Bạn sẽ làm gì để duy trì được lượng khách nhất định viếng thăm website/blog của bạn mỗi ngày ? Ngoài việc cung cấp những bài viết chất lượng và đáp ứng được yêu cầu của người dùng, thì các bạn cũng cần phải tạo ra được một sợi dây gắn kết với khách hàng của mình. Sợi dây mà mình nói ở đây chính là mẫu form mà mình sẽ bày các bạn cách làm cũng như cách sử dụng nó sao cho có hiệu quả nhất. Với mẫu form này, các bạn sẽ có thể gửi đến cho khách hàng những bài viết hay những sản phẩm mới nhất mà các bạn muốn giới thiệu cho khách của mình.

HTML
Trước hết ,các bạn cần chèn những khai báo cho jQuery plugin và thư viện jQuery cũng như file CSS đã được viết sẵn bên trong thẻ <head>
<link href="subscribe-better.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.subscribe-better.js"></script>
Những file này các bạn có thể tải về ở phần demo hoặc download của bài viết, sau đó tạo form theo khung chuẩn html bên dưới.
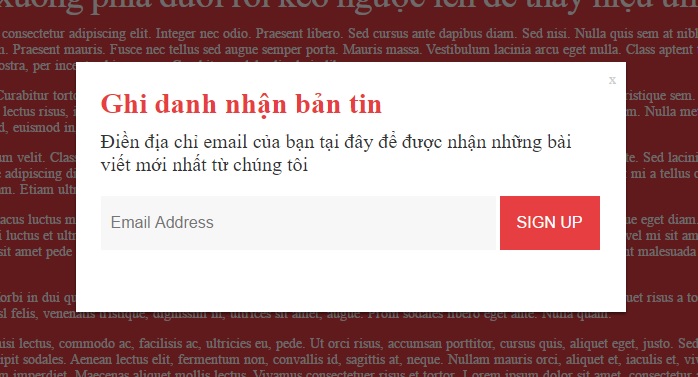
<div class="subscribe-me"> <h2>Ghi danh nhận bản tin</h2> <a href="#close" class="sb-close-btn">x</a> <p>Điền địa chỉ email của bạn tại đây để được nhận những bài viết mới nhất từ chúng tôi</p> <form> <input type="email" placeholder="Email Address"> input type="submit" value="Sign up"> </form> </div>
CSS
Chúng ta cũng chỉ định dạng đơn giản cho form như sau:
.subscribe-me h2 {
color: #E73E41;
margin: 0 0 10px 0;
padding: 0;
font-size: 29px;
}
body .sb form input[type='submit'] {
background: #E73E41;
}
.subscribe-me p {
color: #333;
}
jQuery
Và hơn hết là chèn đoạn script sau để form có thể xuất hiện.
<script type="text/javascript">
$(document).ready(function(){
$(".subscribe-me").subscribeBetter({
animation: "flyInUp",
autoClose: true,
delay: 1000,
showOnce: false
});
});
</script>
Ngoài ra các bạn còn có thể tùy chỉnh thêm nhiều lựa chọn cho hiệu ứng như sau :
- trigger: “atendpage” : Các bạn có thể chọn lựa cho việc form xuất hiện như thế nào, ví dụ như nếu chọn là “atendpage” thì nó sẽ hiển thị khi người dùng cuộn xuống cuối trang rồi cuộn ngược trở lại như demo mà mình tạo, hoặc chọn thuộc tính “onload” sẽ hiện thị ngay khi trang vừa được tải, hoặc “onidle” sau khi người dùng cuộn trang.
- animation: “fade” : Đây là lựa chọn cho hiệu ứng động xuất hiện, có nhiều lựa chọn như “fade”, “flyInRight“, “flyInLeft“, “flyInUp“, và “flyInDown“.
- delay: 0 Độ trễ mà form sẽ xuất hiện được tính bằng milliseconds.
- showOnce: true: Form sẽ xuất hiện 1 lần duy nhất.
- autoClose: false : Nếu các bạn ấn định là true, thì form sẽ tự động đóng lại khi người dùng tiếp tục cuộn trang.
- scrollableModal: false Nếu dòng thông báo của bạn quá dài , thì có thể ấn định giá trị này là true.
Mình hy vọng các bạn có thể sử dụng thành thạo plugin này một cách tốt nhất .
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster










