Contents
Trong bài học trước chúng ta đã cùng tìm hiểu tổng quan về lập trình Android. Bài học hôm nay mình muốn giới thiệu đến cho các bạn tạo một Project đầu tiên có tên là “Hello Word” trong khoá học Lập trình Android của mình.
Bước 1:Tạo Project đầu tiên của bạn
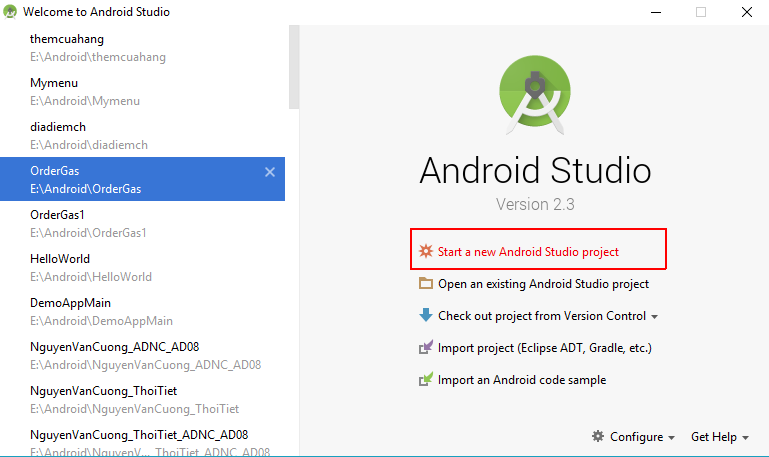
Bước 1.1: Bạn chọn Start a new Android Studio project

Trong Android Studio, project giúp bạn định nghĩa không gian làm việc của ứng dụng, bao gồm mã nguồn, các tài nguyên và các thông số cấu hình dùng để kiểm thử và build ứng dụng. Ờ bước cơ bản, bạn chưa cần biết nhiều mà chỉ cần cập nhật những thông tin tối thiểu cần thiết của ứng dụng.
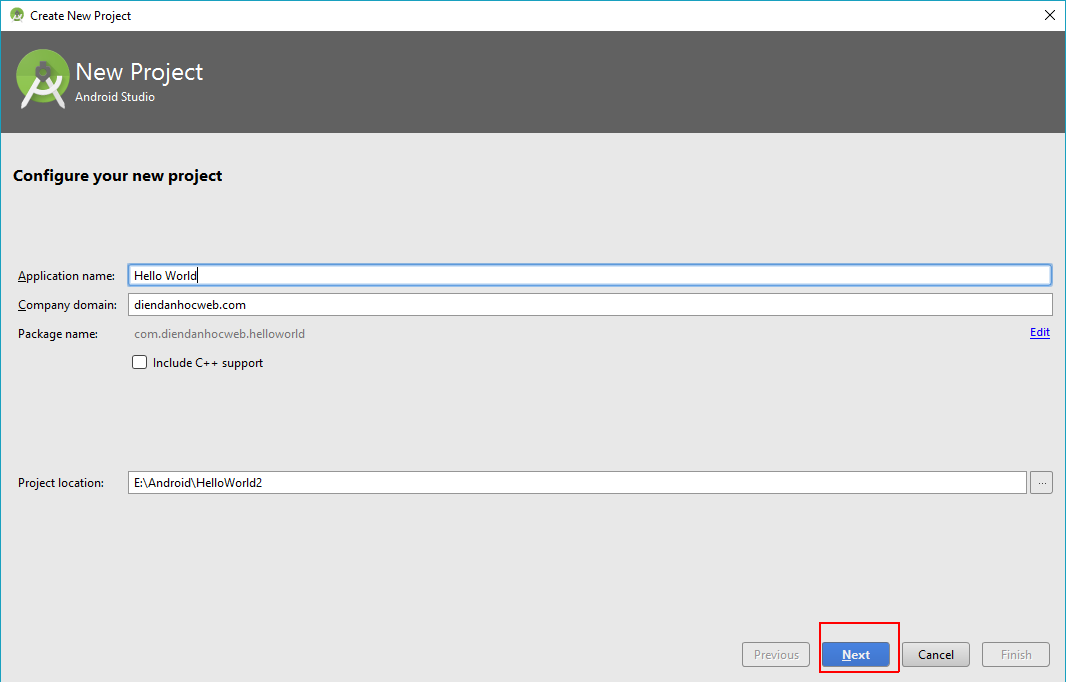
Bước 1.2: Đặt tên cho project

- Application name: Tên của ứng dụng, bạn lưu ý phải viết HOA chữ cái đầu tiên của tên ứng dụng. Mặc định tên của ứng dụng cũng sẽ là tên Project.
- Company Domain: Tên domain của công ty. Dựa trên Application name và Company name, hệ thống sẽ tạo ra package name và thông tin này được sử dụng để đưa ứng dụng lên Google Play. Bạn có thể giữ nguyên các thông tin này mặc định như gợi ý của hệ thống
- Project location: đường dẫn trên máy dùng để lưu trữ ứng dụng.
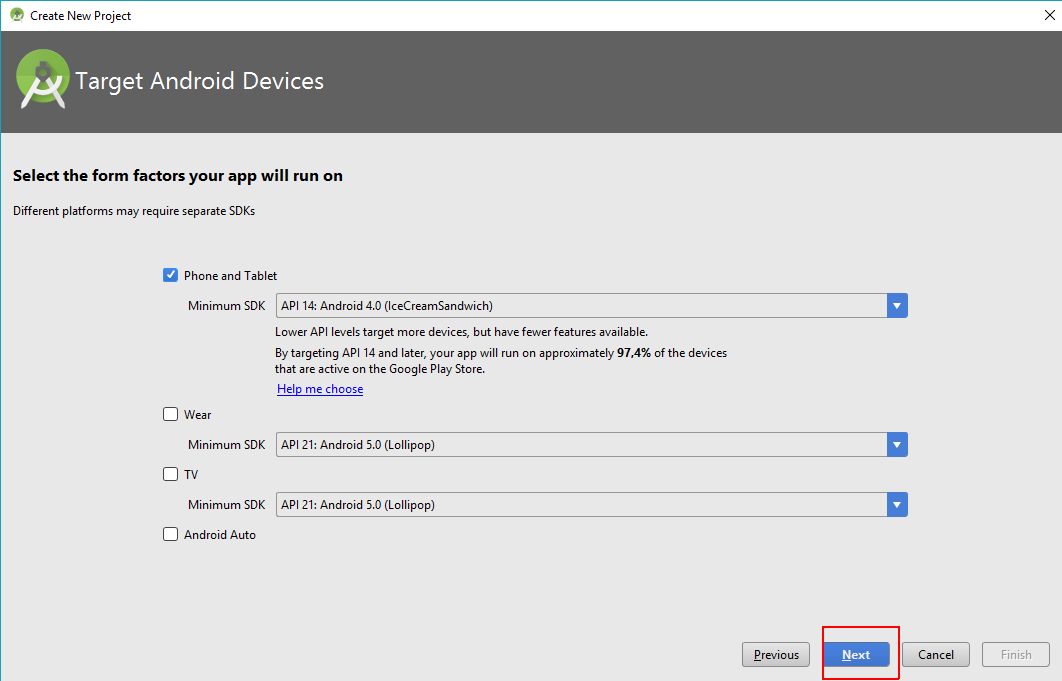
Bước 1.3: Chọn nền tảng để phát triển ứng dụng

- Phone and Tablet: Bạn chọn mục này để xác định mình đang phát triển ứng dụng trên điện thoại và máy tính bảng. Sau đó bạn chọn Minimum SDK, là phiên bản API thấp nhất mà ứng dụng có thể cài đặt. Bạn lưu ý:
- Không nên chọn API quá mới vì sẽ giới hạn số lượng máy có thể chạy được ứng dụng của mình. Ví dụ như nếu bạn chọn Minimum SDK là API 23, thì những máy có API <23 sẽ không thể chạy được.
- Không nên chọn API thấp quá vì sẽ thiếu thư viện hỗ trợ những API cao hơn. Ví dụ như nếu bạn chọn Minimum SDK là 15 thì các máy có API >15 đều có thể chạy được, nhưng bạn không khai thác được các thư viện hỗ trợ mà chỉ trong API >15 mới có.
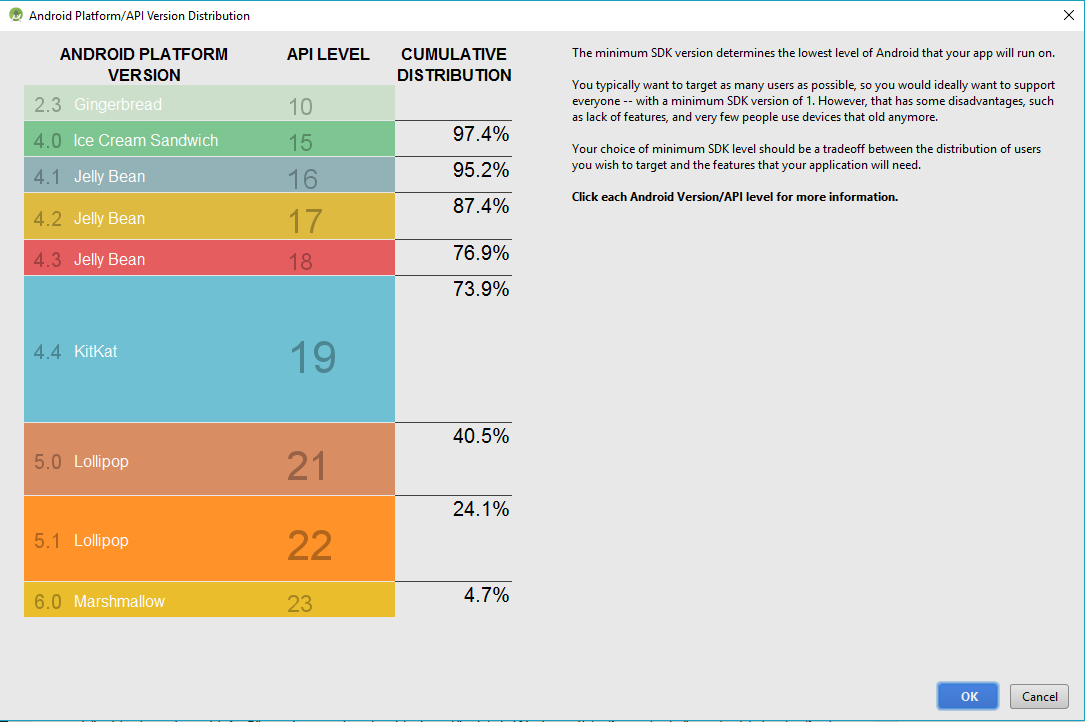
- Do đó, thì tốt nhất là bạn nên chọn Minimum SDK theo API phổ biến, tức là có tỷ lệ % phù hợp mà Google khuyến cáo bên dưới. Nếu muốn biết thêm về các phiên bản API và tỉ lệ % phủ tương ứng, bạn có thể click vào “Help me choose” .

