
Nếu bạn có một Fan Page trên Facebook , và muốn nó hiển thị ngay trong trang blog của bạn nhằm kiếm thêm nhiều like thì bài viết sau sẽ thật sự hữu ích dành cho bạn. Trước khi tiến hành từng bước thì bạn phải đảm bảo rằng đã có Fan Page, nếu bạn chưa có thì có thể tham khảo bài viết Hướng dẫn tạo Facebook Fan Page mà mình đã giới thiệu ở bài viết trước.
Và để chèn Fan Box vào trang blog của bạn thì làm theo các bước sau đây :
Bước 1 : Tìm địa chỉ Facebook Page URL của bạn, để làm điều này thì chúng ta copy địa chỉ ngay tại trang Fan Page của bạn như hình bên dưới:

Trong ví dụ này mình lấy Page của mình là http://www.facebook.com/thuthuatwebhay
Bước 2 : Vào trang http://developers.facebook.com/docs/reference/plugins/like-box
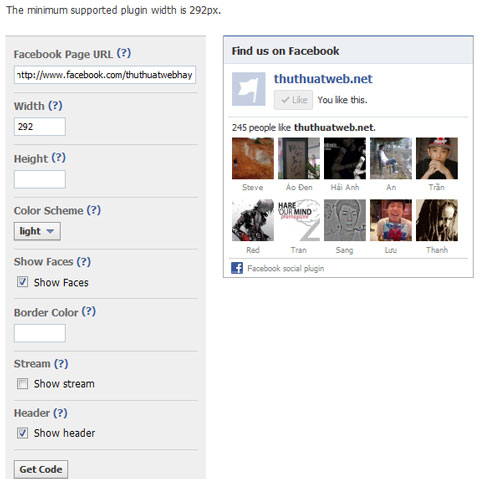
Sau khi vào trang này các bạn past Facebook Page URL vào ô nhập liệu tương ứng như hình bên dưới

Các bạn nhớ check vào các ô như trong hình. Tuy nhiên các bạn có thể chọn lựa hiển thị sao cho đúng ý của mình ở các ô chọn.
Bước 3 : Một khi đã thấy ưng ý với cách hiển thị thì nhấn chọn “Get Code”
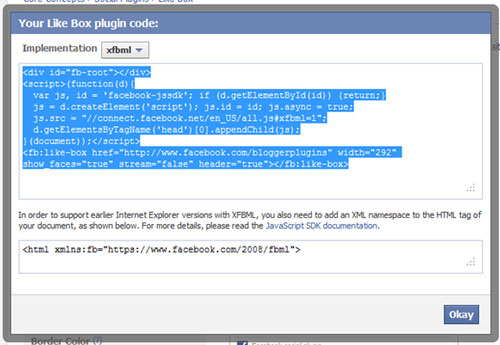
Bước 4 : Các bạn có thể chọn lựa nhiều kiểu đưa vào blog khác nhau, ở đây mình chọn là xfbml , sau đó copy đoạn code ở bên trong như hình bên dưới
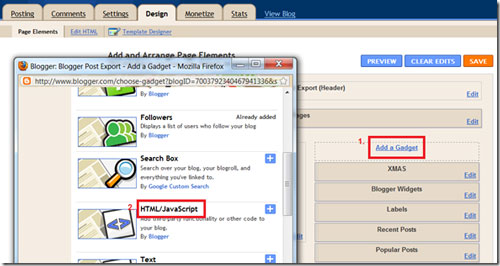
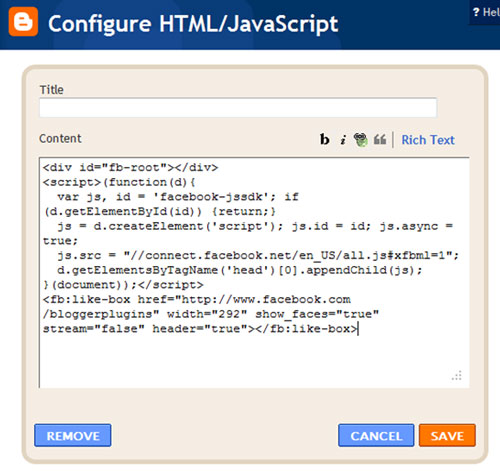
 Bước 5 : Bây giờ các bạn đăng nhập vào Blogger và đi tới Design > Page Elements, sau đó click chọn Add a Gadget và chọn HTML/JavaScript như hình sau :
Bước 5 : Bây giờ các bạn đăng nhập vào Blogger và đi tới Design > Page Elements, sau đó click chọn Add a Gadget và chọn HTML/JavaScript như hình sau :

Bước 6 : past đoạn code mà chúng ta đã copy ở bước 4 vào nội dung bên trong

Sau đó nhấn Save để hoàn tất.
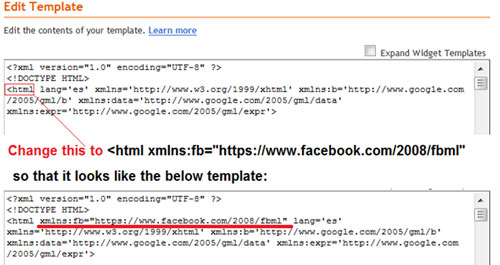
Bước 7 : Để tiện ích trên có thể hoạt động thì chúng ta cần thay đổi một số thứ. Các bạn tìm đến Design/Template > Edit HTML sau đó tìm dòng :
<html
Và thay nó bằng :
<html xmlns:fb="https://www.facebook.com/2008/fbml"
Để hiểu rõ hơn các bạn có thể tham khảo những file hình minh họa sau :

Bước 8 : Save lại template và bạn sẽ thấy Facebook Fan Page sẽ xuất hiện trên blog của bạn.
Chúc các bạn thành công !
Chuyên Mục: Blogspot
Bài viết được đăng bởi webmaster










