Việc tạo những mẫu giảm giá hoặc các thông tin khuyến mại nhằm thu hút người dùng ngay từ các nhìn đầu tiên sẽ giúp cho doanh số bán hàng của khách hàng các bạn sẽ tăng lên rõ rệt. Hôm nay mình sẽ chia sẻ cho các bạn hiệu ứng chạy quảng cáo mà chúng ta thường thấy trên các trang web bán hàng.

Xem Demo | Download
HTML
Cấu trúc html cho hiệu ứng này sẽ như sau :
<a href="#" class="biliboard electronic">Get your free ebook</a> <a href="#" class="biliboard repeating">30% Off</a> <a href="#" class="biliboard">Click NOW!</a> <a href="#" class="biliboard radial">14-days Free trial</a>
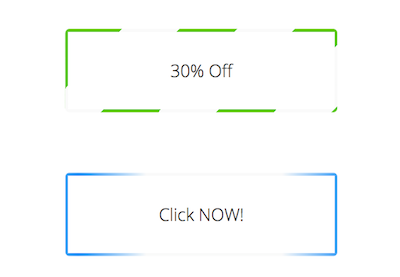
Trong bài viết này, sẽ có 4 hiêu ứng khác nhau được phân loại bằng tên class khác nhau,nếu các bạn muốn hiệu ứng nào thì chèn tên class vào hiệu ứng đó.
CSS
Và đây là đoạn css giúp các bạn tạo các hiệu ứng riêng biệt.
a {
display: block;
margin: auto;
margin-top: 50px;
text-decoration: none;
color: inherit;
}
@keyframes linear {
from {
background-position: 0 0;
}
to {
background-position: 200px 0;
}
}
@keyframes radial {
from {
background-position: 0 0;
}
to {
background-position: 0 60px;
}
}
@keyframes repeating {
from {
background-position: 0 0;
}
to {
background-position: 0 85px;
}
}
@keyframes electronic {
0%, 100% {
background-position: 20px -30px;
}
25% {
background-position: 150px 5px;
}
50% {
background-position: 20px 40px;
}
75% {
background-position: -100px 5px;
}
}
.biliboard {
width: 200px;
padding: 20px;
text-align: center;
position: relative;
background: #fff;
color: #333;
font: 13px open, tahoma;
}
.biliboard:before {
content: '';
display: block;
height: 100%;
width: 100%;
border-radius: 3px;
transform: scale( 1.02, 1.08 );
position: absolute;
background: #f00;
background: linear-gradient( 90deg, #fafafa, #fafafa, #1D8EF7, #fafafa, #fafafa );
background-position: 55px 0;
top: 0;
animation: linear 1s infinite linear;
left: 0;
z-index: -1;
}
.biliboard.radial:before {
background: radial-gradient( #fafafa, #fafafa, #F2A61A, #fafafa, #fafafa );
animation: radial 1s infinite linear;
}
.biliboard.repeating:before {
background: repeating-linear-gradient( -45deg, #fafafa, #fafafa 30px, #5FC914 30px, #5FC914 60px ) fixed;
animation: repeating 1s infinite linear;
}
.biliboard.electronic:before {
background: radial-gradient( #EA238D, #EA238D, #EA238D, #EA238D, #fafafa, #fafafa ) no-repeat;
background-size: 150px 50px;
animation: electronic 2s infinite linear;
}
Vậy là qua bài viết này, các bạn cũng có thể học thêm được cách tạo hiệu ứng động bằng các thuộc tính CSS3, mong là bài viết này thực sự hữu ích cho các bạn.
Nguồn tham khảo : CSSDECK
Chuyên Mục: Css
Bài viết được đăng bởi webmaster