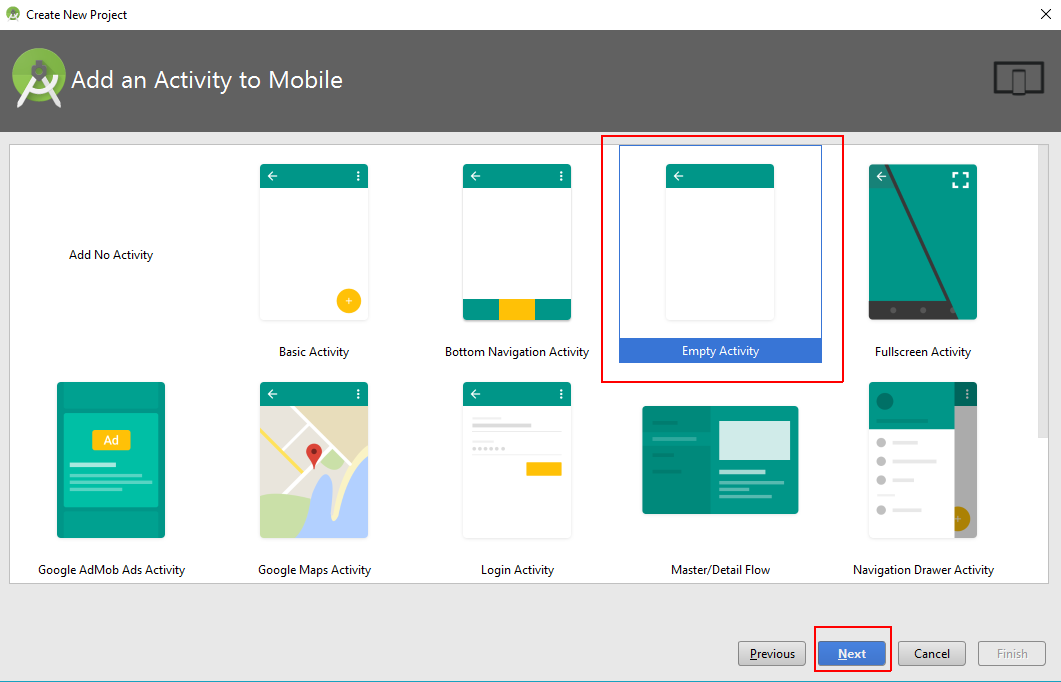
Bước 1.4: Tạo mới và đưa Activity vào ứng dụng
- Mỗi Activity là một màn hình giao diện người dùng, nơi người dùng tương tác, thực hiện một số thao tác tương ứng với chức năng của ứng dụng. Một ứng dụng có thể có nhiều Activity và sẽ có Activity hiển thị đầu tiên khi ứng dụng khởi động. Tương tự như khi bạn lập trình Winform thì cũng có nhiều màn hình và sẽ có màn hình khởi động đầu tiên. Ở đây do chúng ta viết một ứng dụng đơn giản nên chúng ta chọn Empty Activity .

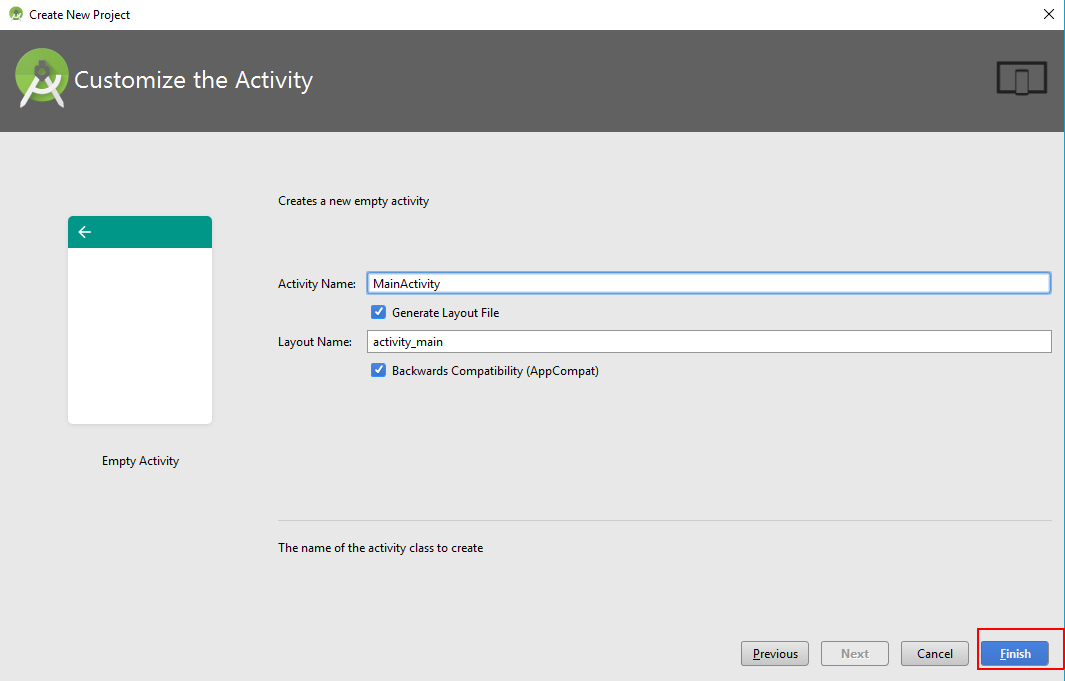
Bước 1.5: Đặt tên cho Activity Name và Layout Name

- Do ứng dụng chúng ta chỉ có một Activity, trên đó sẽ hiện dòng chữ “Hello world” nên bạn có thể để mặc định các thông số như gợi ý. Trong Android, tương ứng với mỗi Activity khi tạo ra sẽ có một tập tin lưu source code (.java) và một tập tin là mô tả giao diện của Activity (.xml). Trong trường hợp này, Activity của chúng ta là MainActivity nên hai tập tin đó là MainActivity.java và view layout sẽ có tên là activity_main.xml
- Bạn nhấn nút Finish để hoàn tất các bước tạo ứng dụng đầu tiên.
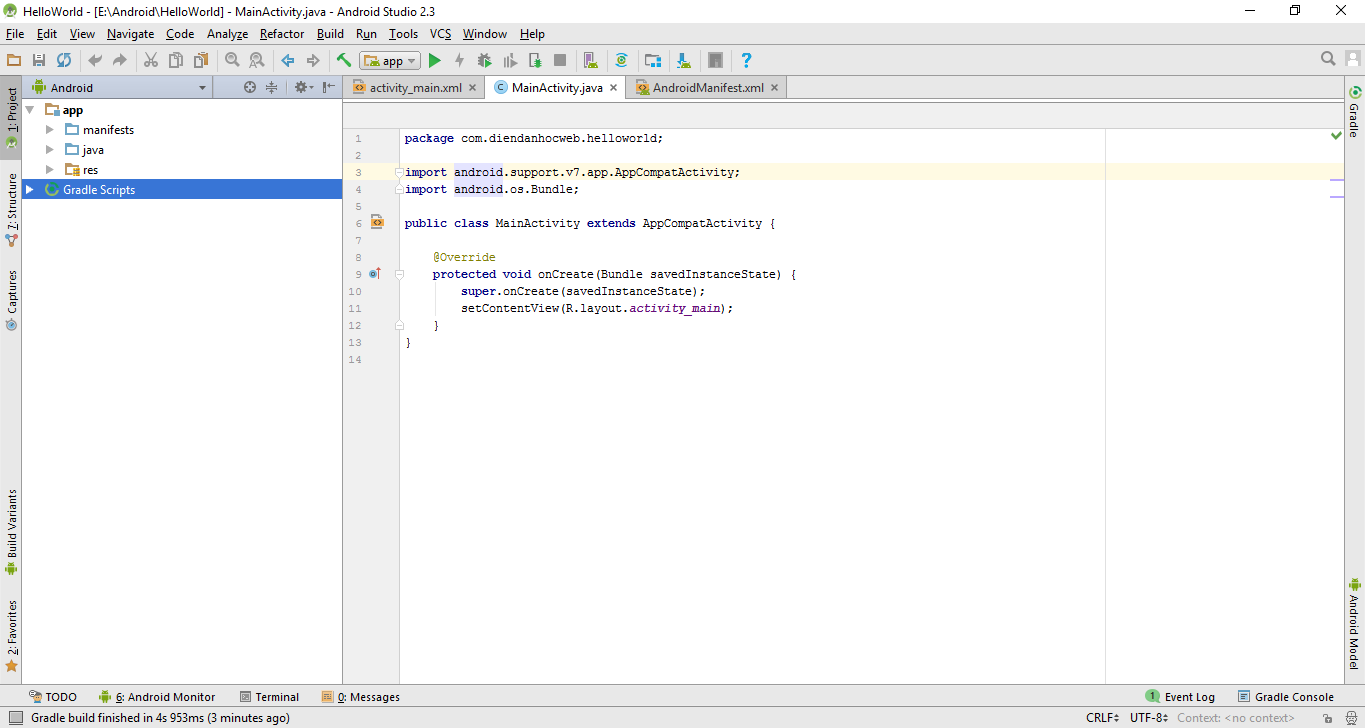
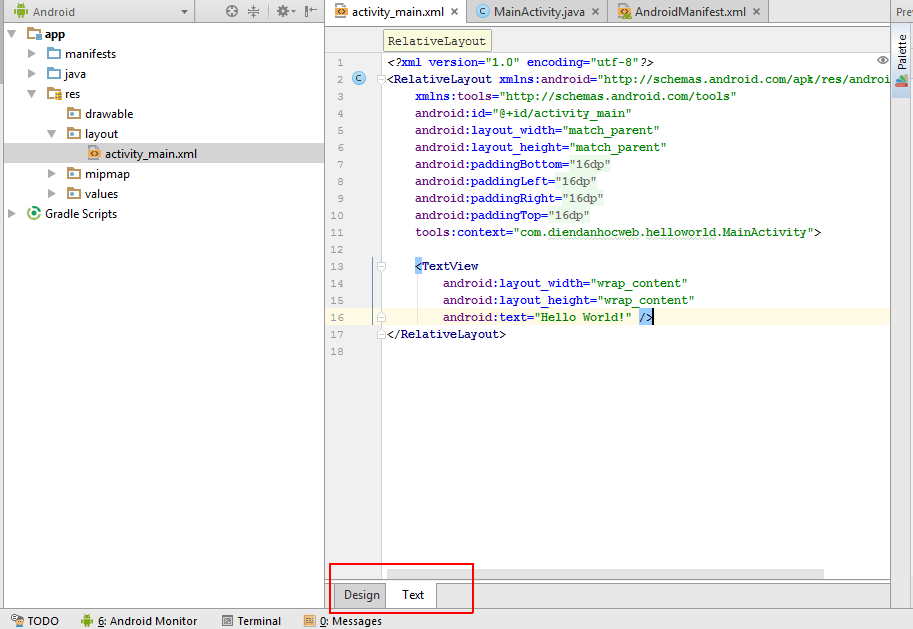
- Lúc này giao diện của Android Studio sẽ hiện ra như sau

Vùng 1: Thanh công cụ giúp bạn thao tác nhanh các chức năng thường dùng khi lập trình trong Android Studio. Trong đó, quan trọng là chức năng Run , Debug ứng dụng và quản lý máy ảo
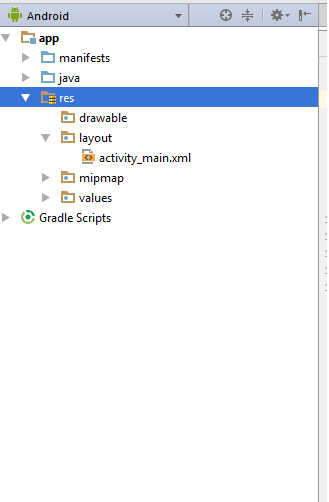
Vùng 2: Cấu trúc hệ thống tài nguyên của ứng dụng
- Thư mục manifests: chứa thông tin cấu hình của ứng dụng AndroidManifest.xml: tập tin XML chứa tất cả các thông tin cấu hình dùng để build ứng dụng và các thành phần của ứng dụng (activity, service,…). Mỗi ứng dụng đều có một tập tin AndroidManifest.xml. Trong ứng dụng, Activity nào muốn sử dụng đều bắt buộc phải có khai báo AndroidManifest.xml
Tập tin AndroidManifest.xml của ứng dụng mới tạo – Hello world
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.diendanhocweb.helloworld">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- Thư mục java: chứa tất cả các file mã nguồn .java của ứng dụng
- Lúc này do ứng dụng của chúng ta chỉ có một màn hình màn hình MainActivity nên các bạn chỉ thấy MainActivity.java. Tương ứng với mỗi Activity thì file mã nguồn sẽ chứa các xử lý trên Activity đó. Activity nào được khởi chạy đầu tiên khi ứng dụng hoạt động sẽ được khai báo đầu tiên trong tập tin AndroidManifest.xml.
- Thư mục res: chứa các tài nguyên của ứng dụng, bao gồm các tập tin hình ảnh, các thiết kế giao diện, thực đơn,… của ứng dụng.

Vùng 3: Danh sách các control mà Android Studio hỗ trợ, bạn có thể tạo giao diện bằng cách kéo thả trực tiếp các control này vào vùng giao diện (Vùng 5) và Android Studio sẽ phát sinh ra mã lệnh XML cho bạn.
Vùng 4: hiển thị giao diện theo cấu trúc cây giúp bạn dễ dàng quan sát và lựa chọn control.
Vùng 5: vùng giao diện của thiết bị cho phép kéo thả các control. Chúng ta có thể chọn cách hiển thị theo chiều nằm ngang, nằm đứng, phóng to, thu nhỏ, lựa chọn các loại thiết bị hiển thị…
Vùng 6: Cửa sổ thuộc tính của control đang chọn, cho phép bạn thiết lập các thuộc tính cần thiết. Mặc định bạn sẽ kéo thả các control vào vùng giao diện (Design), nhưng nếu muốn, bạn có thể chuyển sang Text để thiết kế giao diện bằng cách viết các thẻ XML tương ứng.

Code của activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.diendanhocweb.helloworld.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
Bước 2: Tạo máy ảo
Quá trình tạo máy ảo tương đối mất thời gian nên để tiết kiệm thời gian bạn nên làm trước, rồi trong thời gian chờ máy ảo khởi động bạn sẽ viết code cho ứng dụng để đến lúc viết xong có thể build ứng dụng ngay.
Có 2 cách để tạo máy ảo
Cách 1: chọn biểu tượng AVD Manager trên thanh Toolbar

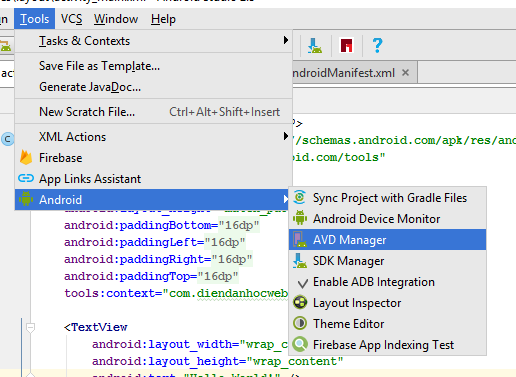
Cách 2: chọn tab Tools -> Android -> AVD Manager

