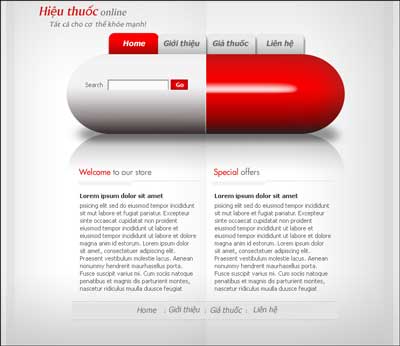
Với hướng dẫn này mình sẽ chỉ các bạn cách tạo ra một mẫu template sử dụng cho những trang chuyên về sức khỏe, kinh doanh hiệu thuốc tây. Hướng dẫn này là sự tổng hợp của những kiến thức trước và bổ sung thêm những điều thú vị mới, và thật sự đáng tiếc nếu bạn không từng bước làm theo hướng dẫn để cùng ôn tập lại kiến thức và dung nạp thêm những điều mới.

Bước 1: Tạo một file mới với kích thước 742 x 642px, độ phân giải 72dpi. Dùng công cụ Rectangle tool (U) vẽ một hình chữ nhật để làm background, đặt tên cho nó là “Background“.

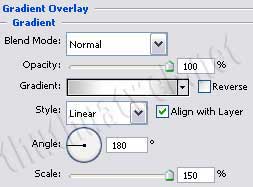
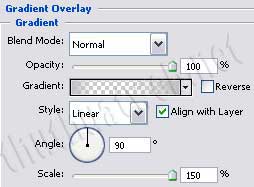
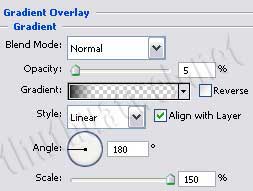
Sau đó áp dụng hiệu ứng Gradient Overlay cho nó như sau


Hoàn tất bước 1 chúng ta thu được kết quả

Bước 2: Tiếp tục, nhấn Ctrl + J để nhân đôi layer background này. Tuy nhiên, chỉnh thông số Fill về 0% và áp dụng lại hiệu ứng Gradient Overlay.


Sau đó merge cả hai layer lại

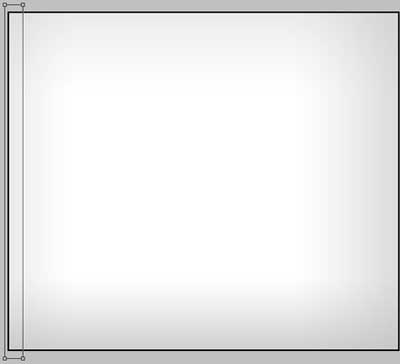
Bước 3: Dùng công cụ Rectangle Tool (U) vẽ một hình chữ nhật thẳng đứng nằm bên trái background, đặt tên là ‘left”

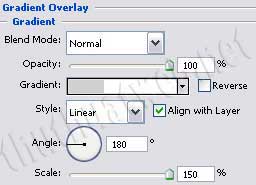
Bạn chỉnh Fill xuống về 0%, Opacity: 30% và áp hiệu ứng Gradient Overlay như sau:



Nhân đôi layer ‘left”, đổi tên layer mới thành “right” và di chuyển nó về phía bên phải layer background.

Sau 3 bước thực hiện chúng ta sẽ được background cho web

Bước 4: Chọn lại công cụ Rectangle tool để phân chia background thành hai nửa

Giảm Opactiy về mức 0% và áp dụng Gradient tool cho nó như sau:



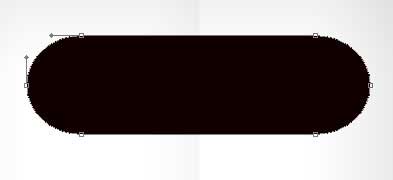
Bước 5: Bây giờ chúng ta sẽ tạo hình vẽ viên thuốc, sử dụng Rounded Rectangle Tool (U), cho radius: 120px, vẽ một hình chữ nhật với màu #100000.Đặt tên cho layer này là “drug”

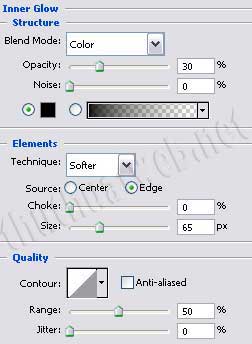
Sau đó, áp dụng các hiệu ứng cho nó như sau
Inner Glow:

Bevel and Emboss:

Chuyên Mục: Photoshop
Bài viết được đăng bởi diendanhocweb.com










