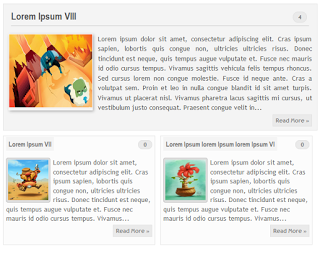
Nếu các bạn đang sở hữu một trang blog được làm từ blogspot, và muốn biến giao diện hiển thị theo phong cách của những trang tin tức , báo chí thì nên tham khảo kỹ bài viết mà mình giới thiệu cho các bạn ngày hôm nay.

Để xem demo của kiểu giao diện này, các bạn có thể xem tại đây.
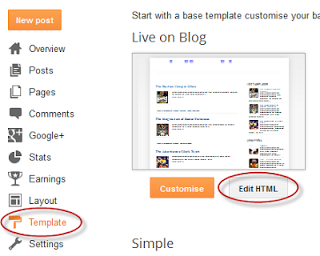
Bước 1 : Trước khi làm bất kì điều gì, thì mình khuyên các bạn nên backup lại giao diện hiện tại, phòng khi làm thiếu xót điều gì khiến trang blog của các bạn gặp lỗi. Đăng nhập vào Blogger Dashboard và vào Template, rồi click vào nút Backup/Restore. Sau khi sao lưu xong, các bạn click vào nút Edit HTML.

Bước 2 : Click vào bất kì chỗ nào, rồi nhấn tổ hộp phím Ctrl + F và tìm với từ khóa <data:post.body/> .
Bước 3 : Xóa bỏ từ khóa tìm được và thay thế bằng đoạn code sau :
<b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Read More »</a></span></b:if></b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Bước 4 : Bây giờ các bạn tiếp tục tìm (Ctrl + F) đoạn code sau :
<b:include data='post' name='post'/>
Bước 5 : Thay thế đoạn code vừa tìm được bằng đoạn code sau :
<b:if cond='data:post.isFirstPost'> <b:if cond='data:blog.homepageUrl == data:blog.url'> <div id='first'> <b:if cond='data:post.title'> <h3 class='post-title entry-title'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> </b:if> </h3> </b:if> <div class='first-body'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <div expr:id='"summary1" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb1("summary1<data:post.id/>");</script> <span class='post-comment-link'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a></b:if></b:if></span> <span class='readmorebutton' style='float:right'><a expr:href='data:post.url'>Read More »</a></span> </b:if></b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if> </div> </div> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if>
Bước 6 : Bây giờ các bạn tìm thẻ </head> và dán đoạn code sau vào bên trên nó :
<script type='text/javascript'>
posts_no_thumb_sum = 290;
posts_thumb_sum = 240;
img_thumb_height = 80;
img_thumb_width = 80;
first_no_thumb_sum = 600;
first_thumb_sum = 540;
img_thumb_height1 = 145;
img_thumb_width1 = 165;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
function createSummaryAndThumb1(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = first_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="first-post-thumb" style="float:left;"><img src="'+img[0].src+'" width="'+img_thumb_width1+'px" height="'+img_thumb_height1+'px"/></span>';
summ = first_thumb_sum;
}
var summary1 = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary1;
}
//]]>
</script>
Bước 7 : Và sau đoạn script vừa chèn,các bạn tiếp tục chèn vào đoạn CSS sau :
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.first-post-thumb {
margin-right: 10px;
border: 1px solid #fff;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
}
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img, .BlogList .item-thumbnail img {
background: none;
border: none;
box-shadow: none;
padding: 0;
}
#first { /* Styles for the First Post Container */
width: auto;
height: 250px;
float: left;
margin-bottom:10px;
background-color: #F4F4F4; /* background color for the first post */
border: 1px solid #E5E5E5; /* border for the first post */
}
.first-body { /* Style for the First Post summary */
color: #545454;
font-size: 13px;
text-align: justify;
padding: 5px 10px;
line-height:1.5em;
}
#first h3 a, #first h3 a:visited { /* Style for the First Post Title*/
border-bottom: 2px solid #DFDFDF;
color: #515151;
font-size: 20px;
display:block;
margin: 10px auto;
width: 95%;
font-size: 20px;
padding: 0px 0px 4px 0px;
font-weight: bold;
text-align:left;
line-height: 1.4em;
background: none;
}
#first h3 a:hover { /* Color on mouseover for the First Post Title */
color: #1061A1;
}
.post { /* Styles for the small posts container */
float:left;
margin-right: 10px;
width: 290px;
height: 210px;
padding: 0px 5px 5px 5px;
background: #FCFCFC; /* background color for the small posts */
border: 1px solid #E5E5E5; /* border for the small posts */
overflow: hidden;
}
.posts-thumb { /* Style for the small posts thumbnails */
margin-right: 5px;
background: #ddd;
padding: 3px 3px 0px;
border: 1px solid #C4C4C4;
border-radius: 4px;
}
h3.post-title a{ /* Style for the small posts titles */
font-size: 14px;
color: #747474;
background-color: #F4F4F4; /* Background color for the small posts titles */
width: 95%;
font-weight: bold;
font-family: 'Arial Narrow', sans-serif;
padding: 5px;
}
h3.post-title a:hover { /* Color on mouseover for the Small Posts Title */
color: #005B77;
}
h2.date-header { /* Hide the post date */
display:none;
}
.post-footer { display: none;}
h3.post-title {margin: 0px;}
.readmorebutton { margin-top: 5px;}
.readmorebutton a { /* Styles for the Read More link */
color: #767676;
border: 1px solid #E1E1E1;
background: #EAEAEA; /* Background color for the Read More link */
text-decoration:none;
padding: 3px 5px;
font-weight: bold;
font-size: 11px;
}
.post-comment-link { /* Style for the comment bubble of posts below */
float: right;
display: inline;
margin: -35px 0px;
border: 1px solid #E1E1E1; /* border for the comment bubble */
background: #EAEAEA; /* background color for the comment bubble */
font-size: 11px;
position: relative;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
#first .post-comment-link { /* Style for the comment bubble of first post */
margin: -200px 10px;
}
.post-comment-link a{ /* Link color for the comments bubble*/
padding: 10px;
color: #6A6A6A;
text-decoration:none;
font-weight: bold;
}
#blog-pager {clear:both;}
</style>
</b:if>
</b:if>
Tùy Chỉnh :
Ở bước 6 ,ngay từ đầu đoạn code các bạn chú ý những dòng sau :
posts_no_thumb_sum = 290; posts_thumb_sum = 240; img_thumb_height = 80; img_thumb_width = 80; first_no_thumb_sum = 600; first_thumb_sum = 540; img_thumb_height1 = 145; img_thumb_width1 = 165;
– Dòng đầu tiên là số lượng kí tự sẽ hiển thị nếu ảnh thumbnails không có.
– Dòng thứ 2 là số lượng kí tự sẽ hiển thị khi có ảnh thumbnails.
– Dòng thứ 3 và thứ 4 là kích thước ảnh thumbnails.
– Tương tự thì các dòng còn lại đại diện cho giá trí ảnh thumbnails lớn.
Việc làm cuối cùng của chúng ta là ấn định số lượng bài viết sẽ hiển thị ở trang chủ bằng cách vào Setttings >> Posts and comments >> Show at most và lựa chọn số bài viết mà bạn muốn hiển thị.
Chúc các bạn thành công !
Chuyên Mục: Blogspot
Bài viết được đăng bởi webmaster