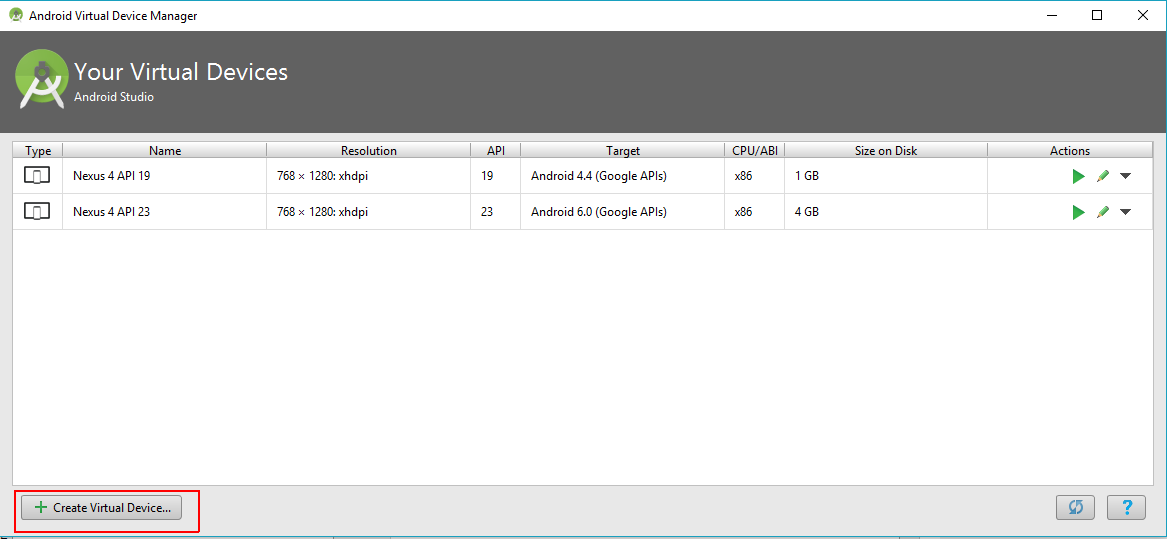
Bước 2.1: chọn Create Virtual Device

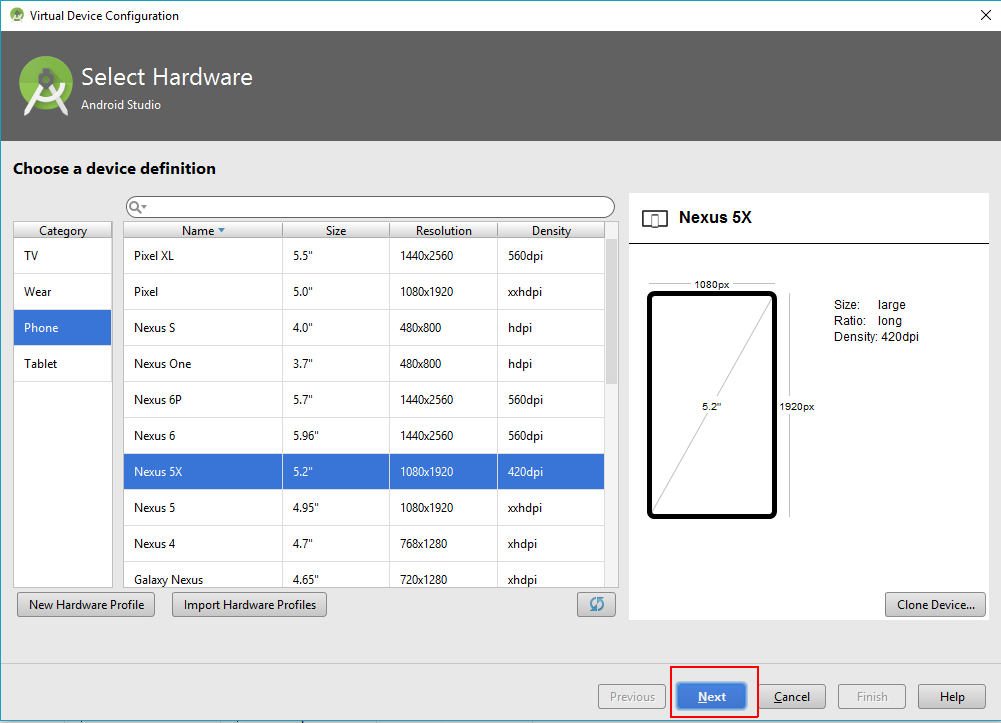
Bước 2.2: chọn máy ảo muốn tạo. Ta có thể chỉnh sửa lại thông số máy ảo bằng cách click vào Clone Device

