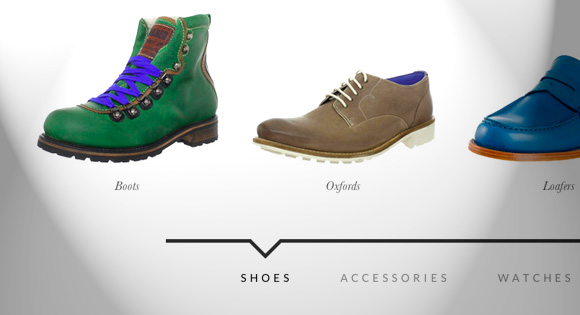
Bài viết này sẽ giúp các bạn tạo một slider theo từng chủ đề riêng biệt ,đây cũng là một dạng giới thiệu sản phẩm rất tốt cho các trang bán hàng. Slider này được làm từ hiệu ứng động do CSS3 animation hỗ trợ và sự trợ giúp nắm bắt sự kiện của jQuery.

HTML
Đầu tiên lúc nào cũng là khung chuẩn html cho slider.
<div id="mi-slider" class="mi-slider"> <ul> <li><a href="#"><img src="images/1.jpg" alt="img01"><h4>Boots</h4></a></li> <li><a href="#"><img src="images/2.jpg" alt="img02"><h4>Oxfords</h4></a></li> <li><a href="#"><img src="images/3.jpg" alt="img03"><h4>Loafers</h4></a></li> <li><a href="#"><img src="images/4.jpg" alt="img04"><h4>Sneakers</h4></a></li> </ul> <ul> <li><a href="#"><img src="images/5.jpg" alt="img05"><h4>Belts</h4></a></li> <li><a href="#"><img src="images/6.jpg" alt="img06"><h4>Hats & Caps</h4></a></li> <li><a href="#"><img src="images/7.jpg" alt="img07"><h4>Sunglasses</h4></a></li> <li><a href="#"><img src="images/8.jpg" alt="img08"><h4>Scarves</h4></a></li> </ul> <ul> <li><a href="#"><img src="images/9.jpg" alt="img09"><h4>Casual</h4></a></li> <li><a href="#"><img src="images/10.jpg" alt="img10"><h4>Luxury</h4></a></li> <li><a href="#"><img src="images/11.jpg" alt="img11"><h4>Sport</h4></a></li> </ul> <ul> <li><a href="#"><img src="images/12.jpg" alt="img12"><h4>Carry-Ons</h4></a></li> <li><a href="#"><img src="images/13.jpg" alt="img13"><h4>Duffel Bags</h4></a></li> <li><a href="#"><img src="images/14.jpg" alt="img14"><h4>Laptop Bags</h4></a></li> <li><a href="#"><img src="images/15.jpg" alt="img15"><h4>Briefcases</h4></a></li> </ul> <nav> <a href="#">Shoes</a> <a href="#">Accessories</a> <a href="#">Watches</a> <a href="#">Bags</a> </nav> </div>
CSS
Vì đoạn css khá dài nên mình sẽ không thể giải thích chi tiết từng đoạn code, các bạn có thể hiểu rõ hơn nhờ vào các đoạn comment có trên code.
