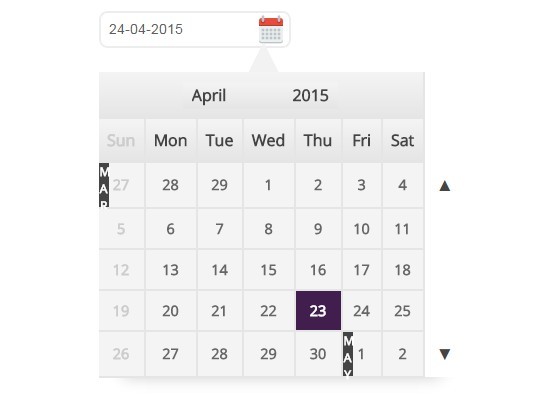
dateSelector.js là một plugin nhỏ gọn và rất dễ sử dụng, nó sẽ tự động định dạng hiển thị ngày tháng tại thanh nhập liệu (input) với định dạng ngày/tháng/năm. Ngoài ra nó còn hỗ trợ cho các bạn các tính năng như : Chọn tháng từ tháng 1 đến tháng 12, và năm từ năm 1970 đến 2070, tự động vô hiệu hóa những ngày đã qua…

Cách dùng :
1. Chèn thư viện jQuery cùng với plugin và CSS files, các file này các bạn có thể tìm thấy ở link demo cũng như tại link download.
<link rel="stylesheet" href="path/to/dateselector.min.css"> ... <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="path/to/dateselector.min.js"></script>
2. Tạo text input fileds trên website tại nơi mà các bạn muốn hiển thị.
<p>Start Date</p> <input type="text" id="test"> <p>End Date</p> <input type="text" id="test2">
3. Gọi Plugin để thực thi ứng dụng.
$(document).ready(function() {
$('#test,#test2').dateSelector();
});
4. Sau đây là các biến được khai báo mặc định, các bạn có thể thêm vào các biến này để tùy chỉnh theo ý muốn.
fullMonthNames: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], shortMonthNames: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], fullDayNames: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"], shortDayNames: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"], currentDate: "", getDatesPerMonth: [], currentDate: 0, currentMonth: 0, currentYear: 0, fullCurrentDate: 0
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster










