Flat Website đang là một trong những xu hướng thiết kế web phổ biến nhất hiện nay, ngoài việc thân thiện với người dùng thi kiểu thiết kế này còn mang lại sự mới lạ và tính đơn giản cao. Nếu bạn nào chưa quen với khái niệm Flat Design thì có thể xem thử mẫu thiết kế dạng này qua bài viết 20 mẫu themes Flat design tuyệt vời nhất dành cho WordPress .
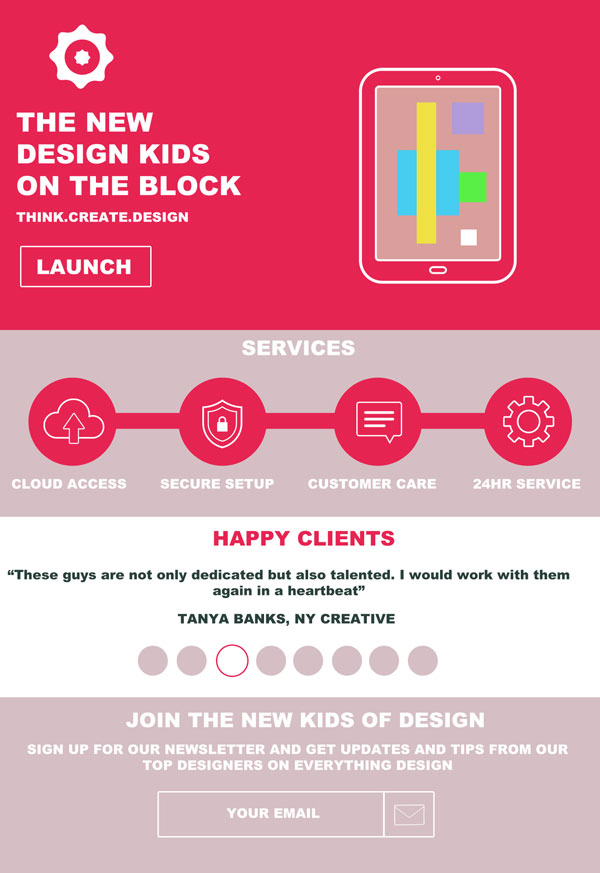
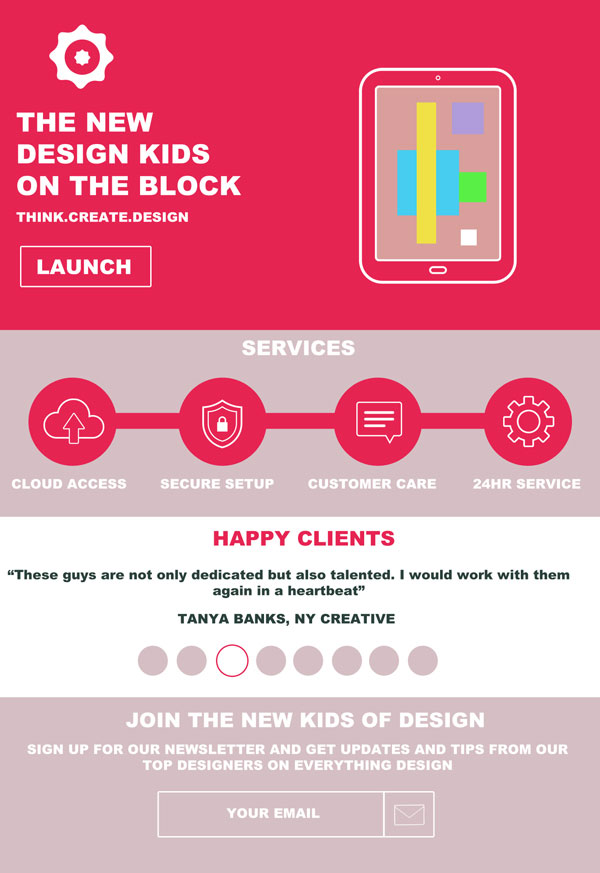
Hôm nay chúng ta sẽ không sử dụng những mẫu thiết kế có sẵn nữa mà sẽ tự tay thiết kế một mẫu Flat đơn giản với từng bước bằng Photoshop. Và qua bài viết này, các bạn sẽ quen dần với kiểu thiết kế Flat, đồng thời qua đó cũng có thể tự sáng tạo những mẫu Flat khác ấn tượng hơn. Đây sẽ là kết quả khi các bạn hoàn thành bài viết này :

Đầu tiên các bạn cần tải bộ Free Stroke Icons sau về máy.
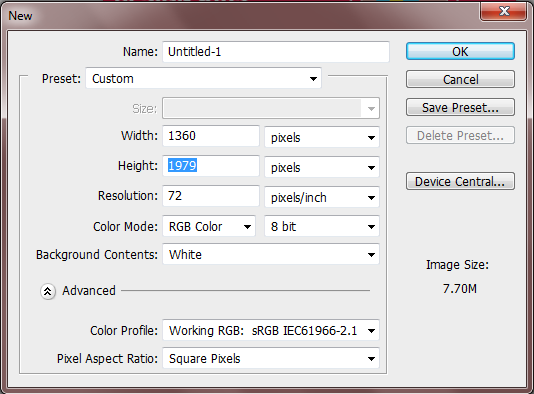
Bước 1 : Vào Photoshop , tạo file mới File > New hoặc nhấn Ctrl + N. Khi hộp thoại xuất hiện thì các bạn chọn kích thước là 360px x 1979px sau đó nhấn nút Ok như hình bên dưới.

Bước 2 : Background Color
Tạo layer mới, sau đó chọn công cụ Paint Bucket Tool (G) và chọn màu là #d5bfc4, rồi đổ màu vào layer này để làm màu nền.

Bước 3 : Guidelines
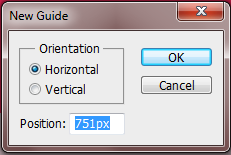
Một trong những điều mà mình luôn dùng khi thiết kế đó là sử dụng guidelines. Việc dùng guidelines sẽ giúp cho chúng ta dễ dàng chia cắt những nội dung một cách chính xác và dễ cho việc tạo layout. Để chèn guidelines các bạn vào menu View > New Guide. Một pop up sẽ xuất hiện và các bạn điền vào thông số giống như trong hình.

Làm lại bước này thêm 2 lần nữa với các thông số thay đổi là 1163px và 1579px. Lúc này chúng ta sẽ có 3 vạch như thế này.

Bước 4 : Section Colors
Trong phần đầu tiên ( tức là từ đầu cho đến vị trí 751px ) chúng ta sẽ đổ màu #e62452 vào phần này như hình dưới :

Kế tiếp các bạn đổ màu #ffffff vào bên dưới vị trí 1163px như hình bên dưới :

Bước 5 : Phần chữ
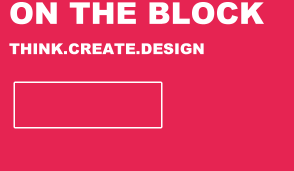
Bây giờ chúng ta sẽ tiến hành chèn nội dung cho phần đầu tiên. Với font Arial và kích thước font vào khoảng 60pt , các bạn chọn công cụ Horizontal Type Tool (T) với màu là #ffffff, các bạn gõ dòng chữ nằm bên trái như hình minh họa bên dưới :

Kế tiếp là gõ vào dòng chữ nhỏ hơn với kích thước vào khoảng 30pt và điền thêm thông tin như hình minh họa.

Bước 6 : Button
Chọn công cụ Rectangle Tool (U) rồi vẽ một hình chữ nhật nhỏ nằm bên dưới đoạn chữ để làm nút bấm, nhớ là chọn màu foreground là #fc2f60.

