Trước khi đến với hướng dẫn mới mình nghĩ các bạn nên xem lại một lần nữa bài viết Hướng dẫn thiết kế layout web thật phong cách với photoshop để nhớ lại những kiến thức đã có ở bài trước để bài này bạn sẽ thấy nó đơn giản hơn nhưng cũng có nhiều điều thú vị và mới mẻ không kém. Nào, chúng ta bắt đầu nhé…….

Bước 1: Tạo file mới với kích thước 1000x800px, độ phân giải 72dpi. Tạo layer mới đặt tên là “Background”, tô màu đen.

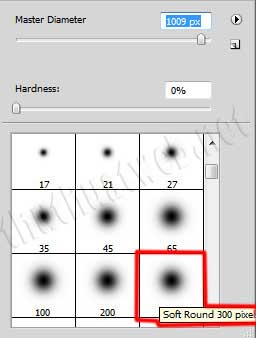
Bước 2: Tiếp tục tạo layer mới, đặt tên “brush_bg”, chọn công cụ Brush, giảm oapacity xuống còn 20%, vẽ một điểm màu đỏ, sau đó giảm kích thước cọ để thêm một số điểm màu xanh lá cây.


Bước 3: Tạo một file mới với kích thước 3x3px /72dpi. Sử dụng Pencil tool (B), brush 1px, màu đen, vẽ chữ thập như bên dưới, nhớ là bạn phải loại bỏ nền nhé.

Sau khi vẽ xong bạn vào Edit>Define pattern
Tiếp tục, tạo layer mới và áp patter này vào bằng cách chọn menu Edit>Fill, và chọn patter vừa lưu
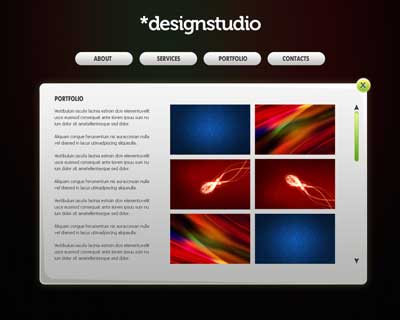
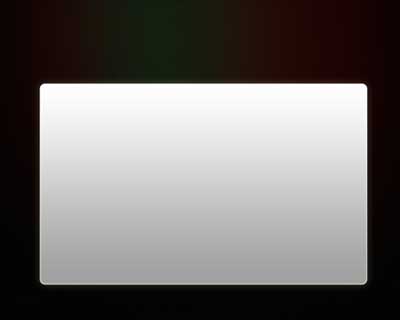
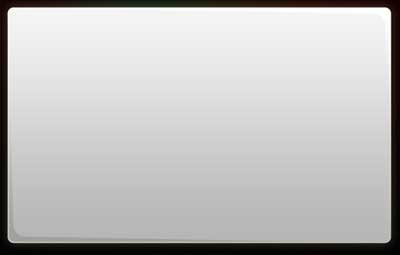
Bước 4: Chọn công cụ Rounded Rectangle Tool (U) (radius 10 px), vẽ một hình chữ nhật đại diện cho thân trang web là nơi chứa nội dung website (main body)

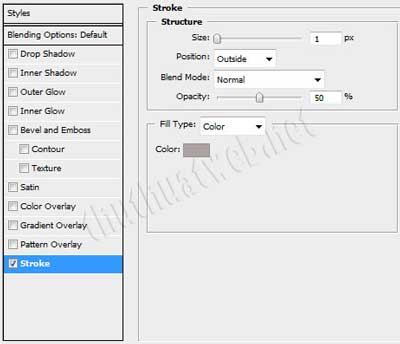
Sau đó áp dụng một vài hiệu ứng như sau
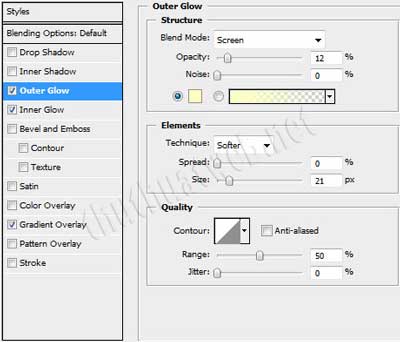
Outer glow: Inner glow:
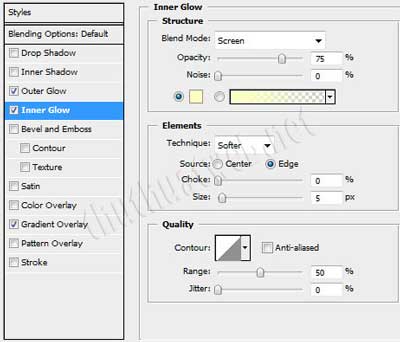
Inner glow:
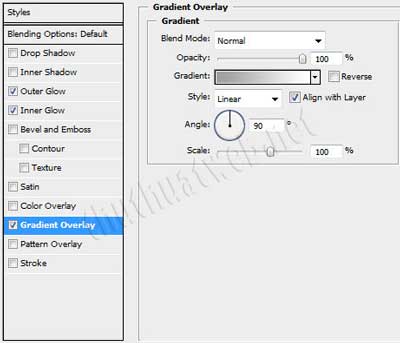
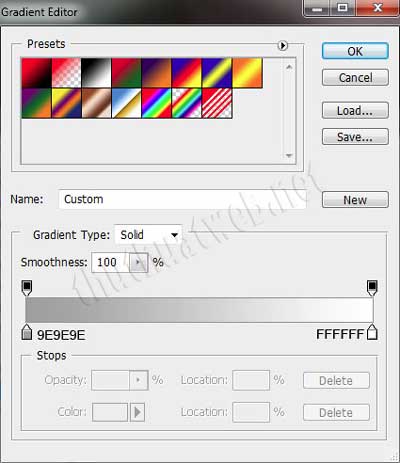
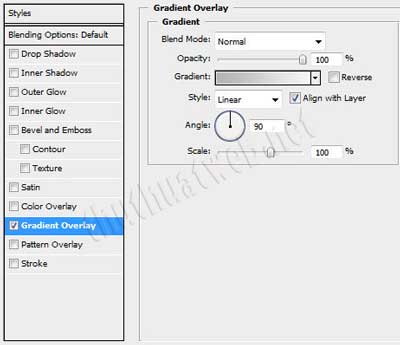
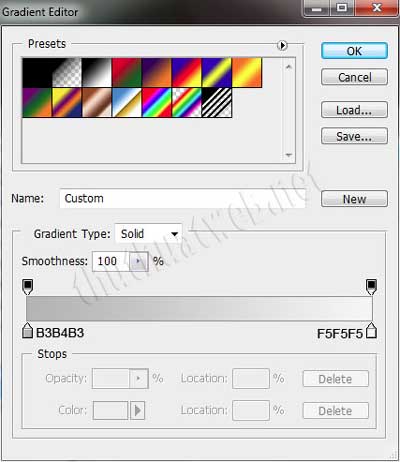
Gradient overlay:



