Chỉ đơn giản với HTML radio và thuộc tính CSS3 transitions/transforms, chúng ta sẽ tạo một mẫu rating mà hầu hết được bắt gặp ở các website trong và ngoài nước sử dụng chúng. Xem Demo | Download HTML Như đã nói, cấu trúc html cho mẫu rating này chỉ đơn giản như sau : <div class=”stars”>… [Continue Reading]
Mẫu 3D Cube Banner cực cool với CSS3 và jQuery
Hôm nay mình sẽ chia sẻ cho các bạn một mẫu banner với hiệu ứng rất mềm mại và đủ sức để tạo ấn tượng với khách hàng. Với mẫu này, các bạn có thể áp dụng để tạo quảng cáo cho website hay blog của mình. Xem Demo | Download HTML Đầu tiên, chúng… [Continue Reading]
Tạo menu với hiệu ứng vòng tròn chỉ với CSS3
Trong bài viết này, chúng ta sẽ cùng nhau tạo một menu với hiệu ứng mở rộng vòng tròn xung quanh menu chính. Qua bài viết này, các bạn sẽ nắm rõ về cách tạo hiệu ứng động bằng thuộc tính transition và transform có trong CSS3. Xem Demo | Download HTML Như thường lệ, chúng ta… [Continue Reading]
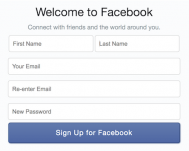
Tạo form đăng nhập – đăng ký thành viên giống trang Facebook
Hôm bữa có một bạn trên Facebook đã hỏi mình về cách tạo form đăng nhập và đăng ký thành viên giống như trên Facebook. Hôm nay mình sẽ bê nguyên xi trang chủ của facebook về và cũng là một bài học hữu ích cho các bạn, có thể học cách sắp xếp cũng… [Continue Reading]
Responsive Vertical Image Slider với CSS3 và jQuery
Hôm nay mình sẽ giới thiệu cho các bạn một mẫu slider với sự kết hợp giữa CSS3 và jQuery, mẫu slider này còn có khả năng Responsive rất cao, giúp các bạn có thể hiển thị trên hầu hết các kích thước màn hình khác nhau. Xem Demo | Download HTML Đầu tiên, chúng… [Continue Reading]
Tạo Slider toàn màn hình cực ảo với TweenMax và CSS3
Hôm nay mình sẽ chia sẻ cho các bạn thêm một mẫu slider full màn hình với sự hỗ trợ của TweenMax.min.js và CSS3. Xem Demo | Download HTML Đầu tiên, các bạn xây dựng khung chuẩn html cho slider như sau: <div class=”box slide”><span>What else you want ! ;)</span></div> <div class=”box slide”><span>Super Simple</span></div> <div class=”box… [Continue Reading]
Tạo mẫu flat checkbox animation với CSS3
Bỏ qua những kiểu check box lỗi thời, hãy dành thời gian chỉnh sửa lại các checkbox, nếu như trang web của các bạn đang dùng tới nó. Kiểu checkbox mà mình chia sẻ cho các bạn trong bài viết này được thực hiện hoàn toàn bằng CSS3, do đó rất dễ chỉnh sửa và… [Continue Reading]
Tạo hiệu ứng quảng cáo với CSS3
Việc tạo những mẫu giảm giá hoặc các thông tin khuyến mại nhằm thu hút người dùng ngay từ các nhìn đầu tiên sẽ giúp cho doanh số bán hàng của khách hàng các bạn sẽ tăng lên rõ rệt. Hôm nay mình sẽ chia sẻ cho các bạn hiệu ứng chạy quảng cáo mà… [Continue Reading]
Thiết kế Menu Bottom với CSS3 và borderMenu.js
Hôm nay mình sẽ chia sẻ cho các bạn một mẫu menu được đặt ở vị trí bottom, tức là ở dưới cùng của trang web. Mẫu menu này với hiệu ứng overley cực cool, đảm bảo sẽ làm hài lòng những bạn khó tính nhất. Xem Demo | Download HTML Đầu tiên là chúng… [Continue Reading]
Tổng hợp các icons phổ biến làm bằng CSS3
Trong bài viết này, mình sẽ cố gắng tổng hợp những icon có thể làm được bằng CSS3. Với những icon này, các bạn có thể áp dụng nó vào trong trang web hoặc blog của các bạn, vì nó rất nhẹ, và không sử dụng bất kì đoạn script hay hình ảnh nào. Xem… [Continue Reading]