Làm sao để tạo được các vùng để khách hàng có thể tự thay đổi được trong quản trị WordPress? Có vô số cách để làm được điều đó là tạo 1 trang/bài viết rồi đọc nội dung của trang đó theo ID của trang/bài viết, tạo các widget (dynamic sidebar) hoặc có thể tạo các theme options.
Tất cả các điều đó đều rất có ích cho người dùng/ người quản trị website. Widget là một thế mạnh của WordPress, nó cho phép người quản trị Website có thể thay đổi, quản lý và tùy biến các vùng trong Website vô cùng dễ dàng. Trong bài này mình sẽ giới thiệu cho các bạn về dynamic sidebar trong WordPress.
Trước hết, các bạn nên xem theme của mình đã hỗ trợ widget chưa ? bằng cách vào admin=> Giao diện không thấy hiện ra menu widget thì trong theme của bạn chưa khai báo một dynamic sidebar widget nào.
Đăng kí sử dụng dynamic sidebar widget trong wordpress như thế nào?
Bước 01: Vào thư mục themes => tìm đến file functions.php
Bước 02: Các bạn thêm đoạn code khai báo này vào
function bicweb_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar', 'bicweb' ),
'id' => 'sidebar',
'description' => __( 'Thêm widget vào cột trái', 'bicweb' ),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Quảng cáo giữa trang chủ', 'bicweb' ),
'id' => 'adv-top',
'description' => __( 'Chèn ảnh vào vùng quảng cáo giữa trang chủ (1170x250)', 'bicweb' ),
'before_widget' => '<div id="%1$s" class="adv-home %2$s">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
) );
register_sidebar( array(
'name' => __( 'Quảng cáo Chân trang', 'bicweb' ),
'id' => 'adv-bot',
'description' => __( 'Chèn quảng cáo vào chân trang (2 vùng ảnh)', 'bicweb' ),
'before_widget' => '<div id="%1$s" class="col-lg-6 col-md-6 col-sm-6 col-xs-12 adv-bottom %2$s">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
) );
}
add_action( 'widgets_init', 'bicweb_widgets_init' );
Mình giải thích đoạn code đăng kí dynamic sidebar như sau:
- bicweb_widgets_init: đây là 1 hàm mình khai báo ra nhằm mục đích để móc nó vào action hook widgets_init của wordpress. Để hiểu rõ hơn về action hook thì các bạn đọc thêm về action hook tại đây.
- register_sidebar là hàm của wordpress để đăng kí dynamic sidebar. Bên trong hàm là các thuộc tính của dynamic sidebar này. Chú ý là thuộc tính id rất quan trọng nó được dùng làm đầu vào để đọc nội dung của widget đó ra ngoài website.
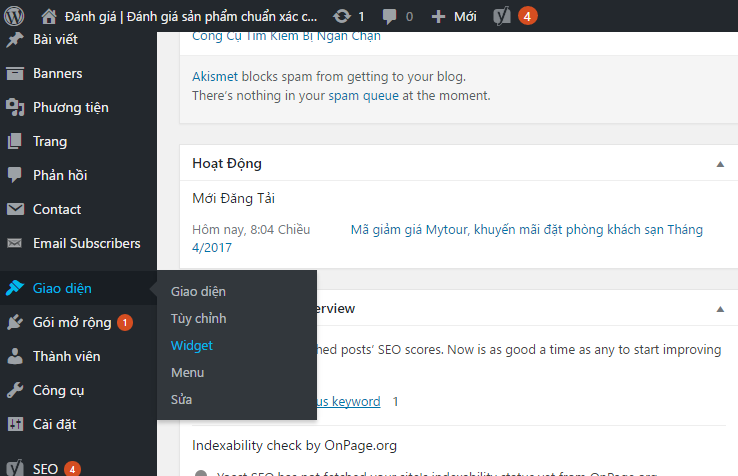
Bước 03: Các bạn lưu lại rồi đẩy code lên hosting và vào trong admin => Tìm đến menu Giao diện => Hover chuột vào menu Giao diện sẽ thấy xuất hiện ra menu Widget như hình vẽ.
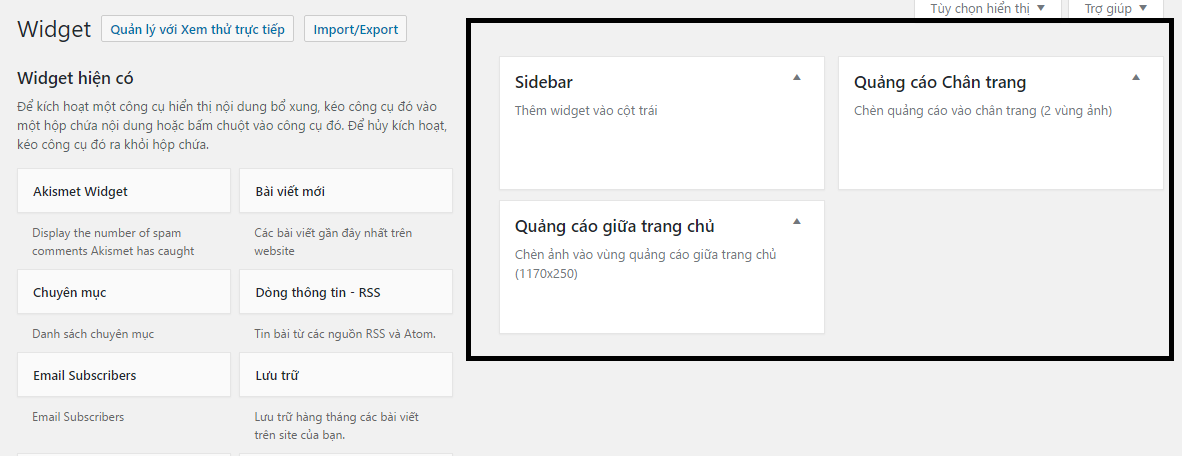
Sau đó các bạn click vào menu Widget sẽ thấy kết quả xuất hiện 3 dynamic sidebar mới đăng kí xong.
Hiển thị dynamic sidebar của bạn ra ngoài website như thế nào?
Bạn có thể vào Giao diện (Appearance) => Widgets để kéo thả widget vào các sidebar bạn đã đăng ký nhưng nó không hiển thị ra trang web khi nào nó chưa được gọi trong theme như sidebar.php.
Thêm widget vào vùng dynamic sidebar như thế nào? Các bạn chọn widget cần => click chuột trái vào nó rồi chọn vùng muốn thêm vào => Click button Thêm => Chỉnh sửa xong widget vừa thêm thì nhấn Lưu thay đổi để hệ thống lưu lại nội dung mới nhé.
Để hiển thị các widget ra ngoài theme chỉ cần dán mã này vào vị trí bạn muốn hiển thị ra.
<?php if ( is_active_sidebar( 'sidebar-main' ) ) : ?> <div id="secondary" class="widget-area" > <?php dynamic_sidebar( 'Id' ); ?> </div><?php endif; ?>