.mi-slider {
position: relative;
margin-top: 30px;
height: 490px;
}
.mi-slider ul {
list-style-type: none;
position: absolute;
width: 100%;
left: 0;
bottom: 140px;
overflow: hidden;
text-align: center;
pointer-events: none;
}
.no-js .mi-slider ul {
position: relative;
left: auto;
bottom: auto;
margin: 0;
overflow: visible;
}
.mi-slider ul.mi-current {
pointer-events: auto;
}
.mi-slider ul li {
display: inline-block;
padding: 20px;
width: 20%;
max-width: 300px;
-webkit-transform: translateX(600%);
transform: translateX(600%);
-webkit-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
.no-js .mi-slider ul li {
-webkit-transform: translateX(0);
transform: translateX(0);
}
.mi-slider ul li a,
.mi-slider ul li img {
display: block;
margin: 0 auto;
}
.mi-slider ul li a {
outline: none;
cursor: pointer;
}
.mi-slider ul li img {
max-width: 100%;
border: none;
}
.mi-slider ul li h4 {
display: inline-block;
font-family: Baskerville, "Baskerville Old Face", "Hoefler Text", Garamond, "Times New Roman", serif;
font-style: italic;
font-weight: 400;
font-size: 18px;
padding: 20px 10px 0;
}
.mi-slider ul li:hover {
opacity: 0.7;
}
.mi-slider nav {
position: relative;
top: 400px;
text-align: center;
max-width: 800px;
margin: 0 auto;
border-top: 5px solid #333;
}
.no-js nav {
display: none;
}
.mi-slider nav a {
display: inline-block;
text-transform: uppercase;
letter-spacing: 5px;
padding: 40px 30px 30px 34px;
position: relative;
color: #888;
outline: none;
-webkit-transition: color 0.2s linear;
transition: color 0.2s linear;
}
.mi-slider nav a:hover,
.mi-slider nav a.mi-selected {
color: #000;
}
.mi-slider nav a.mi-selected:after,
.mi-slider nav a.mi-selected:before {
content: '';
position: absolute;
top: -5px;
border: solid transparent;
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.mi-slider nav a.mi-selected:after {
border-color: transparent;
border-top-color: #fff;
border-width: 20px;
left: 50%;
margin-left: -20px;
}
.mi-slider nav a.mi-selected:before {
border-color: transparent;
border-top-color: #333;
border-width: 27px;
left: 50%;
margin-left: -27px;
}
/* Move classes and animations */
.mi-slider ul:first-child li,
.no-js .mi-slider ul li {
-webkit-animation: scaleUp 350ms ease-in-out both;
animation: scaleUp 350ms ease-in-out both;
}
@-webkit-keyframes scaleUp {
0% { -webkit-transform: translateX(0) scale(0); }
100% { -webkit-transform: translateX(0) scale(1); }
}
@keyframes scaleUp {
0% { -webkit-transform: translateX(0) scale(0); transform: translateX(0) scale(0); }
100% { -webkit-transform: translateX(0) scale(1); transform: translateX(0) scale(1); }
}
.mi-slider ul:first-child li:first-child {
-webkit-animation-delay: 90ms;
animation-delay: 90ms;
}
.mi-slider ul:first-child li:nth-child(2) {
-webkit-animation-delay: 180ms;
animation-delay: 180ms;
}
.mi-slider ul:first-child li:nth-child(3) {
-webkit-animation-delay: 270ms;
animation-delay: 270ms;
}
.mi-slider ul:first-child li:nth-child(4) {
-webkit-animation-delay: 360ms;
animation-delay: 360ms;
}
/* moveFromRight */
.mi-slider ul.mi-moveFromRight li {
-webkit-animation: moveFromRight 350ms ease-in-out both;
animation: moveFromRight 350ms ease-in-out both;
}
/* moveFromLeft */
.mi-slider ul.mi-moveFromLeft li {
-webkit-animation: moveFromLeft 350ms ease-in-out both;
animation: moveFromLeft 350ms ease-in-out both;
}
/* moveToRight */
.mi-slider ul.mi-moveToRight li {
-webkit-animation: moveToRight 350ms ease-in-out both;
animation: moveToRight 350ms ease-in-out both;
}
/* moveToLeft */
