Thỉnh thoảng trong các mẫu thiết kế web, các bạn sẽ cần phải sử dụng icon cho các menu trên trang web của mình. Với icons, các bạn dễ dàng truyển tải thông điệp cũng như ý nghĩa của từng menu mà không cần lo lắng về vấn đề ngôn ngữ. Nếu các bạn đang sử dụng WordPress thì mình sẽ chia sẻ cho các bạn cách dễ nhất để chèn icon cho các menu.
![]()
Bước 1
Việc đầu tiên là chúng ta sẽ tải và cài đặt plugin Menu Icons. sau đó active plugin này.
![Cách hiển thị Icons trong WordPress Menu [WordPress Plugin] Cách hiển thị Icons trong WordPress Menu [WordPress Plugin]](https://diendanhocweb.com/wp-content/uploads/2021/09/plugin-activated.jpg)
Bước 2 :
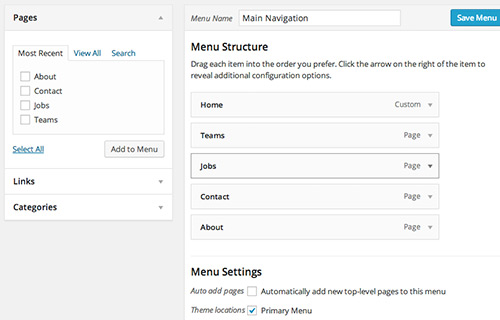
Bây giờ chúng ta sẽ tiến hành chèn icon vào menu, trong bài viết này, mình sẽ sử dụng template mặc định có sẵn là TwentyTwelve. Các bạn vào Appearance > Menus rồi chọn vị trí hiển thị menu.

Sau đó chúng ta sẽ chèn icon vào mỗi menu, để bắt đầu, các bạn sẽ thấy một link đề là Icon: Select icon. Click vào “Select icon” , lúc này sẽ có một cửa sổ xuất hiện. Tại thời điểm viết bài này, plugin này hỗ trợ 3 thư viện font icon là Dashicons, Genericons, và FontAwesome. Tuy nhiên, theo lời khuyên của mình thì các bạn nên sử dụng một thư viện xuyên suốt trang web, ví dụ như sử dụng FontAwesome.
![]()
Khi các bạn chọn icon, các bạn sẽ có lựa chọn đặt icon nằm trước (before) hay nằm sau (after) icon. Và kết quả mà chúng ta sẽ có được tương tự như thế này :
![Cách hiển thị Icons trong WordPress Menu [WordPress Plugin] Cách hiển thị Icons trong WordPress Menu [WordPress Plugin]](https://diendanhocweb.com/wp-content/uploads/2021/09/final-result.jpg)
Mình hy vọng là qua bài viết này, các bạn sẽ có thêm một lựa chọn cho những menu trên trang web của mình. Mong là các bạn sẽ thấy hữu ích với plugin mà mình chia sẻ.
Chúc các bạn thành công !
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster










