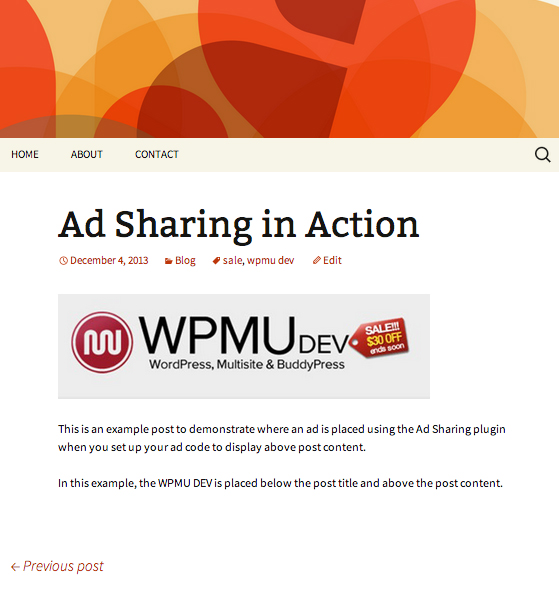
Các bạn đã từng thấy những blog hay website chèn quảng cáo vào ngay bên trong bài viết chưa ? Thường thì những mẩu quảng cáo này được đặt sau dòng thứ nhất hay thứ hai của bài viết đó. Trong bài viết này, mình sẽ chỉ cho các bạn 2 cách để làm việc này.

Cách 1 : Sử dụng Plugin
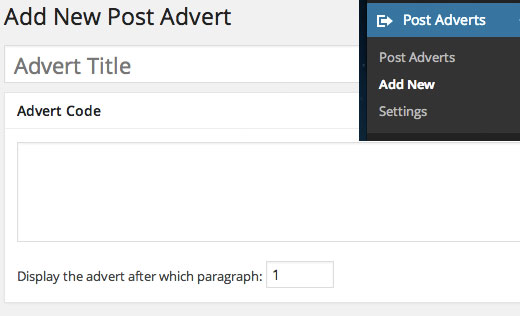
Đầu tiên là tải và cài đặt plugin Insert Post Ads . Sau khi kích hoạt plugin thành công, các bạn sẽ thấy một menu mới là Post Adverts .
Click vào Post Adverts » Add New và chỉ việc đặt tiêu đề quảng cáo và dán code quảng cáo vào bên trong. Sau đó là chọn số dòng mà các bạn muốn quảng cáo sẽ hiển thị ngay sau dòng đó trong bài viết.

Bước kế tiếp là các bạn vào Post Adverts » Settings rồi chọn post types mà các bạn muốn quảng cáo sẽ hiển thị như là posts, pages, và custom post types.
Cách 2 : Sử dụng code
Nếu các bạn không thích sử dụng plugin nữa thì có thể vào file functions.php (nằm tại folder theme mà các bạn đang sử dụng) rồi copy và paste đoạn code sau vào bên trong nó :
<?php
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Trong đoạn code bên trên, các bạn chỉ việc thay thế dòng “Ad code goes here” là code quảng cáo mà các bạn muốn chèn vào, và số dòng là 2 thành số dòng mà các bạn muốn tại đoạn return prefix_insert_after_paragraph( $ad_code, 2, $content );
Mình hy vọng qua 2 cách mà mình nêu trong bài viết này, sẽ giúp các bạn có thể chèn quảng cáo vào bên trong bài viết của mình. Nếu các bạn có cách nào hay hơn thì chia sẻ cho mình và mọi người thông qua mục comments nhé.
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster










