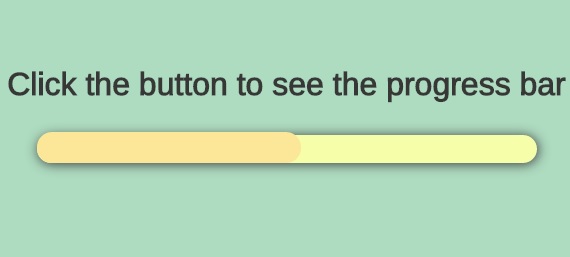
Với sự kết hợp giữa CSS3 và jQuery, các bạn có thể tạo ra các hiệu ứng không tưởng, trong bài viết này, mình sẽ minh họa cho các bạn một ví dụ để chứng mình điều mình nói. Đây là kiểu thiết kế nút bấm download, khi người dùng bấm vào nút này, thì nó sẽ hiện ra hiệu ứng progress. Nào chúng ta cùng xem code của nó như thế nào nhé.

HTML
Đầu tiên, các bạn copy theo khung chuẩn html như sau :
<div class="container"> <h1>Click the button to see the progress bar</h1> <div class="btn">Download</div> </div>
CSS
Trước hết, chúng ta sẽ định dạng cho nút download.
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body{
background: #AEDCC0;
font-family: 'Arimo', sans-serif;
}
.container{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-oriend: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
height: 100vh;
width: 100vw;
text-align: center;
}
.container h1{
color: #373737;
}
.btn{
background: #F6FEAA;
width: 200px;
padding: 15px;
color: #373737;
font-weight: bold;
border-radius: 3em;
box-shadow: 1px 1px 17px #373737;
cursor: pointer;
text-align: center;
margin: 2em auto;
-webkit-transition: all 500ms cubic-bezier(0.6, -0.28, 0.735, 0.045);
transition: all 500ms cubic-bezier(0.6, -0.28, 0.735, 0.045);
webkit-transition-timing-function: cubic-bezier(0.6, -0.28, 0.735, 0.045);
transition-timing-function: cubic-bezier(0.6, -0.28, 0.735, 0.045);
}
Sau đó là cho hiệu ứng progress
.btn__progress{
padding: 5px;
width: 500px;
color: transparent;
}
.btn__progress--fill:after{
content: '';
margin: -25.9px -5px;
position: absolute;
display: block;
background: #FCE698;
padding: 0.98em;
border-radius: 3em;
-webkit-animation: fill 3.4s linear forwards;
animation: fill 3.4s linear forwards;
}
.btn__complete{
padding: 10px;
width: 42px;
color: transparent;
pointer-events: none;
}
.btn__complete:after{
font-family: FontAwesome;
content: "f00c";
color: #373737;
margin: -18px 3px;
position: absolute;
display: block;
}
@-webkit-keyframes fill{
from{
width: 0;
}
to{
width: 470px;
}
}
@keyframes fill{
from{
width: 0;
}
to{
width: 470px;
}
}
jQuery
Và để hiệu ứng có thể chạy, thì các bạn chỉ cần chèn đoạn script sau vào cuối trang web là xong.
<!-- load that jquery library -->
<script src="jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var btn = $(".btn");
btn.on("click", function(){
$(this).addClass('btn__progress')
setTimeout(function(){
btn.addClass('btn__progress--fill')
}, 500);
setTimeout(function(){
btn.removeClass('btn__progress--fill')
}, 4100);
setTimeout(function(){
btn.addClass('btn__complete')
}, 4400);
});
})
</script>
Chúc các bạn thành công !
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster










