thông báo thứ 3}';
thbao[3]='{Nội dung đoạn thông báo thứ 4}';
Tất cả nội dung của thông báo phải cho vào dấu nháy đơn. Nội dung hiển thị thông báo cho phép sử dụng thẻ HTML. Ở trên là code mẫu cho 4 đoạn thông báo, nếu là 5 đoạn các bạn chỉ việc thêm vào như code bên dưới :
thbao = new Array(4);
thbao[0]='{Nội dung đoạn thông báo thứ 1}';
thbao[1]='{Nội dung đoạn thông báo thứ 2}';
thbao[2]='{Nội dung đoạn thông báo thứ 3}';
thbao[3]='{Nội dung đoạn thông báo thứ 4}';
thbao[4]='{Nội dung đoạn thông báo thứ 5}';
Bài viết này được mình sưu tầm tại BlOg FD
Chuyên Mục: Blogspot
Bài viết được đăng bởi webmaster










