Sở hữu một trang blog cá nhân, ắt hẳn việc bình luận sau mỗi bài viết là điều không thể thiếu. Có rất nhiều thủ thuật giúp các bạn tạo ra hệ thống bình luận cho trang blog của mình. Hôm nay mình xin chia sẻ với các bạn thêm một cách xây dựng hệ thống bình luận nữa là dùng Facebook Comment.

Hầu như người dùng hiện nay đều sở hữu tài khoản Facebook và nếu họ muốn bình luận trên blog của bạn thì hoàn toàn dễ dàng, vì họ chỉ cần đăng nhập vào tài khoản Facebook sẵn có của họ. Ngoài ra việc bình luận như thế cũng vô tình giới thiệu bài viết của bạn đến nhiều người hơn nữa trên Facebook.
Và sau đây là từng bước chèn Facebook Comment như sau :
Bước 1 : Tạo ứng dụng mới.
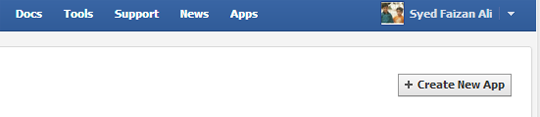
Điều đầu tiên mà các bạn cần là tạo một App ID riêng biệt, và việc này rất dễ dàng với Facebook Developer. Đăng nhập vào tài khoản Facebook của bạn, rồi vào địa chỉ https://developers.facebook.com/apps . Đây là nơi mà các bạn có thể tạo apps , nhấp vào nút Create New App .
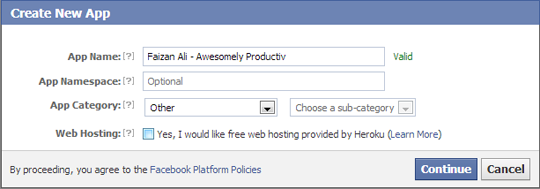
 Một popup sẽ xuất hiện, và các bạn điền thông tin vào từng field tương ứng.
Một popup sẽ xuất hiện, và các bạn điền thông tin vào từng field tương ứng.

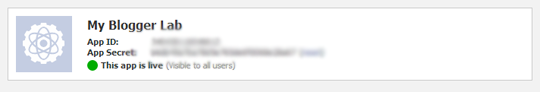
Bây giờ các bạn sẽ được đưa tới một trang cung cấp chi tiết về App ID, App name… Các bạn nên copy những thứ này lại.

Bước 2 : Cài đặt Facebook Comment vào Blogger
Các bạn vào Dashboard -> Template -> Edit HTML và tìm dòng chữ sau :
<html ...... xmlns:expr='http://www.google.com/2005/gml/expr'>
Đoạn chữ này thường xuất hiện ngay dòng đầu tiên , do đó các bạn cũng sẽ dễ dàng tìm kiếm. Sau khi tìm xong, các bạn chèn dòng chữ này xmlns:og=’http://ogp.me/ns#’ vô bên trong, như thế này :
<html xmlns:og='http://ogp.me/ns#' ...... xmlns:expr='http://www.google.com/2005/gml/expr'>
Bây giờ các bạn tìm kiếm thẻ <body> và sau khi tìm thấy, thì past đoạn code sau vào bên dưới nó. Các bạn nhớ thay thế YOUR_APP_ID là App ID mà chúng ta đã copy ở bước trên.
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Kế tiếp, các bạn tìm dòng chữ </head> và ngay trên nó, các bạn dán vào đoạn code sau :
<meta property="fb:app_id" content="YOUR_APP_ID" />
Các bạn nên nhớ thay thế YOUR_APP_ID là AppID mà chúng ta đã copy ở bên trên nhé.
Bước 3 : Chèn Facebook Comment vào Blogger
Trong template, các bạn tìm kiếm dòng chữ <data:post.body/> và ngay sau nó, các bạn copy và dán đoạn code sau vào (Trong trường hợp các bạn không tìm thấy <data:post.body/> , các bạn có thể thay thế bằng <div class=’post-footer-line post-footer-line-1′></div>.)
<b:if
cond='data:blog.pageType == "item"'>
<div
style='padding:20px 0px 5px 0px; margin:0px 0px 0px 0px;'>
<script
src='http://connect.facebook.net/en_US/all.js#xfbml=1'
/>
<div>
<fb:comments
colorscheme='light'
expr:href='data:post.url'
expr:title='data:post.title'
expr:xid='data:post.id'
width='550'
/>
</div>
</div>
</b:if>
Bây giờ các bạn chỉ việc Save lại template và kiểm tra kết quả.
Chúc các bạn thành công !
Chuyên Mục: Blogspot
Bài viết được đăng bởi webmaster