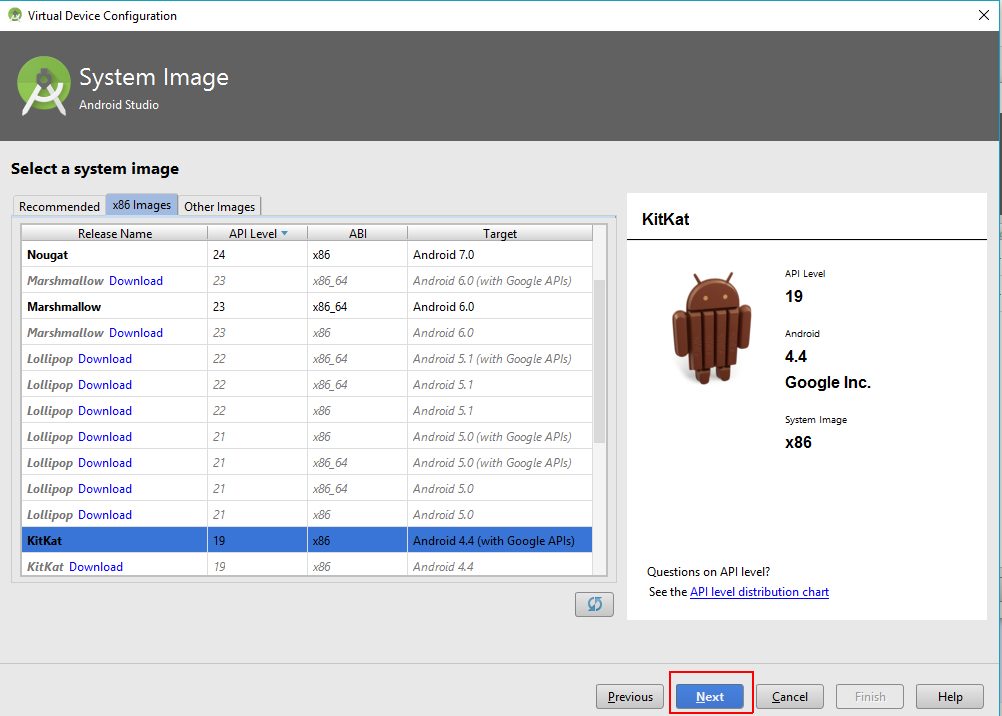
Bước 2.3: chọn hệ điều hành Android cho máy ảo. Trong bộ Android SDK đã download hệ điều hành có những API nào thì bạn sẽ thấy có tất cả ở đây

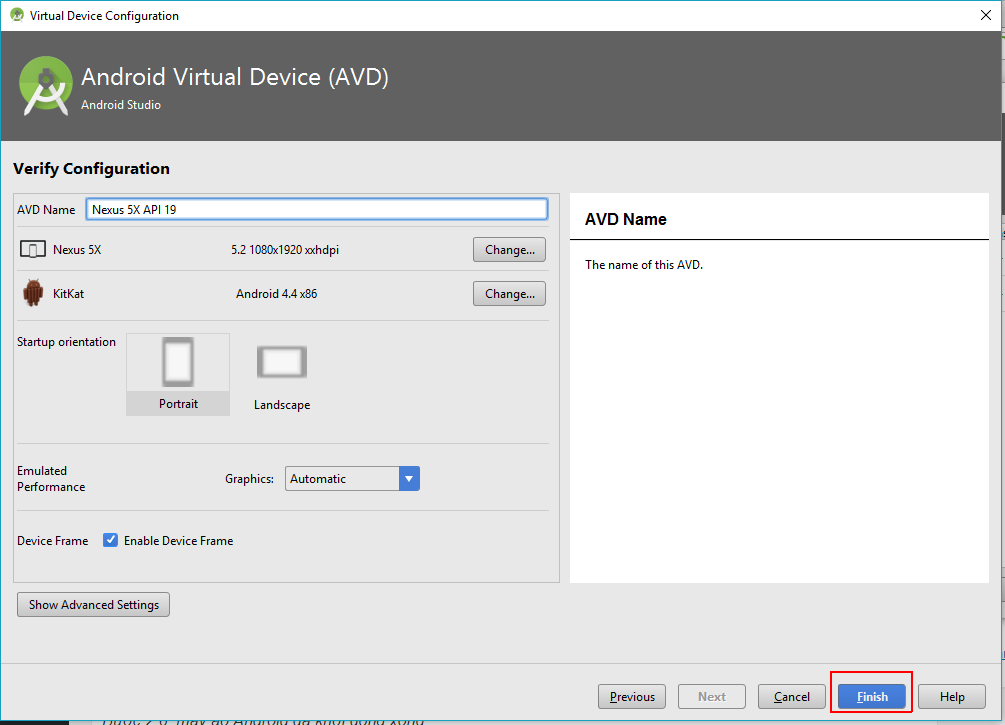
Bước 2.4: click vào Finish để hoàn thành quá trình tạo máy ảo

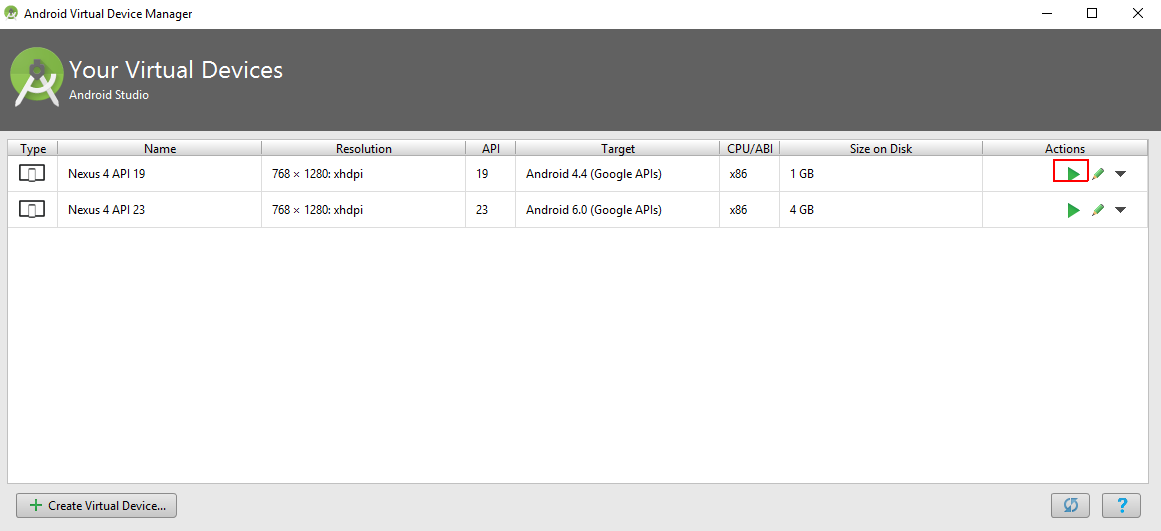
Bước 2.5: click vào biểu tượng ![]() để chạy máy ảo
để chạy máy ảo

