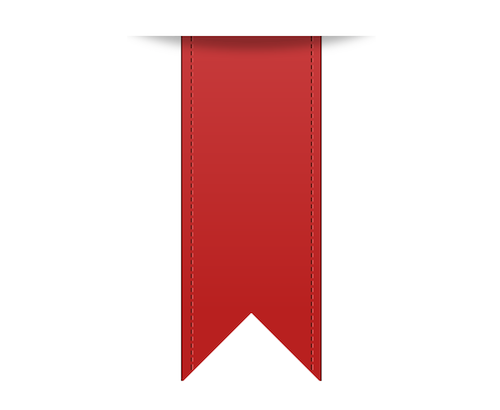
Trước đây khi thiết kế web, mình cũng sử dụng rất nhiều kiểu ribbon như trong bài viết này để đánh dấu những mục quan trọng trong trang web nhằm tạo sự thu hút người dùng với sản phẩm từ bên khách hàng. Hôm nay, mình cũng muốn chia sẻ cho các bạn mẫu này, vì biết đâu, sẽ có một ngày, các bạn cũng cần sử dụng đến nó như mình đã từng.

Xem Demo | Download
HTML
Để tạo ribbon thì các bạn tạo theo cấu trúc html như sau :
<div id="bm-ribbon">
<div class="inset"></div>
<div class="container">
<div class="base"></div>
<div class="left_corner"></div>
<div class="right_corner"></div>
</div>
</div>
CSS
Các bạn nên đọc kỹ từng phần trong đoạn css bên dưới để hiểu rõ thuộc tích và cách sử dụng để tạo ra một hình hài như ribbon này.
#bm-ribbon {
width: 180px;
height: 280px;
margin: 50px auto 0;
position: relative;
overflow: hidden;
}
#bm-ribbon .inset {
width: 200px;
height: 55px;
position: absolute;
top: -50px;
left: -10px;
z-index: 5;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
background: rgba(0,0,0,0.3);
box-shadow: 0px 5px 10px 0px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 5px 10px 0px rgba(0,0,0,0.3);
-webkit-box-shadow: 0px 5px 10px 0px rgba(0,0,0,0.3);
}
#bm-ribbon .container {
position: relative;
width: 100px;
height: 250px;
overflow: hidden;
margin: 0 auto;
border-left: 1px solid #631a15;
border-right: 1px solid #631a15;
}
#bm-ribbon .base {
height: 200px;
width: 100px;
background: rgb(199,59,60);
background: -moz-linear-gradient(top, rgba(199,59,60,1) 0%, rgba(184,32,31,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(199,59,60,1)), color-stop(100%,rgba(184,32,31,1)));
background: -webkit-linear-gradient(top, rgba(199,59,60,1) 0%,rgba(184,32,31,1) 100%);
background: -o-linear-gradient(top, rgba(199,59,60,1) 0%,rgba(184,32,31,1) 100%);
background: -ms-linear-gradient(top, rgba(199,59,60,1) 0%,rgba(184,32,31,1) 100%);
background: linear-gradient(top, rgba(199,59,60,1) 0%,rgba(184,32,31,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c73b3c', endColorstr='#b8201f',GradientType=0 );
position: relative;
z-index: 2;
}
#bm-ribbon .base:after {
content: '';
position: absolute;
top: 0;
width: 86px;
left: 6px;
height: 242px;
border-left: 1px dashed #631a15;
border-right: 1px dashed #631a15;
}
#bm-ribbon .base:before {
content: '';
position: absolute;
top: 0;
width: 86px;
left: 7px;
height: 242px;
border-left: 1px dashed #da5050;
border-right: 1px dashed #da5050;
}
#bm-ribbon .left_corner {
width: 100px;
height: 100px;
background: #b8201f;
position: absolute;
bottom: 20px;
left: -50px;
z-index: 1;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
#bm-ribbon .right_corner {
width: 100px;
height: 100px;
background: #b8201f;
position: absolute;
bottom: 20px;
right: -50px;
z-index: 1;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Chúc các bạn tìm được những ý tưởng mới cho những mẫu thiết kế khác.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster










