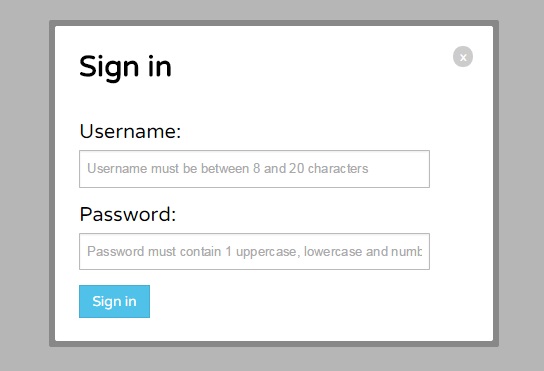
Tranh thủ một chút ít thời gian buổi sáng ,mình sẽ chia sẻ cho các bạn một cách tạo hiệu ứng pop up cho form login. Với cách làm này, các bạn sẽ có thể áp dụng vào cho chính trang web hay blog của các bạn. Login form sẽ được xây dựng bằng HTML5 với chức năng tự động kiểm chứng dữ liệu (validate), định dạng với CSS3 và hiệu ứng pop up bằng jQuery.

HTML5
Đầu tiên, chúng ta xây dựng khung chuẩn html như sau :
<div class="overlay" style="display: none;">
<div class="login-wrapper">
<div class="login-content">
<a class="close">x</a>
<h3>Sign in</h3>
<form method="post" action="login.php">
<label for="username">
Username:
<input type="text" name="username" id="username" placeholder="Username must be between 8 and 20 characters" pattern="^[a-zA-Z][a-zA-Z0-9-_.]{8,20}$" required="required" />
</label>
<label for="password">
Password:
<input type="password" name="password" id="password" placeholder="Password must contain 1 uppercase, lowercase and number" pattern="(?=^.{8,}$)((?=.*d)|(?=.*W+))(?![.n])(?=.*[A-Z])(?=.*[a-z]).*$" required="required" />
</label>
<button type="submit">Sign in</button>
</form>
</div>
</div>
</div>
Trong đoạn html bên trên, các bạn có thể thay đổi giá trị kiểm trứng dữ liệu nhập vào ở thuộc tính pattern. Để có thể gọi được form login này, các bạn chèn link sau vào vị trí bất kì trên trang web mà các bạn muốn người dùng nhấp vào.
<a href="login.php" class="overlayLink" data-action="login-form.html">Log-in</a>
CSS
Các bạn dùng đoạn css sau để định dạng cho form login.
/*
* LOG-IN BOX
*/
div.overlay {
background-color: rgba(0,0,0,.25);
bottom: 0;
display: flex;
justify-content: center;
left: 0;
position: fixed;
top: 0;
width: 100%;
}
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
/*
* FORM
*/
form label {
color: rgb(0,0,0);
display: block;
font-family: 'Varela Round', sans-serif;
font-size: 1.25em;
margin: .75em 0;
}
form input[type="text"],
form input[type="email"],
form input[type="number"],
form input[type="search"],
form input[type="password"],
form textarea {
background-color: rgb(255,255,255);
border: 1px solid rgb( 186, 186, 186 );
border-radius: 1px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.08);
display: block;
font-size: .65em;
margin: 6px 0 12px 0;
padding: .8em .55em;
text-shadow: 0 1px 1px rgba(255, 255, 255, 1);
transition: all 400ms ease;
width: 90%;
}
form input[type="text"]:focus,
form input[type="email"]:focus,
form input[type="number"]:focus,
form input[type="search"]:focus,
form input[type="password"]:focus,
form textarea:focus,
form select:focus {
border-color: #4195fc;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 0 8px #4195fc;
}
form input[type="text"]:invalid:focus,
form input[type="email"]:invalid:focus,
form input[type="number"]:invalid:focus,
form input[type="search"]:invalid:focus,
form input[type="password"]:invalid:focus,
form textarea:invalid:focus,
form select:invalid:focus {
border-color: rgb(248,66,66);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 0 8px rgb(248,66,66);
}
form button {
background-color: #50c1e9;
border: 1px solid rgba(0,0,0,.1);
color: rgb(255,255,255);
font-family: 'Varela Round', sans-serif;
font-size: .85em;
padding: .55em .9em;
transition: all 400ms ease;
}
form button:hover {
background-color: #1bc5b3;
cursor: pointer;
}
jQuery
Cuối cùng, để form login xuất hiện dưới dạng pop up, các bạn cần sử dụng đoạn script sau :
$(document).ready(function() {
$("#loginLink").click(function( event ){
event.preventDefault();
$(".overlay").fadeToggle("fast");
});
$(".overlayLink").click(function(event){
event.preventDefault();
var action = $(this).attr('data-action');
$.get( "ajax/" + action, function( data ) {
$( ".login-content" ).html( data );
});
$(".overlay").fadeToggle("fast");
});
$(".close").click(function(){
$(".overlay").fadeToggle("fast");
});
$(document).keyup(function(e) {
if(e.keyCode == 27 && $(".overlay").css("display") != "none" ) {
event.preventDefault();
$(".overlay").fadeToggle("fast");
}
});
});
Thế là xong, mình hy vọng là các bạn có thể sáng tạo và định dạng thêm cho form login đẹp hơn và hấp dẫn hơn.
Chúc các bạn thành công !
Chuyên Mục: Css, HTML5, Javascript
Bài viết được đăng bởi webmaster










