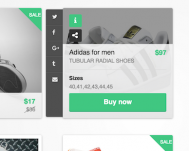
Đã đến lúc các bạn thiết kế lại những trang bán hàng quá cũ kỹ cho khách hàng của mình. Trong bài viết này, mình sẽ chia sẻ cho các bạn một mẫu sắp đặt chi tiết sản phẩm cùng với khả năng chia sẻ sản phẩm đó trên mạng xã hội ngay lập tức… [Continue Reading]
Multi-Item Slider với CSS3 animation và jQuery
Bài viết này sẽ giúp các bạn tạo một slider theo từng chủ đề riêng biệt ,đây cũng là một dạng giới thiệu sản phẩm rất tốt cho các trang bán hàng. Slider này được làm từ hiệu ứng động do CSS3 animation hỗ trợ và sự trợ giúp nắm bắt sự kiện của jQuery…. [Continue Reading]
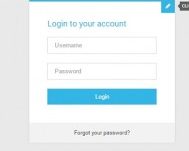
Flat Login Form với CSS3 và jQuery
Mẫu thiết kế login form mà mình giới thiệu cho các bạn trong bài viết này sẽ chứa cả form cho phép người dùng đăng ký thành viên, với hiệu ứng chuyển form được làm bằng CSS3 rất sinh động và đẹp mắt. Với mẫu này, các bạn có thể học thêm được rất nhiều… [Continue Reading]
Mẫu 3D Cube Banner cực cool với CSS3 và jQuery
Hôm nay mình sẽ chia sẻ cho các bạn một mẫu banner với hiệu ứng rất mềm mại và đủ sức để tạo ấn tượng với khách hàng. Với mẫu này, các bạn có thể áp dụng để tạo quảng cáo cho website hay blog của mình. Xem Demo | Download HTML Đầu tiên, chúng… [Continue Reading]
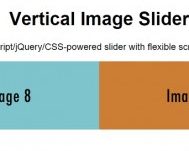
Responsive Vertical Image Slider với CSS3 và jQuery
Hôm nay mình sẽ giới thiệu cho các bạn một mẫu slider với sự kết hợp giữa CSS3 và jQuery, mẫu slider này còn có khả năng Responsive rất cao, giúp các bạn có thể hiển thị trên hầu hết các kích thước màn hình khác nhau. Xem Demo | Download HTML Đầu tiên, chúng… [Continue Reading]
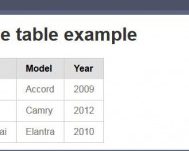
Tạo chức năng Editable với jQuery và PureCSS
Bằng cách sử dụng những component mở rộng có sẵn trên internet, chúng ta hoàn toàn có thể tạo những chức năng cực cool cho website cũng như ứng dụng web. Trong bài viết này, mình sẽ chia sẻ cho các bạn một chức năng tùy chỉnh bảng dữ liệu trực tiếp bằng cách sử… [Continue Reading]
Mẫu giỏ hàng ấn tượng với kiểu Drop Down lạ mắt
Mẫu giỏ hàng (shopping cart) mà mình chia sẻ cho các bạn trong bài viết này sẽ giúp các bạn tiết kiệm không gian thiết kế cho web, đồng thời cũng tạo sự tiện dụng cho khách hàng dễ dàng quan sát sản phẩm mà họ đã mua trên web và từ đó nâng cao… [Continue Reading]
Sliding Feedback Form Demo với jQuery
Trong bài viết này chúng ta sẽ tạo một form feedback ấn tượng với khả năng neo ở bên hông trang web. Nếu các bạn đang sử dụng Joomla hay WordPress thì có rất nhiều plugin giúp các bạn tạo form này, nhưng sẽ thú vị và hấp dẫn hơn khi chúng ta tự tay… [Continue Reading]
Stripe Navigation : Mẫu menu cực cool với jQuery
Cách đây vài tuần , trong khi mình lang thang trên Internet thì bắt gặp một mẫu menu rất cool, ngay lập tức mình đã save lại và hôm nay mình sẽ chia sẻ cho các bạn cách làm menu này . Các bạn hoàn toàn có thể áp dụng mẫu này vào ngay trong… [Continue Reading]
Hiệu ứng chuyển ảnh đen trắng sang màu bằng jQuery và HTML5
Trước đây để tạo hiệu ứng chuyển màu như thế này , chúng ta cần phải chuẩn bị 2 tấm hình, một có màu đen trắng và một có màu nguyên thủy. Nhưng giờ đây, với sự xuất hiện của HTML5 canvas, bạn có thể nhân bản ảnh gốc và tạo ra một ảnh đen… [Continue Reading]