
Mỗi khi bạn nhấp vào ô tìm kiếm trong trang google, thường xuất hiện những lựa chọn gợi ý có sẵn cho bạn lựa chọn bên dưới. Đây là một tính năng mới và rất hay của HTML5 , mình sẽ giúp các bạn áp dụng tính năng tương tự cho trang web của mình.

Trước đây, để tạo tính năng này, chúng ta thường phải sử dụng Javacript, nhưng trong bài viết này, các bạn sẽ làm tính năng này với phần tử HTML5 <datalist>. Phần tử này sẽ giúp chúng ta lưu trữ danh sách các lựa chọn sẽ được hiển thị khi người dùng nhập bất kì một từ nào.
Chúng ta sẽ liên kết <datalist> với các phần tử <input> thông qua một thuộc tính mới của HTML5 là list. Chúng ta sẽ sử dụng list nằm bên trong khai báo các thẻ <input>.
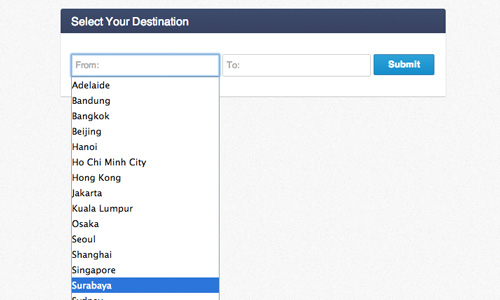
Để dễ hiểu, chúng ta sẽ xem xét ví dụ sau. Trước tiên chúng ta sẽ tạo ra danh sách các lựa chọn sẽ hiển thị :
<datalist id="city">
<option value="Adelaide">
<option value="Bandung">
<option value="Bangkok">
<option value="Beijing">
<option value="Hanoi">
<option value="Ho Chi Minh City">
<option value="Hong Kong">
<option value="Jakarta">
<option value="Kuala Lumpur">
<option value="Osaka">
<option value="Seoul">
<option value="Shanghai">
<option value="Singapore">
<option value="Surabaya">
<option value="Sydney">
<option value="Tokyo">
</datalist>
Để liên kết <datalist> với thẻ <input>, chúng ta chỉ cần đặt thuộc tính list vào bên trong thẻ <input> như sau :
<input class="destination-list" type="text" placeholder="From:" list="city">
<input class="destination-list" type="text" placeholder="To:" list="city">
“city” chính là id của <datalist> mà ta đã khai báo ở bên trên.
Sự Tương Thích Giữa Các Trình Duyệt :
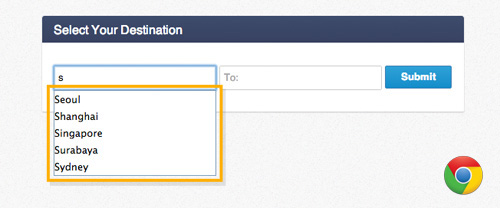
Đối với Chrome:
Danh sách hiển thị sẽ được lọc với những kết quả bắt đầu với giá trị mà chúng ta nhập vào. Ở ví dụ bên dưới. Chrome sẽ hiển thị những giá trị bắt đầu bằng chứ “s“.

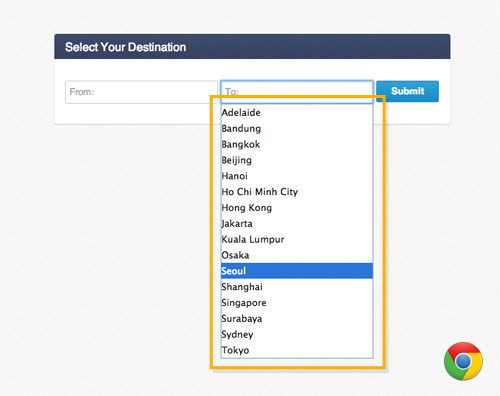
Khi bạn nhấp chuột 2 lần, thì tất cả các kết quả sẽ được hiển thị :

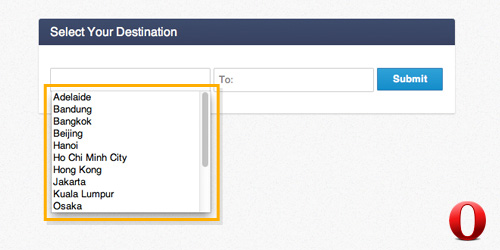
Đối với Opera :
Ngay khi chúng ta nhấp chuột vào , thì danh sách lựa chọn sẽ được hiển thị theo thứ tự.

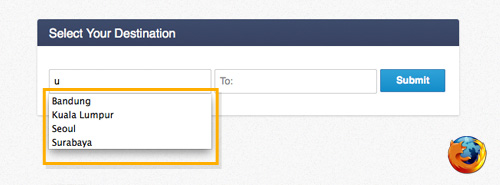
Đối với Firefox:
Trình duyệt này sẽ hiển thị tất cả các kết quả có chứa từ mà chúng ta nhập vào.

Đối với Safari:
Rất tiếc là hiện tại , phần tử <datalist> vẫn chưa được trình duyệt này hỗ trợ, và Internet Explorer cho là sẽ hỗ trợ ở phiên bản 10.
Với bài viết ngắn ngủi này, mình hy vọng các bạn sẽ có thêm một chút kiến thức về HTML5 và giúp ích được nhiều cho những việc sau này của các bạn.
Chúc các bạn thành công !
Chuyên Mục: HTML5
Bài viết được đăng bởi webmaster










