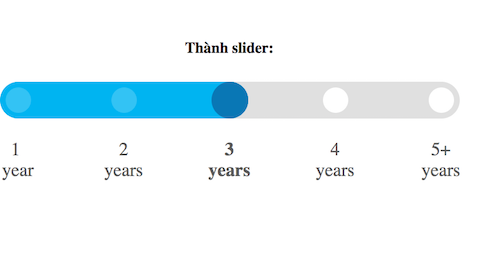
Hôm nay mình sẽ chia sẻ cho các bạn một mẫu radio button cực cool được tạo thành từ sự kết hợp hoàn hảo giữa jQuery và CSS3. Các bạn sẽ không cần phải code nhiều, vì nó đã được tích hợp dưới dạng plugin. Điều các bạn cần làm là download bộ plugin này về, rồi chèn vào là có thể sử dụng được.

Plugin mà mình đem đến cho các bạn trong bài viết này là jquery.radios-to-slider.js , và file css đính kèm là radios-to-slider.css. Các bạn có thể tìm thấy file này trong mục download.
HTML
Việc đầu tiên là chèn plugin và file css vào bên trong thẻ <head>.
<link href="radios-to-slider.css" rel="stylesheet" /> <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="jquery.radios-to-slider.js"></script>
Sau đó tạo radio button theo cấu trúc html như sau :
<div id="radios">
<input id="option1" name="options" type="radio">
<label for="option1">1 year</label>
<input id="option2" name="options" type="radio">
<label for="option2">2 years</label>
<input id="option3" name="options" type="radio" checked>
<label for="option3">3 years</label>
<input id="option4" name="options" type="radio">
<label for="option4">4 years</label>
<input id="option5" name="options" type="radio">
<label for="option5">5+ years</label>
</div>
jQuery
Trong phần này, các bạn chỉ cần một câu lệnh thực thi plugin là xong.
<script type="text/javascript">
$('#radios').radiosToSlider({
animation: true,
});
</script>
Rât đơn giản và dễ thực hiện phải không các bạn, nếu các bạn thấy plugin này hữu ích thì chia sẻ cho bạn bè của mình nhé.
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster