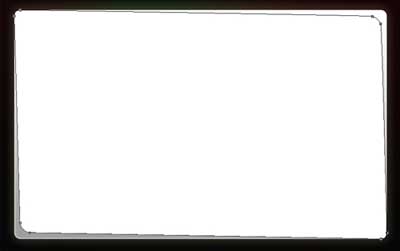
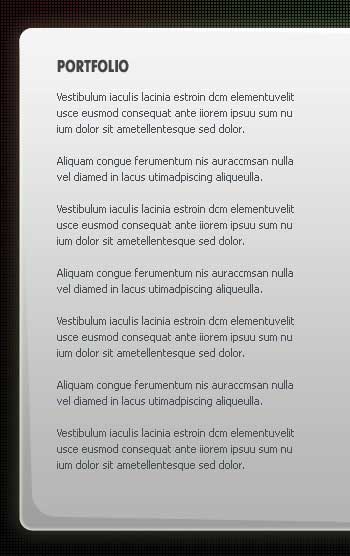
Bước 5: Nhân đôi layer ở bước 4, xóa layer style của nó đi, chọn công cụ Convert Point Tool và Direct Selection Tool (A) để thay đổi các góc trên bên phải và góc thấp nhất bên trái

Bước 6: Áp dụng dụng lại hiệu ứng hiệu ứng Gradient Overlay



Bước 7: Đến đây chúng ta sẽ thiết lập các thông số cho chữ
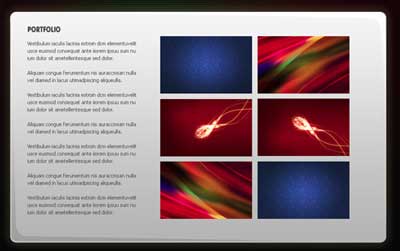
Chữ đậm PORTFOLIO (tiêu đề)
 Chữ thường (nội dung)
Chữ thường (nội dung)

Bước 8: Bây giờ chúng ta sẽ đăt một vài hình ảnh bên phải của trang web

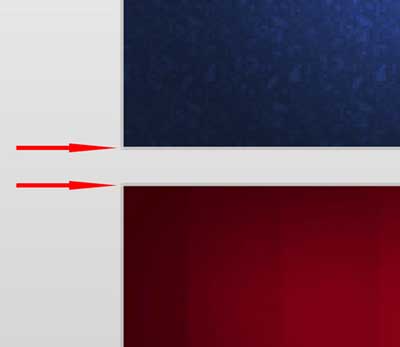
Và cho chúng đường viền như sau

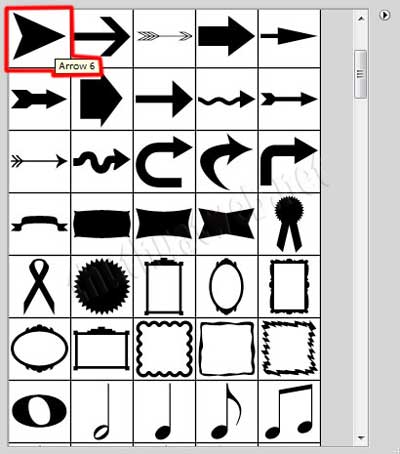
Bước 9: Tiếp tục, tạo cho chúng các thanh cuộn và mũi tên di chuyển lên, xuống. Sử dụng Custom Shape Tool (U) để vẽ hình mũi tên và dùng Free Transform thay đổi


Chuyên Mục: Photoshop
Bài viết được đăng bởi diendanhocweb.com










