Thiết kế giao diện web sao cho hiển thị chuẩn trên mọi màn hình đang là xu thế thiết kế web hiện nay, và nó vẫn là một trong những xu hướng cho tương lai. Việc nắm bắt kỹ thuật này sẽ giúp bạn không bị bỏ rơi và còn có thể tự tin thiết… [Continue Reading]
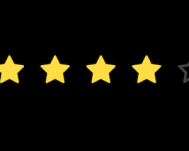
Mẫu bình chọn 5 ngôi sao đơn giản bằng HTML radio & CSS3
Chỉ đơn giản với HTML radio và thuộc tính CSS3 transitions/transforms, chúng ta sẽ tạo một mẫu rating mà hầu hết được bắt gặp ở các website trong và ngoài nước sử dụng chúng. Xem Demo | Download HTML Như đã nói, cấu trúc html cho mẫu rating này chỉ đơn giản như sau : <div class=”stars”>… [Continue Reading]
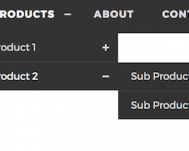
Tạo menu với hiệu ứng vòng tròn chỉ với CSS3
Trong bài viết này, chúng ta sẽ cùng nhau tạo một menu với hiệu ứng mở rộng vòng tròn xung quanh menu chính. Qua bài viết này, các bạn sẽ nắm rõ về cách tạo hiệu ứng động bằng thuộc tính transition và transform có trong CSS3. Xem Demo | Download HTML Như thường lệ, chúng ta… [Continue Reading]
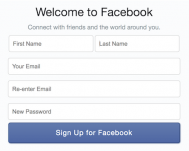
Tạo form đăng nhập – đăng ký thành viên giống trang Facebook
Hôm bữa có một bạn trên Facebook đã hỏi mình về cách tạo form đăng nhập và đăng ký thành viên giống như trên Facebook. Hôm nay mình sẽ bê nguyên xi trang chủ của facebook về và cũng là một bài học hữu ích cho các bạn, có thể học cách sắp xếp cũng… [Continue Reading]
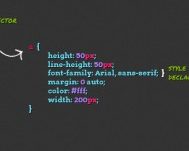
Hiểu và sử dụng các kí tự ‘+’, ‘>’ và ‘~’ trong CSS Selector
Có rất nhiều câu hỏi mà mình thật sự muốn giúp các bạn, nhưng không thể chỉ nói vài câu là có thể giải thích được, vậy nên mình sẽ đưa hẳn một bài viết để các bạn tiện tham khảo và phần nào giải đáp được những thắc mắc của mình. Khi đọc những… [Continue Reading]
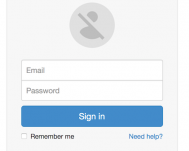
Tạo form đăng nhập phong cách Google với Bootstrap
Cách đây vài hôm, mình có đăng một bài viết là Tạo form đăng nhập – đăng ký thành viên giống trang Facebook. Hôm nay mình sẽ tiếp tục mang đến cho các bạn thêm một mẫu form đăng nhập được bắt chước từ gã khổng lồ Google. Bài viết này sử dụng Bootstrap framewokd để… [Continue Reading]
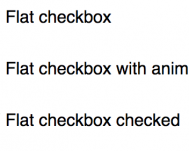
Tạo mẫu flat checkbox animation với CSS3
Bỏ qua những kiểu check box lỗi thời, hãy dành thời gian chỉnh sửa lại các checkbox, nếu như trang web của các bạn đang dùng tới nó. Kiểu checkbox mà mình chia sẻ cho các bạn trong bài viết này được thực hiện hoàn toàn bằng CSS3, do đó rất dễ chỉnh sửa và… [Continue Reading]
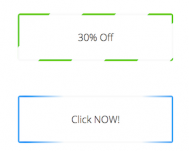
Tạo hiệu ứng quảng cáo với CSS3
Việc tạo những mẫu giảm giá hoặc các thông tin khuyến mại nhằm thu hút người dùng ngay từ các nhìn đầu tiên sẽ giúp cho doanh số bán hàng của khách hàng các bạn sẽ tăng lên rõ rệt. Hôm nay mình sẽ chia sẻ cho các bạn hiệu ứng chạy quảng cáo mà… [Continue Reading]
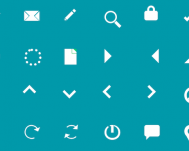
Tổng hợp các icons phổ biến làm bằng CSS3
Trong bài viết này, mình sẽ cố gắng tổng hợp những icon có thể làm được bằng CSS3. Với những icon này, các bạn có thể áp dụng nó vào trong trang web hoặc blog của các bạn, vì nó rất nhẹ, và không sử dụng bất kì đoạn script hay hình ảnh nào. Xem… [Continue Reading]
Tạo mẫu ribbon đỏ bằng CSS3
Trước đây khi thiết kế web, mình cũng sử dụng rất nhiều kiểu ribbon như trong bài viết này để đánh dấu những mục quan trọng trong trang web nhằm tạo sự thu hút người dùng với sản phẩm từ bên khách hàng. Hôm nay, mình cũng muốn chia sẻ cho các bạn mẫu này,… [Continue Reading]