
Nhằm giúp các bạn hoàn thiện kỹ năng thiết kế web và nâng cao tay nghề Photoshop, hôm nay mình chia sẻ với các bạn cách tạo một button đẹp mắt rất đơn giản và dễ thực hiện. Các bạn có thể lưu lại những mẫu thiết kế này lại sau khi đã thực hiện xong để có thể dùng lại cho những thiết kế của mình sau này.
Chúng ta sẽ tiến hành các bước sau :
Bước 1 :
Tạo một file mới với kích thước là 500p x 400px , sau đó tạo một layer và đặt tên là ‘bg01‘. Chọn công cụ Rounded Rectangular Tool (U), nhấn giữ phím SHIFT và vẽ một hình như hình trên, ở bước này bạn có thể sử dụng bất kì màu nào cũng được.

Bước 2 :
Tại layer ‘bg01‘ , các bạn nhấp chuột phải, và chọn Blending Options, sau đó thiết lập các thông số như sau :
Drop Shadow
- Opacity: 40%
- Distance: 0px
- Spread: 0%
- Size: 6px
Gradiant Overlay
- Color stop: 0%, #d00031
- Color stop: 100%, #ff2b5d
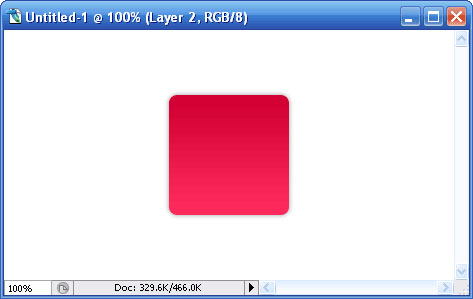
Kết quả sẽ là :

Bước 3 :
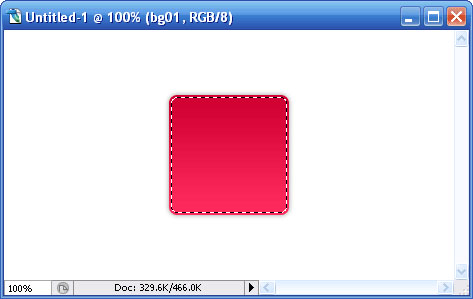
Nhấn giữ phím CTRL sau đó click chuột vào layer ‘bg1’, lúc này ta sẽ có vùng lựa chọn xuất hiện, rồi vào menu Select -> Modify -> Contract , chọn radius là ‘2px‘, kết quả sẽ như hình sau :

Bước 4 :
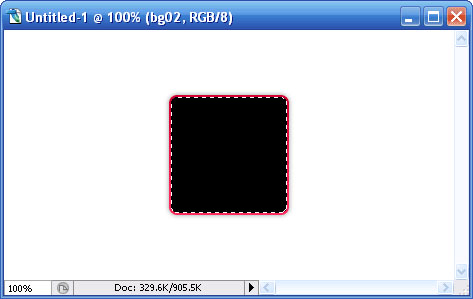
Tạo một layer mới và đặt tên là ‘bg02′ , sau đó đổ màu vào vùng lựa chọn mà ta tạo ở bước 3, các bạn có thể sử dụng bất kì màu nàu, trong bài viết này mình sử dụng màu đen (#000000).

Sau đó các bạn lại click chuột phải vào layer này và chọn Blending Options với các thông số như sau :
Gradiant Overlay
- Màu tại vị trí 0%, #c6002f
- Màu tại vị trí 100%, #c6002f
Bước 5 :
Tạo một layer mới và đặt tên là ‘txt’ . Sau đó gõ chữ vào button. Trong bài viết này mình chỉ sử dụng chữ cái là ‘a’ để minh họa. Và đây là kiểu chữ mà mình sử dụng :
– Rounded Arial Bold
– 150pt
Sau khi gõ chữ xong chúng ta sẽ click chuột phải vào layer ‘txt’ , và lại vào Blending Options, với các thông số như sau :
Drop Shadow
- Opacity: 25%
- Distance: 0px
- Spread: 0px
- Size: 5px
Inner Shadow
- Opacity: 10%
- Distance: 0px
- Choke: 0
- Size: 10px
Bevel Emboss
- Depth: 1px
- Direction: Down
- Size: 0px
- Softten: 0px
- Highlight Mode Opacity: 32%
- Shadow Mode Opacity: 32%
Gradiant Overlay
- Màu tại vị trí 0% #d2d2d2
- Màu tại vị trí 100% #f0efef
Bước 6 :
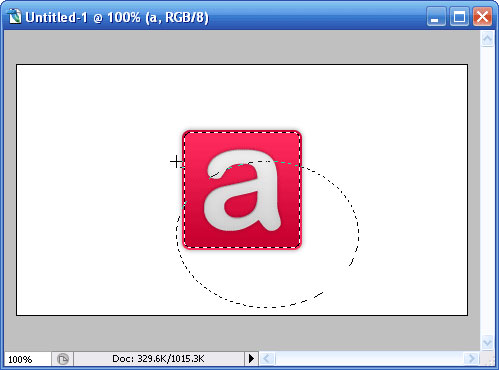
Đến bước này thì công việc gần như đã xong.Chúng ta sẽ tạo thêm một chút hiệu ứng bóng loáng cho button nữa là đủ. Để làm điều này thì các bạn nhấn giữ nút CTRL + click chuột trái vào layer “bg02” , điều này sẽ xuất hiện vùng lựa chọn quanh button. Kế tiếp chọn công cụ Eclipse Marquee Tool (M) , chọn hình eclipse, nhấn giữ nút ALT, rồi vẽ như hình bên dưới

Sau khi thực hiện xong, thì chúng ta sẽ có vùng lựa chọn như thế này :

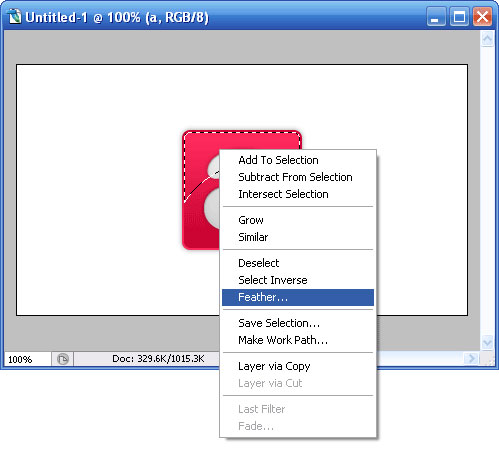
Bây giờ các bạn nhấn chuột phải và chọn Feather, thiết lập giá trị radius là 15px.
Bước 7 :
Tạo một layer mới và đặt tên là ‘glow‘ , ngay phần lựa chọn, các bạn đổ màu trắng (#ffffff). Với cách làm này thì chúng ta sẽ có hiệu ứng bóng bẩy như hình bên dưới.
Vậy là chúng ta đã hoàn thành xong một button khá đẹp cho web 2.0, trong quá trình thực hiện bài này có gì khiến các bạn khó hiểu thì có thể để lại lời nhắn dưới dạng comments, mình sẽ giúp các bạn hoàn thành bài viết. Ngoài ra các bạn có thể thay đổi màu sắc khác cho đẹp như các button bên dưới. Hãy làm lại để chắc là mình đã nhớ hết các bước thực hiện.
Mình hy vọng là các bạn có thể sáng tạo hơn nữa cho button của mình thêm đẹp mắt. Các bạn cũng có thể tham khảo thêm bài viết Từng bước thiết kế Glossy Web 2.0 Button trong Photoshop để học thêm một chiêu nữa nhé.
Chúc các bạn thành công !
Chuyên Mục: Photoshop
Bài viết được đăng bởi webmaster










