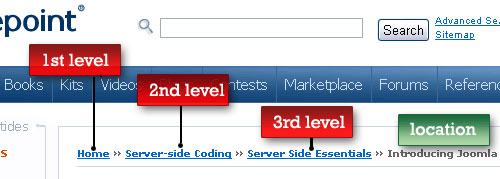
Breadcrumbs là một tính năng giúp người dùng dễ dàng điều hướng đến trang mà họ muốn, và nó cũng rất hữu ích cho việc SEO trang web. Có rất nhiều plugin giúp chúng ta tạo breadcrumb cho trang WordPress. Tuy nhiên vì tính chất đơn giản của nó, mà mình khuyên các bạn nên tự tay tạo breadcrumb cho trang web của mình.

Các bạn chỉ việc đơn giản copy đoạn code bên dưới và dán (past) nó vào bên trong file functions.php (nằm tại folder theme mà các bạn đang dùng).
function the_breadcrumb() {
echo '<ul id="crumbs">';
if (!is_home()) {
echo '<li><a href="';
echo get_option('home');
echo '">';
echo 'Home';
echo "</a></li>";
if (is_category() || is_single()) {
echo '<li>';
the_category(' </li><li> ');
if (is_single()) {
echo "</li><li>";
the_title();
echo '</li>';
}
} elseif (is_page()) {
echo '<li>';
echo the_title();
echo '</li>';
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li>Archive for "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<li>Archive for "; the_time('F, Y'); echo'</li>';}
elseif (is_year()) {echo"<li>Archive for "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li>Author Archive"; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>Blog Archives"; echo'</li>';}
elseif (is_search()) {echo"<li>Search Results"; echo'</li>';}
echo '</ul>';
}
Và bây giờ, các bạn mở file header.php và dán đoạn code sau vào vị trí mà các bạn muốn hiển thị breadcrumbs
<?php the_breadcrumb(); ?>
Hy vọng qua bài viết này, các bạn sẽ có thêm kinh nghiệm trong việc sử dụng WordPress và nâng cao khả năng viết code của mình.
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster