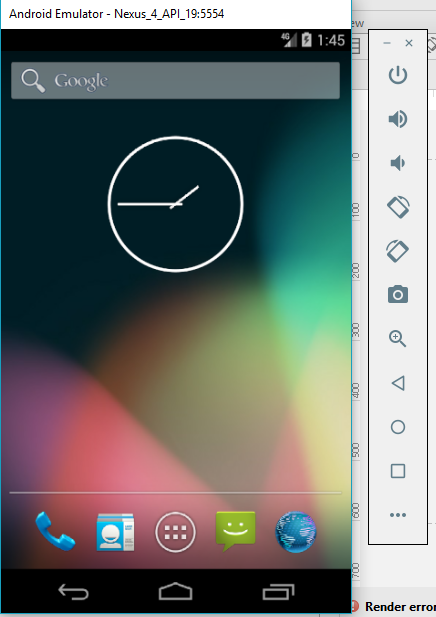
Bước 2.6: máy ảo Android đã khởi động xong

Bước 3: Build và thực thi ứng dụng
Bạn có thể build ứng dụng bằng cách click vào biểu tượng ![]()
![]()
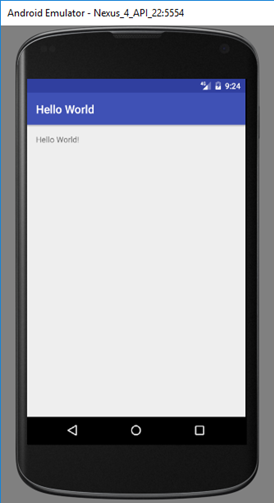
Lúc này chúng ta sẽ có kết quả như sau:

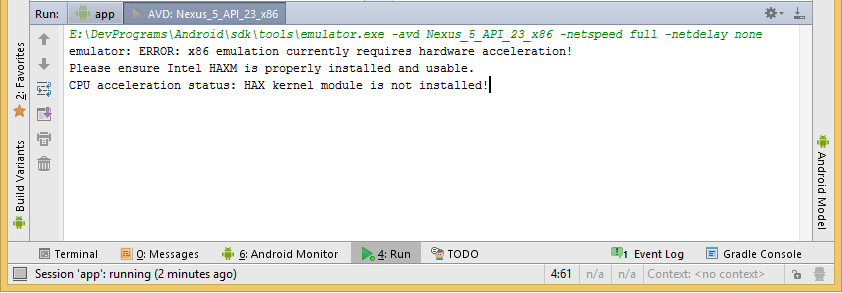
Nếu ứng dụng chạy lỗi (hoặc chờ mãi không thấy cửa sổ thiết bị mô phỏng) hoặc bạn thấy thông báo dưới đây, nghĩa là bạn chưa cài đặt Intel Emulator Accelerator, bạn cần phải cài đặt nó:

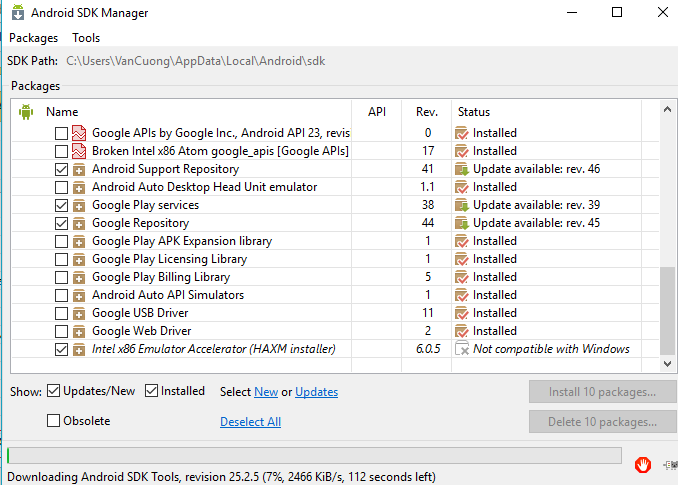
Bạn cần phải cài đặt thêm phần mềm quản lý tăng tốc phần cứng của Intel:

Vậy bạn đã biết tạo cài đặt Java, Android Studio và tạo Project đầu tiên. Bạn cũng hiểu được cấu trúc thành phần của ứng dụng Android, biết cách cài đặt và sử dụng Máy Ảo, cuối cùng bạn đã kích hoạt và chạy được ứng dụng Android đơn giản.
Hy vọng với những bài chia sẻ này, bạn sẽ tự mình từng bước tự làm được ứng dụng Android theo ý mình.
Bạn đang đọc bài viết Tạo Project đầu tiên “Hello World” trong Android tại chuyên mục Lập trình Android cơ bản của Diễn đàn học website.Mọi thông tin chia sẻ, phản hồi xin gửi về hòm thư contact@diendanhocweb.com hoặc comment xuống cuối bài nhé các bạn.
Chúc bạn thành công!
Copy ghi rõ nguồn : https://diendanhocweb.com/