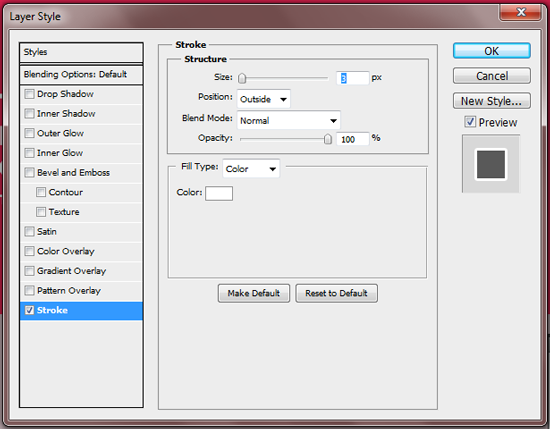
Nhấp đúp chuột vào layer nút bấm này để làm xuất hiện hộp thoại Blending Options. Chọn Stroke rồi thiếp lập thông số Size là 3px và Color là #ffffff . Nhấn OK để hoàn tất.

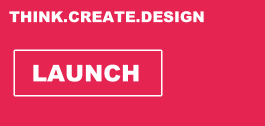
Chuyển layer mode thành Darken, và lúc này chúng ta sẽ chỉ nhìn thấy đường viền quanh nút bấm như sau :

Cuối cùng là chèn dòng chữ “LAUNCH” vào nút bấm với kích thước khoảng 46pt .

Bước 7 : Tablet
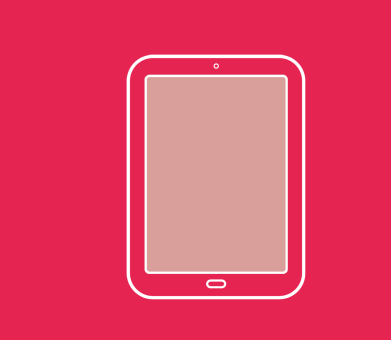
Mở file Flat Icon Set mà chúng ta đã tải về ở bước đầu tiên rồi chọn lấy icon về tablet. Kéo icon này vào rồi nhấn Ctrl + T để chỉnh sửa kích thước sao cho tương xứng như hình bên dưới :

Đổ màu vào bên trong tablet này với màu #d99f9b để minh họa cho màn hình tablet.

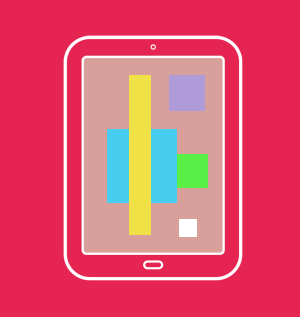
Các bạn cũng có thể vẽ vào đó nhiều hình với màu sắc khác nhau như hình minh họa bên dưới :

Bước 8 : Logo
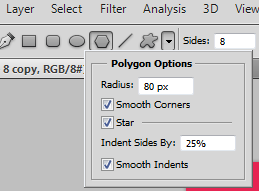
Phần chính của chúng ta đã gần như hoàn tất, còn thiếu logo nữa là xong. Đầu tiên chúng ta sẽ chọn màu foreground là #ffffff, rồi chọn công cụ Custom Shape Tool , chọn hình tròn với 8 góc và thiết lập với thông số như sau :

Lúc này chúng ta sẽ được kết quả như hình bên dưới.

Tại layer hình mới vừa vẽ này, các bạn nhấn chuột phải, rồi chọn “rasterize layer”, khi làm xong, các bạn chọn tiếp công cụ Ellipptical Marquee Tool , vẽ một hình tròn nằm giữa hình này, rồi nhấn Delete để xóa bỏ nó đi. Nếu làm đúng, thì chúng ta sẽ có kết quả thế này.

Tiếp tục sử dụng công cụ Custom Shape Tool một lần nữa, rồi vẽ hình tương tự, nhưng lần này nhỏ hơn và đặt nó vào giữa như sau :

Bước 9 : Services Box
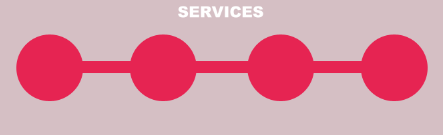
Bây giờ chúng ta sẽ tiến hành thiết kế ở mục services, đầu tiên là nhập vào dòng chữ ” SERVICES ” với công cụ Type Tool (T), kích thước 46pt và màu #ffffff.

Chọn công cụ Ellipse Tool với màu nền là #e62452, các bạn lần lượt vẽ 4 hình tròn như hình minh họa bên dưới :

Tiếp tục chọn công cụ Rectangle Tool và vẽ một hình chữ nhật nhỏ để làm thanh ngang và đặt nó nằm dưới các layer hình tròn như sau :

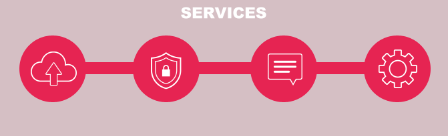
Tiếp tục mở Flat Icon Set (download ở bước đầu) một lần nữa và chọn các biểu tượng tương ứng như trong hình rồi bỏ vào các hình tròn như sau :

Để hoàn tất các bạn sẽ lần lượt gõ những đoạn chữ nằm bên dưới mỗi biểu tượng là xong.
Bước 10 : Testimonial Box
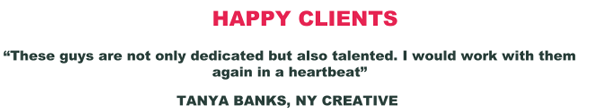
Tại phần này, việc đầu tiên chúng ta sẽ chèn đoạn chữ như sau :
![]()
Kế tiếp là những dòng chữ mô tả nhở hơn với font màu đen

Kế tiếp chọn công cụ Ellipse Tool với màu #d5bfc4 , rồi vẽ 8 hình tròn nhỏ nằm bên dưới đoạn chữ như sau :

Chọn layer chứa hình tròn thứ 3, nhấp đúp vào layer này để xuất hiện hộp thoại Blending Options . Chọn Stroke và thay đổi stroke size là 3px và stroke color là #e62452. Nhấp Ok xong đổi layer mode của layer này thành Lighten.
Với thiết kế thế này, thì khi chúng ta đưa bộ phận cắt html , họ sẽ hiểu được là chỗ này dùng cho việc tạo slider hiển thị nội dung.
Bước 11 : Newsletter Box
Chọn công cụ Type Tool ( T ) với kích thước font là 30pt, các bạn gõ đoạn chữ như sau :

Kế tiếp là vẽ form nhập liệu. Chọn màu #efefef làm nền, rồi chọn công cụ Rectangle Tool để vẽ một hình chữ nhật và hình vuông nhỏ bên cạnh nó như sau :

Nhấp đúp vào layer này, tại hộp thoại Blending Option xuất hiện, chọn Stroke với size là 3px , color là #ffffff, rồi nhấn Ok để hoàn thành. Sau đó chuyển chế độ layer mode của layer này về Darken. Lúc này chúng ta sẽ có một form với đường viền như sau :

Kế tiếp là chèn biểu tượng mail từ bộ Flat icon set và gõ dòng chữ “your email” như hình sau:

Và kết quả cuối cùng :

Mình mong là qua bài viết này, các bạn sẽ làm quen dần với kiểu thiết kế Flat và hiểu rõ hơn về nó. Trong bài viết có thể sẽ có những đoạn gây khó hiểu cho các bạn, và vì thế mà các bạn đừng ngần ngại để lại lời nhắn khi gặp khó khăn ở bước nào nhé.
Chúc các bạn thành công !
Chuyên Mục: Photoshop
Bài viết được đăng bởi webmaster










