
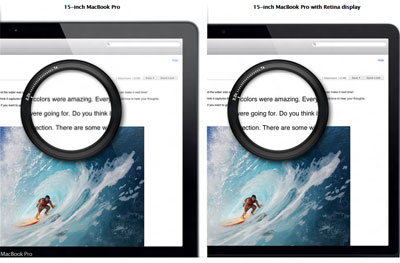
Nếu các bạn đã từng dùng iPad 3 sẽ thực sự cảm nhận rõ hình ảnh rõ nét mà thiết bị này mang lại. Là một người thiết kế web, ắt hẳn là các bạn cũng sẽ muốn trang web hay blog của mình có thể hiển thị tốt trên nhiều thiết bị. Có rất nhiều cách để các bạn có thể hiển thị những hình ảnh chất lượng cao trên các thiết bị tương ứng. Nhưng cách thông dụng và phổ biển nhất hiện nay là dùng 2 hình ảnh có cùng nội dung, nhưng độ phân giải và kích thước hoàn toàn khác nhau :
– myimage.jpg – Sử dụng cho những màn hình thông dụng
– myimage@2x.jpg – Sử dụng cho những thiết bị có độ phân giải cao, những hình này thường có kích thước lớp gấp đôi so với hình thường.
Trong bài viết này, mình sẽ chia sẻ với các bạn cách dùng Retina.js để có thể điều khiển hình ảnh cho từng thiết bị. Các bạn cũng có thể dùng cách này cho các CMS khác nhau WordPress hay Drupal chẳng hạn.
Bước 1 : Các bạn vào trang web http://retinajs.com rồi download plugin này về máy của mình.
Bước 2 : Đặt fle retina.js vào bên trong folder js trong folder Joomla Template mà các bạn đang dùng. Nếu theme mà các bạn không có folder này thì có thể đặt nó ở bất kì chỗ nào trong theme, miễn là các bạn nhớ đường dẫn đến file retina.js này là okie.
Bước 3 : Mở file index.php trong folder template mà bạn đang dùng. Thông thường đường dẫn sẽ là templates/ten-template-dang-dung/index.php.
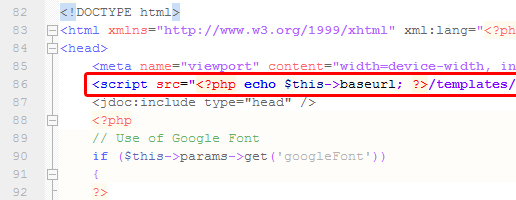
Bước 4 : Đặt đoạn code sau đây bên dưới thẻ <jdoc:include type=”head” /> như sau :

Và đây là đoạn code mà các bạn sẽ đặt vào :
<script src="/<?php echo $this->baseurl; ?>/templates/<?php echo $this->template; ?>/js/retina.js" type="text/javascript"></script>
Và bây giờ mỗi khi gặp những thiết bị sử dụng độ phân giải cao như iPad 3 thì hình ảnh có độ phân giải cao sẽ được hiển thị.
<img src="/path/to/myimage@2x.jpg" alt="My Image" />
Có một điều các bạn nên lưu ý và hết sức cẩn thận là nhớ thêm nhãn @2x cho những hình ảnh độ phân giải cao nhé.
Chúc các bạn thành công !
Chuyên Mục: Joomla
Bài viết được đăng bởi webmaster










