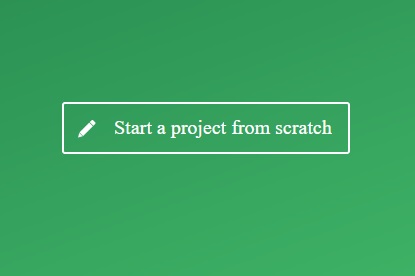
Tiếp tục mang đến cho các bạn những mẫu thiết kế đơn giản và cũng là những bài học bổ ích. Hôm nay mình sẽ chia sẻ cho các bạn thêm một mẫu button khá là cool cho những trang web thiết kế theo kiểu phẳng (Flat). Qua bài viết này, các bạn sẽ hiểu và sử dụng thành thạo thuộc tính transform có trong CSS3.

Xem Demo | Download
HTML
Button sẽ được xây dựng theo cấu trúc html như sau :
<div class="button-wrapper">
<a id="new-project-button" class="feature-button" href="#" title="Start a new project from scratch.">
<div class="pencil-animation">
<div class="line-wrapper">
<div class="line line-one"></div>
<div class="line line-two"></div>
<div class="line line-three"></div>
</div>
<div class="pencil"></div>
</div>
<span id="new-project-button-text">Start a project from scratch</span>
</a>
</div>
CSS
Sau đó định dạng button với đoạn css bên dưới.
.feature-button#new-project-button{padding-left:50px}
.feature-section{background:linear-gradient(160deg, #166f41, #4bc771)}
.feature-button{position:relative;font-size:20px;color:white;background:transparent;padding:15px 20px 16px 20px;padding:12px 16px 13px 16px;border:solid 2px white;text-decoration:none;font-weight:400;border-radius:3px;display:inline-block}
.feature-button+.feature-button{margin-left:10px}
.feature-button#new-project-button{padding-left:50px}
.feature-button:hover{background-color:rgba(255,255,255,0.1)}
.feature-button:hover .line{animation:line 3s linear infinite 0s}
.feature-button:hover .line-two{animation:line 3s linear infinite 1s}
.feature-button:hover .line-three{animation:line 3s linear infinite 2s}
.feature-button:hover .pencil{animation:pencil 1s linear infinite 0s}
.pencil-animation{width:20px;height:20px;position:absolute;left:14px;top:16px}
.pencil-animation .pencil{width:90%;height:90%;position:absolute;bottom:10%;left:0;background:url(pencil-icon.svg);background-size:100%}
.pencil-animation .line-wrapper{width:90%;height:90%;position:absolute;overflow:hidden}
.pencil-animation .line{height:100%;width:96%;position:absolute;transform-origin:left;-webkit-transform-origin:left;transform:scaleX(0)}
.pencil-animation .line:after{content:"";position:absolute;width:100%;height:13%;background:white;bottom:0}
@keyframes pencil{
0%{transform:translateX(0)}
13.5%{transform:translateX(90%)}
40%{transform:translateX(90%)}
60%{transform:translateX(50%) translateY(-30%)}
80%{transform:translateX(0)}
}
@-webkit-keyframes pencil{
0%{transform:translateX(0)}
13.5%{transform:translateX(90%)}
40%{transform:translateX(90%)}
60%{transform:translateX(50%) translateY(-30%)}
80%{transform:translateX(0)}
}
@keyframes line{
5.5%{transform:scaleX(1)}
20%{transform:scaleX(1)}
33%{transform:scaleX(1) translateY(-43.5%)}
53%{transform:scaleX(1) translateY(-43.5%)}
66%{transform:scaleX(1) translateY(-87%)}
87%{transform:scaleX(1) translateY(-87%)}
100%{transform:scaleX(1) translateY(-150%)}
}
@-webkit-keyframes line{
5.5%{transform:scaleX(1)}
20%{transform:scaleX(1)}
33%{transform:scaleX(1) translateY(-43.5%)}
53%{transform:scaleX(1) translateY(-43.5%)}
66%{transform:scaleX(1) translateY(-87%)}
87%{transform:scaleX(1) translateY(-87%)}
100%{transform:scaleX(1) translateY(-150%)}
}
Rất đơn giản và dễ thực hiện phải không các bạn. Mình mong là các bạn có thể tự sáng tạo thêm nhiều mẫu khác cho những trang web hay blog của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster










