Để tạo ấn tượng cho khách hàng, hoặc đơn giản là bạn cần tạo ra những hiệu ứng cho những bức ảnh mà bạn đưa lên web hay blog dưới góc nhìn hơi lạ một chút, thì thủ thuật này xứng đáng để bạn dành thời gian để thực hiện nó. Vì nó sẽ giúp bạn có thêm một kinh nghiệm trong các thiết kế của mình sau này. Đây là kết quả mà chúng ta sẽ có được khi hoàn thành bài viết này :

Chúng ta cùng tiến hành từng bước nào !
Trước hết bạn hãy xem qua coi tấm ảnh mà các bạn muốn tạo hiệu ứng có kích thước bao nhiêu, để từ đó chúng ta tạo hiệu ứng nền cho phù hợp.
Bước 1 :
Tạo một file mới, có kích thước lớn hơn so với kích thước ảnh mà bạn muốn áp dụng. Sau đó tạo một layer, đặt tên layer này là “Shape“, vẽ một hình chữ nhật với bất kì màu nào mà bạn muốn (hình chữ nhật này phải lớn hơn kích thước của ảnh nhá) .

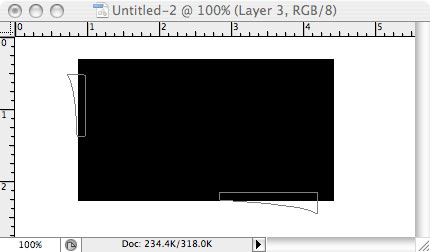
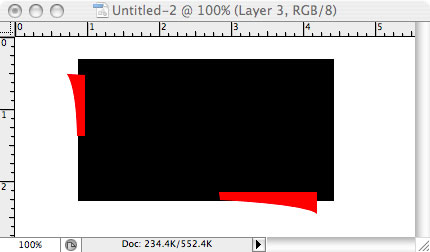
Bước 2 : Tạo thêm một layer mới và đặt tên là “Element” sao cho layer này nằm trên layer “Shape“, sử dụng công cụ Pen Tool và vẽ như hình bên dưới. Mình sử dụng màu đỏ để đổ màu vào các hình này.


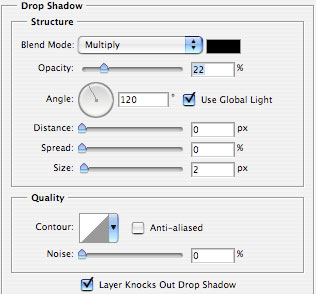
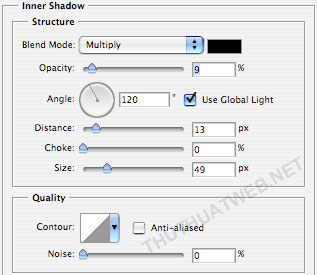
Bước 3 : Di chuyển layer “Shape” nằm trên layer “Element”. Click chuột phải vào layer “Shape” chọn Blending Options và thiết lập các thông số như sau :
Drop Shadow

Inner Shadow

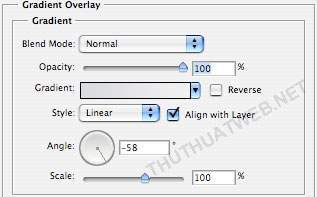
Gradiant Overlay

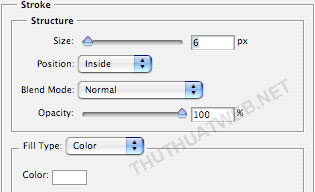
 Stroke
Stroke

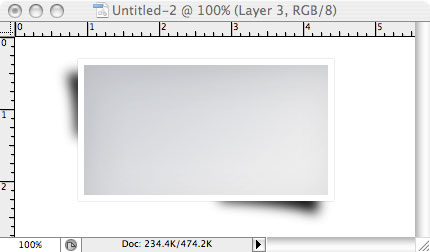
Bước 4 : Chọn layer “Element“, click chuột phải rồi chọn Blending Options -> Color Overlay, sau đó chọn màu đen (#000000). Bây giờ các góc cạnh đã chuyển sang màu đen và nằm bên dưới hình chữ nhật. Tiếp tục các bạn vào menu Filter -> Blur -> Gaussian Blur, nhập giá trị radius là 5.9.

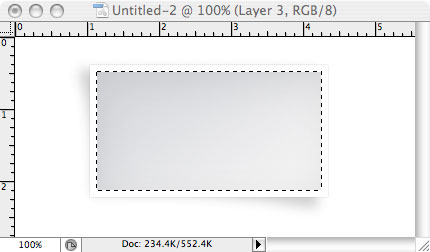
Bước 5 : Tại layer “Element” các bạn hạ thấp Opacity xuống còn 19% . Bây giờ là lúc chúng ta đặt ảnh vào bên trong. Trước hết , chúng ta sẽ sủ dụng công cụ Rectangular Marquee Tool (M) để vẽ một hình chữ nhật ở bên trong như hình sau.

Bước 6 : Lấy bức ảnh mà các bạn muốn tạo hiệu ứng, Copy và Paste nó bên trong , bằng cách nhấn tổ hợp phím SHIFT + CTRL + V (win) hoặc SHIFT + Command + V (mac).

Chúc mừng các bạn đã học thêm được một kinh nghiệm và thủ thuật photoshop đơn giản nhưng lại đầy hiệu quả. Mình hy vọng các bạn sẽ thành công hơn nữa trong các thiết kế của mình sau này.
Chúc các bạn thành công !
Chuyên Mục: Photoshop
Bài viết được đăng bởi webmaster










