Phân trang là một kỹ thuật giúp chúng ta cắt riêng những chuyên mục ra thành nhiều phần, giúp cho việc tải trang trở nên nhanh hơn cũng như giúp người xem dễ dàng điều hướng đến những nội dung mong muốn. Trong WordPress, ngoài việc phân trang theo chuyên mục, thì nó cũng hỗ trợ cho chúng ta phân trang ngay trong bài viết. Việc này rất hữu ích khi mà chúng ta có những bài viết với nội dung dài, hay chứa quá nhiều hình ảnh cho bài viết đó.

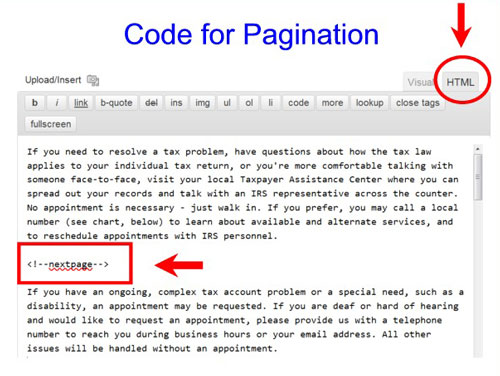
Để phân trang trong bài viết thì rất đơn giản, các bạn chỉ việc copy dòng code này : <!––nextpage––> vào ngay tại vị trí mà các bạn muốn hiển thị phân trang ở đó. Tuy nhiên có một điều cần lưu ý là các bạn nên chuyển sang chế độ Text view để past đoạn code sẽ tốt hơn là past code ở chế độ Visual View trong Post Editor.

Nếu như sau khi các bạn đã past code vào rồi mà vẫn không thấy hiện thị phân trang, thì có thể là do theme mà các bạn đang dùng không hỗ trợ tính năng này. Để khắc phục vào các bạn vào file single.php rồi sau đó chèn đoạn code sau vào bên trong :
<?php wp_link_pages(); ?>
Nếu thành công, thì khi vào bài viết được phân trang, chúng ta sẽ có kết quả như thế này :

Nếu các bạn muốn tùy chỉnh phần hiển thị phân trang thì có thể copy đoạn code sau vào file functions.php.
function custom_nextpage_links($defaults) {
$args = array(
'before' => '<div class="my-paginated-posts"><p>' . __('Sections —'),
'after' => '</p></div>',
);
$r = wp_parse_args($args, $defaults);
return $r;
}
add_filter('wp_link_pages_args','custom_nextpage_links');
Sau đó các bạn thêm tiếp đoạn css sau vào file style.css trong theme mà các bạn đang dùng :
.custom .my-paginated-posts {
font-size:10px; font-weight:normal; font-family:arial; }
.custom .my-paginated-posts p { font-size:1.4em; }
.custom .my-paginated-posts p a {
background:#E8E8E8; color:#000; margin-left:0.6em; margin-right:0.6em;
padding:0.5em 0.7em; text-decoration:none; }
.custom .my-paginated-posts a:hover { color:#fff; background:#7F1315; }
Và sau khi thêm vào, phần phân trang của chúng ta sẽ đồi từ kiểu mặc định:
![]()
Thành kiểu tùy chỉnh như :
![]()
Nếu các bạn còn thắc mắc điều gì thì đừng ngần ngại để lại lời nhắn dưới dạng comments nhé, mình sẽ giúp các bạn hoàn thành bài viết này.
Chúc các bạn thành công !
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster










