Owl Carousel là thư viện của Jquery được sử dụng làm slide Responsive rất tốt cho website của bạn. Bất kì website nào cũng cần có ít nhất 1 vùng slide là banner của website. Việc sử dụng Owl Carousel giúp bạn trong vòng 1 phút có thể xây dựng ra 1 slide đẹp mắt và ưng ý nhất. Owl Carousel có rất nhiều options giúp cho nhà phát triển website thoả mái lựa chọn các hiệu ứng để thoả mãn được nhu cầu khách hàng.
Sau đây mình sẽ hướng dẫn các bạn tích hợp phiên bản mới nhất của Owl Carousel vào trong website của bạn.
Các bạn tải phiên bản mới nhất của Owl Carousel tại đây.
Hoặc các bạn có thể xem các demo của Owl Carousel 2 tại đây.
Sau khi tải xong thư viện về bạn tiến hành giải nén ra sẽ được một thư mục như hình dưới đây
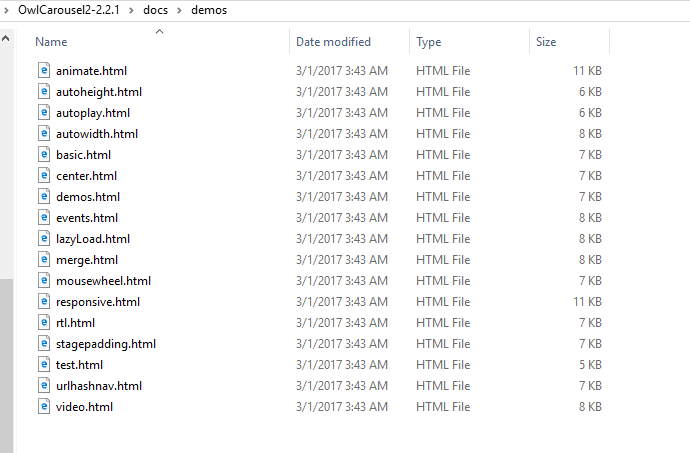
Sau đó bạn vào tiếp thư mục docs/demos để xem các demo của thư viện Owl Carousel 2.2.1 như hình vẽ dưới đây
Đây đều là các examples hay nhất của Owl Carousel 2.2.1 bản mới nhất, mỗi example sẽ ứng với 1 options mới của Owl Carousel 2.2.1.
Các bạn có thể xem các examples này thông qua trình duyệt website để có thể hình dung qua được cách hoạt động của slide.
Mình giải thích qua về các examples như sau
- animate.html: Là example của Owl Carousel 2.2.1 nói về làm slide chuyển động có hiệu ứng (fadeIn, fadeOut). Bây giờ các bạn bật trình duyệt nên và mở file .html đó trên trình duyệt các bạn sẽ thấy slide có hiệu ứng. Để sử dụng được các animate này bạn cần import animate.css vào nhé.
Thiết lập thuộc tính: animateOut: ‘fadeOut’ hoặc animateOut: ‘fadeIn’.jQuery(document).ready(function($) { $('.fadeOut').owlCarousel({ items: 1, animateOut: 'fadeOut', loop: true, margin: 10, }); - autoheight.html: Là example của Owl Carousel 2.2.1 nói về làm slide với các phần tử dài ngắn khác nhau. Tuy nhiên mình khuyên các bạn là đã làm slide thì nên đầu tư hình ảnh một chút (crop cho chúng có chiều cao bằng nhau) nhìn sẽ bắt mắt hơn.
$(document).ready(function() { $('.owl-carousel').owlCarousel({ items: 1, margin: 10, autoHeight: true }); }) - autoplay.html: Là example của Owl Carousel 2.2.1 sử dụng thêm thuộc tính autoplay. Mặc định thuộc tính này sẽ được set là true. Nếu bạn muốn slide không tự chạy thì set thuộc tính autoplay:false.
$(document).ready(function() { var owl = $('.owl-carousel'); owl.owlCarousel({ items: 4, loop: true, margin: 10, autoplay: true, autoplayTimeout: 1000, autoplayHoverPause: true }); }); - autowidth.html: Là example của Owl Carousel 2.2.1 nói về làm slide với các phần tử có chiều rộng khác nhau. Mặc định Owl Carousel sẽ căn giữa các phần tử có width nhỏ.
$(document).ready(function() { $('.owl-carousel').owlCarousel({ margin: 10, loop: true, autoWidth: true, items: 4 }) }) - basic.html: Là example nói về khai báo cơ bản nhất để cho Owl Carousel có thể chạy được.
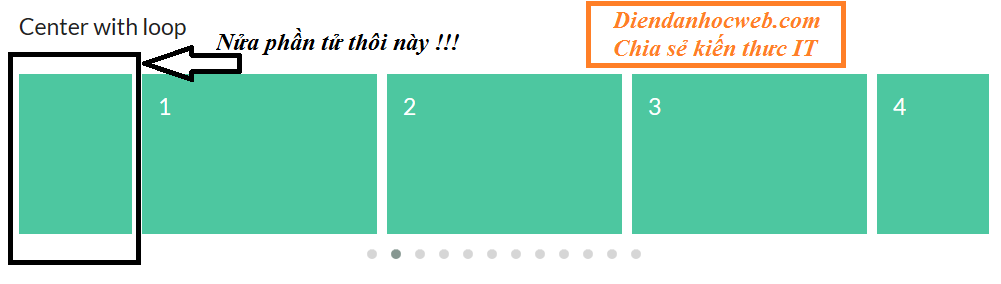
$(document).ready(function() { $('.owl-carousel').owlCarousel({ margin: 10, loop: true, items: 4 })}) - center.html: Bình thường thì các slide của bạn chạy hết phần tử nào đó mới dừng lại. Tuy nhiên nếu bạn muốn slide của mình chỉ chạy hết 1 nửa phần tử rồi dừng lại cũng được. Bằng cách khai báo thuộc tính mở rộng: center:true . Mục đích của thuộc tính này nhằm cho người xem có thể hiểu được đằng sau phần tử hiện tại vẫn còn các phần tử khác nữa.
$(document).ready(function() { $('.owl-carousel').owlCarousel({ margin: 10, loop: true, items: 4, center:true })}) - demos.html: Chứa toàn bộ demos trong folder.
- events.html: Là example của Owl Carousel 2.2.1 có thêm 2 events là next, prev. Thay vì kéo các phần tử bên trái, phải bạn có thể dùng 2 nút này để chuyển dịch slide.
- lazyLoad.html: Là example của Owl Carousel 2.2.1 nói đến sử dụng thuộc tính lazyLoad giúp tăng hiệu năng của website. lazyLoad thay vì đọc toàn bộ các phần tử ra 1 lúc thì chỉ cần đọc ra các phần tử hiển thị ra ngoài. Để sử dụng được LazyLoad bạn hãy khởi tạo giá trị của lazyLoad: true.
- merge.html: Là example của Owl Carousel 2.2.1 mục đích để thiết lập giúp cho các phần tử có cùng kích thước tại các vị trí khác nhau.
- mousewheel.html:Là example của Owl Carousel 2.2.1 mục đích để thiết lập các sự kiện mouse chuột thì slide sẽ thực hiện 2 events tương ứng là next, prev.
- responsive.html: Là example của Owl Carousel 2.2.1 mục đích để thiết lập cho slide chạy dưới chế độ responsive. Bạn có thể thiết lập trên mỗi loại màn hình số items hiển thị ra là khác nhau. Thuộc tính này rất quan trọng khi bạn làm website responsive.
- rtl.html: Là example của Owl Carousel 2.2.1 mục đích để thiết lập cho slide chạy dưới chế độ từ phải qua trái (mặc định slide sẽ chạy từ trái qua phải).
- stagepadding.html: Ví dụ này giống như ví dụ center.html. Tuy nhiên với ví dụ này sẽ customize được mọi tính huống. Để sử dụng stagepadding bạn thiết lập: stagePadding: Number , trong đó Number là chiều rộng items còn lại mà bạn muốn hiển thị.
- video.html: Đối với slide video thì bạn thiết lập thuộc tính này để video youtube chạy đủ các sự kiện như bình thường trên youtube. Thiết lập thuộc tính video:true . Mặc định video:false.
Bạn đang đọc bài viết Làm slide dễ nhất với thư viện Owl Carousel tại chuyên mục Javascript, Jquery. Mọi thông tin chia sẻ, phản hồi ở cuối bài hoặc gửi về hòm thư contact@diendanhocweb.com.
Nếu bạn mong muốn và khao khát được chia sẻ kiến thức cho cộng đồng IT hãy liên hệ với nhóm chúng tôi diendanhocweb.com qua email: contact@diendanhocweb.com.