.mi-slider ul.mi-moveToLeft li {
-webkit-animation: moveToLeft 350ms ease-in-out both;
animation: moveToLeft 350ms ease-in-out both;
}
/* Animation Delays */
.mi-slider ul.mi-moveToLeft li:first-child,
.mi-slider ul.mi-moveFromRight li:first-child,
.mi-slider ul.mi-moveToRight li:nth-child(4),
.mi-slider ul.mi-moveFromLeft li:nth-child(4) {
-webkit-animation-delay: 0ms;
animation-delay: 0ms;
}
.mi-slider ul.mi-moveToLeft li:nth-child(2),
.mi-slider ul.mi-moveFromRight li:nth-child(2),
.mi-slider ul.mi-moveToRight li:nth-child(3),
.mi-slider ul.mi-moveFromLeft li:nth-child(3) {
-webkit-animation-delay: 90ms;
animation-delay: 90ms;
}
.mi-slider ul.mi-moveToLeft li:nth-child(3),
.mi-slider ul.mi-moveFromRight li:nth-child(3),
.mi-slider ul.mi-moveToRight li:nth-child(2),
.mi-slider ul.mi-moveFromLeft li:nth-child(2) {
-webkit-animation-delay: 180ms;
animation-delay: 180ms;
}
.mi-slider ul.mi-moveToLeft li:nth-child(4),
.mi-slider ul.mi-moveFromRight li:nth-child(4),
.mi-slider ul.mi-moveToRight li:first-child,
.mi-slider ul.mi-moveFromLeft li:first-child {
-webkit-animation-delay: 270ms;
animation-delay: 270ms;
}
/* Animations */
@-webkit-keyframes moveFromRight {
0% { -webkit-transform: translateX(600%); }
100% { -webkit-transform: translateX(0%); }
}
@-webkit-keyframes moveFromLeft {
0% { -webkit-transform: translateX(-600%); }
100% { -webkit-transform: translateX(0%); }
}
@-webkit-keyframes moveToRight {
0% { -webkit-transform: translateX(0%); }
100% { -webkit-transform: translateX(600%); }
}
@-webkit-keyframes moveToLeft {
0% { -webkit-transform: translateX(0%); }
100% { -webkit-transform: translateX(-600%); }
}
@keyframes moveFromRight {
0% { -webkit-transform: translateX(600%); transform: translateX(600%); }
100% { -webkit-transform: translateX(0); transform: translateX(0); }
}
@keyframes moveFromLeft {
0% { -webkit-transform: translateX(-600%); transform: translateX(-600%); }
100% { -webkit-transform: translateX(0); transform: translateX(0); }
}
@keyframes moveToRight {
0% { -webkit-transform: translateX(0%); transform: translateX(0%); }
100% { -webkit-transform: translateX(600%); transform: translateX(600%); }
}
@keyframes moveToLeft {
0% { -webkit-transform: translateX(0%); transform: translateX(0%); }
100% { -webkit-transform: translateX(-600%); transform: translateX(-600%); }
}
.mi-slider {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/* Media Queries */
@media screen and (max-width: 910px){
.mi-slider nav {
max-width: 90%;
}
.mi-slider nav a {
font-size: 12px;
padding: 40px 10px 30px 14px;
}
}
@media screen and (max-width: 740px){
.mi-slider {
height: 300px;
}
.mi-slider nav {
top: 220px;
}
}
@media screen and (max-width: 490px){
.mi-slider {
text-align: center;
height: auto;
}
.mi-slider ul {
position: relative;
display: inline;
bottom: auto;
pointer-events: auto;
}
.mi-slider ul li {
-webkit-animation: none !important;
animation: none !important;
-webkit-transform: translateX(0) !important;
transform: translateX(0) !important;
padding: 10px 3px;
min-width: 140px;
}
.mi-slider nav {
display: none;
}
}
jQuery
Các bạn chỉ cần chèn khai báo thư viện jQuery và plugin , các bạn có thể tải về tại muc demo hoặc download trong bài viết này.
<script src="js/jquery.min.js"></script>
<script src="js/jquery.catslider.js"></script>
<script type="text/javascript">
$(function() {
$( '#mi-slider' ).catslider();
});
</script>
Chúc các bạn có thêm một mẫu thiết kế cho trang web hay blog của mình.
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster










