Có rất nhiều plugins mã nguồn mở giúp các bạn tạo những trang porfolios, các bạn có thể xây dựng chức năng pop up galleries, model window… nhưng có khả năng responsive thì không phải plugin nào cũng có.Chính vì thế mà trong bài viết này, mình sẽ chia sẻ cho các bạn một plugin… [Continue Reading]
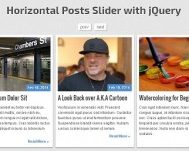
Responsive Horizontal Posts Slider với jQuery và CSS3
Bạn đang quản lý một trang blog, hay đang thiết kế một trang tạp chí có nhiều bài viết trên trang web của mình, thì slider mà mình chia sẻ cho các bạn trong bài viết này sẽ giúp ích khá nhiều cho các bạn. Slider này có khả năng Responsive, tự động quay lại… [Continue Reading]
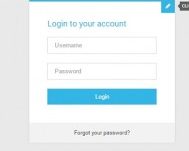
Flat Login Form với CSS3 và jQuery
Mẫu thiết kế login form mà mình giới thiệu cho các bạn trong bài viết này sẽ chứa cả form cho phép người dùng đăng ký thành viên, với hiệu ứng chuyển form được làm bằng CSS3 rất sinh động và đẹp mắt. Với mẫu này, các bạn có thể học thêm được rất nhiều… [Continue Reading]
Mẫu 3D Cube Banner cực cool với CSS3 và jQuery
Hôm nay mình sẽ chia sẻ cho các bạn một mẫu banner với hiệu ứng rất mềm mại và đủ sức để tạo ấn tượng với khách hàng. Với mẫu này, các bạn có thể áp dụng để tạo quảng cáo cho website hay blog của mình. Xem Demo | Download HTML Đầu tiên, chúng… [Continue Reading]
Tạo ứng dụng Date Picker với jQuery Plugin dateSelector.js
dateSelector.js là một plugin nhỏ gọn và rất dễ sử dụng, nó sẽ tự động định dạng hiển thị ngày tháng tại thanh nhập liệu (input) với định dạng ngày/tháng/năm. Ngoài ra nó còn hỗ trợ cho các bạn các tính năng như : Chọn tháng từ tháng 1 đến tháng 12, và năm từ… [Continue Reading]
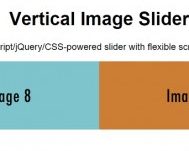
Responsive Vertical Image Slider với CSS3 và jQuery
Hôm nay mình sẽ giới thiệu cho các bạn một mẫu slider với sự kết hợp giữa CSS3 và jQuery, mẫu slider này còn có khả năng Responsive rất cao, giúp các bạn có thể hiển thị trên hầu hết các kích thước màn hình khác nhau. Xem Demo | Download HTML Đầu tiên, chúng… [Continue Reading]
Tạo Slider toàn màn hình cực ảo với TweenMax và CSS3
Hôm nay mình sẽ chia sẻ cho các bạn thêm một mẫu slider full màn hình với sự hỗ trợ của TweenMax.min.js và CSS3. Xem Demo | Download HTML Đầu tiên, các bạn xây dựng khung chuẩn html cho slider như sau: <div class=”box slide”><span>What else you want ! ;)</span></div> <div class=”box slide”><span>Super Simple</span></div> <div class=”box… [Continue Reading]
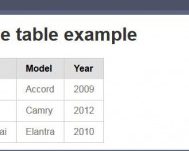
Tạo chức năng Editable với jQuery và PureCSS
Bằng cách sử dụng những component mở rộng có sẵn trên internet, chúng ta hoàn toàn có thể tạo những chức năng cực cool cho website cũng như ứng dụng web. Trong bài viết này, mình sẽ chia sẻ cho các bạn một chức năng tùy chỉnh bảng dữ liệu trực tiếp bằng cách sử… [Continue Reading]
Thiết kế Menu Bottom với CSS3 và borderMenu.js
Hôm nay mình sẽ chia sẻ cho các bạn một mẫu menu được đặt ở vị trí bottom, tức là ở dưới cùng của trang web. Mẫu menu này với hiệu ứng overley cực cool, đảm bảo sẽ làm hài lòng những bạn khó tính nhất. Xem Demo | Download HTML Đầu tiên là chúng… [Continue Reading]
Mẫu giỏ hàng ấn tượng với kiểu Drop Down lạ mắt
Mẫu giỏ hàng (shopping cart) mà mình chia sẻ cho các bạn trong bài viết này sẽ giúp các bạn tiết kiệm không gian thiết kế cho web, đồng thời cũng tạo sự tiện dụng cho khách hàng dễ dàng quan sát sản phẩm mà họ đã mua trên web và từ đó nâng cao… [Continue Reading]