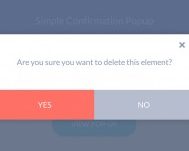
Bạn sẽ thiết kế mẫu hộp thoại xác nhận thông tin của người dùng như thế nào cho đơn giản và hữu hiệu nhất ? Nếu các bạn còn đang băn khoăn thì mình sẽ chia sẻ cho các bạn một mẫu pop up rất dễ thực hiện. Với pop up này, các bạn có… [Continue Reading]
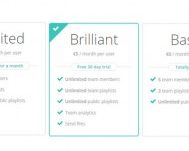
Thiết kế bảng giá đơn giản bằng CSS3
Không có cách học nào nhanh và dễ hiểu hơn bằng việc bắt tay vào làm thực hành từng đoạn html hay css, trong bài viết này, mình sẽ cùng các bạn từng bước tạo một mẫu bảng giá (pricing table). Mình đảm bảo là sau bài viết này , các bạn sẽ học hỏi… [Continue Reading]
Tạo slideshow cho trang thiết kế nội thất bằng jQuery & CSS3
Slideshow mà mình giới thiệu cho các bạn trong bài viết này không chỉ dành riêng cho những trang thiết kế nội thất mà còn dùng chung cho những trang muốn trình diễn sản phẩm trên trang chủ. Xem Demo | Download HTML Để thực hiện được slideshow này, trước tiên các bạn chèn các… [Continue Reading]
Ngất ngây mẫu menu trượt icon theo phong cách Apple
Mẫu menu mà mình giới thiệu cho các bạn trong bài viết này được thiết kế theo phong cách mà chúng ta thường thấy trên các ứng dụng của Apple, tuy nhiên nó được cách tân với hiệu ứng trượt icon tương ứng khi người dùng trỏ chuột vào. Xem Demo | Download HTML Menu… [Continue Reading]
Toggle Tabs với CSS3 và jQuery
Tabs được sử dụng rộng rãi trong các mẫu thiết kế web bởi tính tiện dụng trong việc sắp xếp nội dung mà nó mang lại. Hòng mang đến cho các bạn có thêm sự lựa chọn, mình xin chia sẻ một mẫu tab rất đơn giản và hoàn toàn có thể sử dụng ở… [Continue Reading]
Hiệu ứng đẹp cho “Bài viết cùng chủ đề” với CSS3 và jQuery
Bạn sẽ làm gì để tăng thêm lượt truy cập cũng như gia hạn thời gian mà người dùng tìm kiếm những thông tin hay đọc những bài viết hay trên blog của các bạn. Hãy bỏ những mẫu thiết kế nhàm chán quen thuộc và bắt đầu thử nghiệm một kiểu trang trí mới… [Continue Reading]
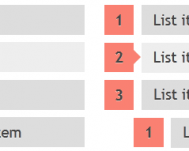
Đổi danh sách dạng box sang dạng list đơn giản với jQuery
Khi hiển thị bài viết hoặc sản phẩm trên trang web, chắc hẳn là các bạn sẽ có lúc bối rối không biết nên sắp xếp các bài viết của mình theo dạng box hay dạng list, thì sẽ thân thiện hơn đối với người dùng. Nhưng qua bài viết này, các bạn sẽ không… [Continue Reading]
Học jQuery CSS3 qua hiệu ứng Lighbox Gallery
Theo mình thì cách học CSS3 và jQuery tốt nhất là cứ thực hành và tự tay làm thật nhiều , từ những hiệu ứng đơn giản nhất. Nhằm minh chứng cho câu nói của mình, các bạn thử tự tay làm theo các bước trong hiệu ứng Lightbox Gallery mà mình giới thiệu cho… [Continue Reading]
Tùy chỉnh thứ tự mẫu danh sách ấn tượng hơn với CSS3
Việc sắp xếp nội dung theo thứ tự thì hầu như trang web nào cũng sử dụng, tuy nhiên những mẫu định dạng mặc định của nó khá thô sơ và không mấy ấn tượng. Trong bài viết này, chúng ta sẽ thử sử dụng một vài thuộc tính có trong CSS3 để ” hack… [Continue Reading]
Tạo slider ảnh sản phẩm với jQuery và CSS3
Khi tìm mua sản phẩm trên mạng, hầu như bất kì ai cũng đều muốn xem nhiều hình ảnh liên quan về sản phẩm mà họ muốn mua. Đó cũng là cách mà nhiều trang bán hàng hiện nay đang áp dụng cho trang web của họ nhằm tăng thêm doanh số bán hàng. Nếu… [Continue Reading]
- 1
- 2
- 3
- …
- 7
- Next Page »